Campo de Formulario, Tipo note
From Joomla! Documentation
Este campo de formulario permite crear títulos, textos, descripciones e incluso cajas de alerta. También permite poner orden en la configuración de las extensiones, por la separación de ellas con títulos útiles. O la adición de descripciones de ciertos parámetros (sin tener que depender de la información en textos de ayuda). O la adición de cualquier otro texto que desee.
La sintaxis es bastante sencilla:
<field name="..." type="note" label="..." description="..." class="..." close="..." />Atributos
- name contiene el nombre del campo (como con cualquier otra etiqueta de campo)
- type el tipo de campo, debe ser note
- label el título de la nota (usa JText) (opcional si se usa description)
- Description la descripción/texto de la nota (usa JText) (opcional si se usa label)
- heading (opcional) el tipo de elemento encabezado para el uso de la etiqueta (predeterminado: h4)
- class (opcional) el nombre de una clase (o los nombres de clases), como alert (ver más ejemplos)
- close (opcional) un valor 'true' (para alertas) o el valor de los datos de bootstrap para el icono cerrar
Título y/o Descripción
En los siguientes códigos de ejemplo vamos a utilizar estas cadenas de idioma:
LOREMIPSUM="Lorem ipsum dolor sit amet"
LOREMIPSUM_DESC="Consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat."Así, con este campo note se puede usar ya sea en el título o en la descripción o en ambos.
<field name="opt10" type="text" label="Some Other Option" />
<field name="note11" type="note" label="LOREMIPSUM" />
<field name="opt11" type="text" label="Some Other Option" />
<field name="note12" type="note" description="LOREMIPSUM_DESC" />
<field name="opt12" type="text" label="Some Other Option" />
<field name="note13" type="note" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt13" type="text" label="Some Other Option" />Clases (Alertas)
Puedes agregar clases a la nota. De esta manera puedes hacer alertas (bootstrap) muy fácilmente. Pero también cualquier otro estilo a través de los nombres de clase que desees (como un 'bien').
<field name="opt20" type="text" label="Some Other Option" />
<field name="note21" type="note" class="alert" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt21" type="text" label="Some Other Option" />
<field name="note22" type="note" class="alert alert-info" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt22" type="text" label="Some Other Option" />
<field name="note23" type="note" class="alert alert-success" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt23" type="text" label="Some Other Option" />
<field name="note24" type="note" class="alert alert-error" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt24" type="text" label="Some Other Option" />Botón de cierre
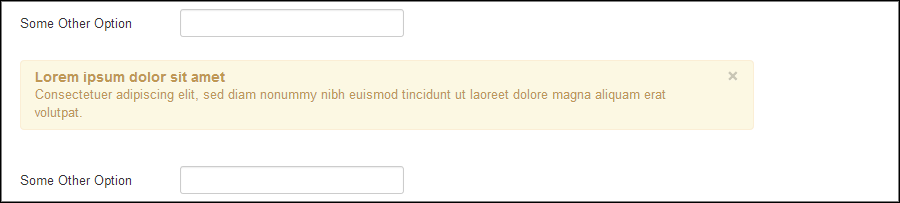
Un botón de cierre se puede agregar a las alertas mediante la adición del atributi close="true" a la etiqueta. Si utiliza una clase diferente de alerta, utilice el valor requerido para los datos del cicon ode cierre de bootstrap en lugar del valor "true". Pero aquí está el código para probar el icono cerrar en una alerta.
<field name="opt30" type="text" label="Some Other Option" />
<field name="note31" type="note" class="alert" close="true" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt31" type="text" label="Some Other Option" />Ten en cuenta que el usuario no puede volver a abrir una alerta/nota cerrada sin volver a cargar la página. No es una funcionalidad de mostrar/ocultar.