Type de champ de formulaire note
From Joomla! Documentation
Ce champ de formulaire permet de créer des titres, textes, descriptions et même des boîtes d'alerte. Il vous permet également de mettre d'organiser l'ordre des paramètres d'extensions, en les séparant par des titres. Il vous permet également d'ajouter des descriptions pour certains paramètres (sans avoir à utiliser les info-bulles), ou d'ajouter tout autre texte que vous souhaiteriez.
La syntaxe est assez simple :
<field name="..." type="note" label="..." description="..." class="..." close="..." />Attributs
- Name : (nom) contient le nom du champ (comme avec n'importe quel autre balise de champ)
- Type : le type du champ, qui est : 'note'
- Label : le titre de la note (utilise JText) (facultatif si description est utilisée)
- Description : la description/texte de la note (utilise JText) (facultatif si vous utilisez 'label')
- Heading : le type d'élément d'en-tête à utiliser pour 'label' (facultatif) (h4 par défaut)
- Class : nom d'une classe (ou noms des classes), comme 'alert' (voir plus loin pour des exemples) (facultatif).
- Close : 'true' pour valeur (pour les alertes) ou la valeur pour l'icône de fermeture bootstrap (facultatif).
Titre et/ou description
Dans les exemples de code suivants, nous allons utiliser ces exemples de chaînes de langue :
LOREMIPSUM="Lorem ipsum dolor sit amet"
LOREMIPSUM_DESC="Consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat."Ainsi, avec ce champ note, vous pouvez soit utiliser le titre, la description ou les deux à la fois.
<field name="opt10" type="text" label="Some Other Option" />
<field name="note11" type="note" label="LOREMIPSUM" />
<field name="opt11" type="text" label="Some Other Option" />
<field name="note12" type="note" description="LOREMIPSUM_DESC" />
<field name="opt12" type="text" label="Some Other Option" />
<field name="note13" type="note" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt13" type="text" label="Some Other Option" />Classes (alertes)
Vous pouvez ajouter des classes à la note. De cette façon, vous pouvez très facilement créer des alertes (bootstrap). Vous pouvez également changer d'autres styles avec les noms de classes que vous voulez (comme un 'well').
<field name="opt20" type="text" label="Some Other Option" />
<field name="note21" type="note" class="alert" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt21" type="text" label="Some Other Option" />
<field name="note22" type="note" class="alert alert-info" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt22" type="text" label="Some Other Option" />
<field name="note23" type="note" class="alert alert-success" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt23" type="text" label="Some Other Option" />
<field name="note24" type="note" class="alert alert-error" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt24" type="text" label="Some Other Option" />Bouton de fermeture
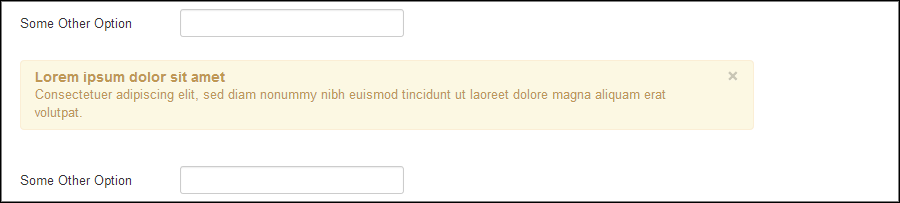
Un bouton de fermeture peut être ajouté aux alertes par l'adjonction de l'attribut : close="true". Si vous utilisez une classe différente de celle des alertes, utilisez la valeur requise pour les data-dismiss pour les icônes de fermeture au lieu de la valeur "true". Voici le code pour tester l'icône de fermeture sur une alerte.
<field name="opt30" type="text" label="Some Other Option" />
<field name="note31" type="note" class="alert" close="true" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt31" type="text" label="Some Other Option" />Be aware that a closed alert/note cannot be reopened by the user without page reload. It's not a show/hide functionality.