Difference between revisions of "Adding a menu item which points to an Article/fr"
From Joomla! Documentation
(Created page with "Didacticiel") |
|||
| (156 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<noinclude><languages /></noinclude> | <noinclude><languages /></noinclude> | ||
{{Top portal heading|color=white-bkgd|icon=book|icon-color=#5091cd|size=4x|text-color=#333|title=Didacticiel}} | {{Top portal heading|color=white-bkgd|icon=book|icon-color=#5091cd|size=4x|text-color=#333|title=Didacticiel}} | ||
| − | + | Le présent didacticiel vous indique comment créer un nouvel élément dans le menu principal qui pointe vers l'article appelé Support et Documentation. Grâce à cette information, vous serez en mesure d'ajouter un nouvel lien de menu à l'un de vos menus définis pointant vers un article que vous aurez précédemment créé pour votre site. | |
| − | + | Si vous n'êtes pas actuellement connecté au panneau d'administration, vous aurez besoin de le faire. Si vous êtes déjà connecté, vous n'avez pas besoin d'effectuer cette étape. | |
| − | 1. | + | 1. Ouvrez une nouvelle fenêtre dans votre navigateur et entrez l'URL, qui sera semblable à <code><nowiki>http://www.le-nom-de-votre-site-ici.com/administrator</nowiki></code> ou, si vous avez installé Joomla! installé en local, <code><nowiki>http://localhost/le-nom-de-votre-dossier-ici/administrator</nowiki></code>. Connectez-vous en tant qu'Administrateur ou Super-Administrateur. |
| − | 2. | + | 2. Depuis le panneau d'administration, sélectionnez '''Menus''' dans la barre de menu située en haut. Dans la liste déroulante, choisissez le menu qui vous intéresse. Le menu peut être ''Main Menu'' (menu principal), qui est disponible par défaut, ou tout autre menu. Cela permettra d'ouvrir la page de gestion des éléments du menu. Vous pouvez également sélectionner '''Menus''' dans la colonne de gauche, puis sélectionner le menu dans la liste fournie. |
| − | [[Image:J3x-Edit-Main-Menu- | + | [[Image:J3x-Edit-Main-Menu-fr.jpg|Sélectionnez Menu Principal]] |
| − | 3. | + | 3. Dans la barre d'outils, à l'angle supérieur gauche, sélectionnez '''Nouveau''' (bouton vert avec le signe plus). Cela va ouvrir : ''Menus : Ajouter un menu''. |
| − | [[Image:J3x-Edit-Main-Menu-Toolbar-new- | + | [[Image:J3x-Edit-Main-Menu-Toolbar-new-fr.png|Cliquez sur Nouveau]] |
| − | 4. | + | 4. Sur la page de lien de menu, dans '''Type de lien de menu''', cliquez sur ''Sélection''. |
| − | [[Image:J3x-Add-Main-Menu-Select-Type- | + | [[Image:J3x-Add-Main-Menu-Select-Type-fr.png|Sélectionnez le type de lien de menu]] |
| − | 5. | + | 5. Dans la liste affichée, cliquez sur '''Articles'''. |
| − | [[Image:J3x-Add-Main-Menu-Types- | + | [[Image:J3x-Add-Main-Menu-Types-fr.png|Sélectionnez Articles]] |
| − | 6. | + | 6. Choisissez '''Article''' dans la section ''Articles''. |
| − | [[Image:J3x-Add-Main-Menu-Article-Type- | + | [[Image:J3x-Add-Main-Menu-Article-Type-fr.png|Sélectionnez la mise en page de l'article]] |
| − | 7. | + | 7. Retournez sur la page du lien de menu, au niveau du champ '''Sélectionner un article''', cliquez sur ''Sélection''. |
| − | [[Image:J3x-Add-Main-Menu-Article-Select-Article- | + | [[Image:J3x-Add-Main-Menu-Article-Select-Article-fr.png|Sélectionnez un article de la liste.]] |
| − | 8. | + | 8. Une liste de vos articles va s'ouvrir en pop-up. Sélectionnez un article en cliquant sur son titre. Si vous avez beaucoup d'articles, vous pouvez affiner votre recherche en utilisant les outils situés en haut de l'écran. |
| − | [[Image:J3x-Add-Main-Menu-Article-Select-Article-List- | + | [[Image:J3x-Add-Main-Menu-Article-Select-Article-List-fr.png|Saisir les détails de l'article]] |
| − | + | Nous y sommes presque. Accrochez-vous ! | |
| − | == | + | ==Onglets== |
| − | + | Sur cette nouvelle page, complétez les différents champs comme indiqué ci-dessous. Notez que les champs ''obligatoires'' sont indiqués par un astérisque(*) situé à côté de l'étiquette. | |
| − | === | + | ===Onglet Détails=== |
| − | [[Image:Joomla-3-Menu-Add-Menu-Item-Page- | + | [[Image:Joomla-3-Menu-Add-Menu-Item-Page-fr.png|Saisissez les détails de l'article]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''Détail du lien de menu''' | |
| − | + | *'''Titre de menu'''<br />Le texte affiché pour le nouveau lien de menu. Dans notre cas particulier, utilisons le terme '''Exemple'''. Remarque : le champ ''Titre de menu'' est obligatoire. | |
| − | + | *'''Alias'''<br />Généralement, vous laisserez ce champ vide et Joomla! le complètera automatiquement. Le contenu de ce champ détermine l'URL de la page lorsque le SEF est activé. | |
| + | *'''Menus'''<br />Cet élément doit déjà être défini sur Menu Principal (ou sur le menu que vous avez choisi précédemment). Si vous le souhaitez, vous pouvez déplacer l'élément vers un autre menu. Ce champ est très utile lorsque vous décidez ultérieurement de changer l'emplacement d'un menu. Remarque : le champ '''Menus''' est obligatoire. | ||
| + | *'''Lien parent'''<br />Vous pouvez spécifier ici où vous souhaitez placer votre nouveau lien de menu. Vous pouvez en faire un ''lien de menu racine'' (premier élément) ou un sous-élément d'un élément existant. Nous choisirons ici '''Lien de menu racine'''. | ||
| + | *'''Statut'''<br />Si vous souhaitez que votre nouveau lien de menu soit affiché sur votre site, sélectionnez '''Publié'''. Si vous souhaitez que ce lien de menu soit invisible sur le site, sélectionnez tout simplement '''Non publié'''. Cela ''ne'' supprimera ''pas'' cet élément mais le rendra invisible pour vos visiteurs. Si vous souhaitez supprimer cet élément de menu, sélectionnez '''Dans la corbeille'''. Cela ''ne'' supprimera ''pas'' l'élément, mais le déplacera dans la corbeille, où vous pourrez le supprimer. | ||
| + | *'''Ordre d'affichage''' <br />Cliquez sur le bouton Enregistrer en haut de la page et la liste déroulante d'ordre d'affichage sera visible. Le nouveau lien de menu sera par défaut en bas de la liste, mais vous pouvez modifier cela en sélectionnant ''En premier, ''En dernier'' ou un autre lien de menu de la liste pour changer sa position. | ||
| + | * '''Page par défaut''' Vous pouvez sélectionner cette option si vous souhaitez que ce lien de menu soit votre page d'accueil. | ||
| + | * '''Accès'''<br />Cette option permet de déterminer qui pourra voir ce lien de menu : | ||
| + | ** ''Accès Public'' - Tous les visiteurs | ||
| + | ** ''Accès Enregistré'' - Les utilisateurs enregistrés uniquement | ||
| + | ** ''Accès Spécial'' - Les utilisateurs assignés à n'importe quel groupe, hormis ''Enregistré''. | ||
| + | * '''Fenêtre-cible'''<br />Vous pouvez sélectionner la façon d'ouvrir l'article. Cela peut être dans la même fenêtre de navigateur (Parent), dans une nouvelle fenêtre (Nouvelle fenêtre avec barre de navigation) ou en pop-up (Nouvelle fenêtre sans barre de navigation). | ||
| + | * '''Style du template''' - Sélectionnez un template spécifique pour ce lien de menu ou laissez sur ''Paramètres par défaut'' pour utiliser le template par défaut. | ||
| + | * '''Langue''' - Sélectionnez une langue spécifique ou laissez par défaut sur "Toutes". | ||
| − | + | ===Onglet Paramètres=== | |
| + | Cliquons maintenant sur l'onglet '''Paramètres''' en haut de la page. Vous trouverez d'autres options que vous pourrez choisir d'afficher pour l'écran de votre élément de menu. Si vous décidez de découvrir toutes ces options, vous trouverez un grand nombre d'info-bulles qui vous aiderons lorsque vous déplacez votre souris sur les différentes étiquettes. | ||
| + | {{-}} | ||
| + | [[Image:Joomla-3-Menu-Add-Menu-Item-Options-fr.png|Paramètres]] | ||
| − | ''' | + | Notez que la plupart de ces options sont réglées par défaut sur '''Paramètres globaux'''. Si cette option est sélectionnée, le réglage dans les paramètres de l'article sera alors utilisé. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''Paramètres''' | |
| − | + | * '''Titre de l'article''' - (Paramètres globaux/Afficher/Masquer). Afficher/Masquer le titre des articles. | |
| − | + | * '''Titre cliquable''' - (Paramètres globaux/Oui/Non). Activer/Désactiver le lien sur le titre vers l'article complet.<br />Utile en affichage de type blog et dans un module (news). | |
| − | + | * '''Texte d'introduction''' - (Paramètres globaux/Afficher/Masquer). Si la valeur "Afficher" est sélectionnée, le texte d'introduction de l'article sera affiché également dans l'article complet. Si la valeur "Masquer" est sélectionnée, la partie suivant le "Lire la suite" sera affichée. | |
| + | * '''Position des informations''' - (Paramètres globaux/Au-dessus/Au-dessous/Diviser). Position des informations de l'article. Ajoute un bloc d'informations sur l'article au-dessus ou en dessous du texte ou les divise en deux blocs séparés. Un bloc est alors situé au-dessus et le second en dessous. | ||
| + | * '''Titre de la catégorie''' - (Paramètres globaux/Afficher/Masquer). Afficher ou non la catégorie de l'article. | ||
| + | * '''Titre cliquable''' - (Paramètres globaux/Oui/Non). Si la catégorie de l'article est affichée, permet d'activer/désactiver le lien sur le titre de la catégorie vers l'affichage en liste de ses articles. | ||
| + | * '''Titre de catégorie parente''' - (Paramètres globaux/Afficher/Masquer). Afficher ou non la catégorie parente de l'article. | ||
| + | * '''Titre cliquable''' - (Paramètres globaux/Oui/Non). Si la catégorie parente de l'article est affichée, permet d'activer/désactiver le lien sur le titre de la catégorie parente vers l'affichage en liste de ses articles. | ||
| + | * '''Auteur de l'article''' - (Paramètres globaux/Afficher/Masquer). Permet d'afficher ou non le nom de l'auteur de l'article. | ||
| + | * '''Lien de contact''' - (Paramètres globaux/Oui/Non). Si l'auteur de l'article est affiché, permet d'activer ou non le lien sur le nom de l'auteur vers sa page de contact. A noter que l'auteur doit être configuré en tant que contact dans ''Fiches de contact {{rarr}}Contacts''. | ||
| + | * '''Date de création''' - (Paramètres globaux/Afficher/Masquer). Afficher ou non la date de création de l'article. | ||
| + | * '''Date de modification''' - (Paramètres globaux/Afficher/Masquer). Afficher ou non la date de modification de l'article. | ||
| + | * '''Date de publication''' - (Paramètres globaux/Afficher/Masquer). Afficher ou non la date de début de publication de l'article. | ||
| + | * '''Navigation entre articles''' - (Paramètres globaux/Afficher/Masquer). Afficher ou non un lien de navigation (par exemple, article Précédent ou Suivant) en bas de l'article. | ||
| + | * '''Vote sur les articles''' - (Paramètres globaux/Afficher/Masquer). Afficher ou non l'icône de vote de l'article. | ||
| + | * '''Icônes de l'article''' - (Paramètres globaux/Afficher/Masquer). Si défini sur Afficher, des icônes pour Imprimer et E-mail s'afficheront en lieu et place du texte. | ||
| + | * '''Icône Imprimer''' - (Paramètres globaux/Afficher/Masquer). Afficher ou masquer le bouton Imprimer l'article. | ||
| + | * '''Icône E-mail''' - (Paramètres globaux/Afficher/Masquer). Afficher ou masquer le bouton E-mail. | ||
| + | * '''Nombre d'affichages''' - (Paramètres globaux/Afficher/Masquer). Afficher ou masquer le nombre d'affichages de l'article (affiché par utilisateur). | ||
| + | * '''Afficher les tags''' - (Paramètres globaux/Afficher/Masquer). Afficher ou masquer les tags. | ||
| + | * '''Liens non autorisés''' - (Paramètres globaux/Oui/Non). Si défini sur Oui, seul le texte d'introduction des articles à accès restreint sera affiché. En cliquant sur le lien "Lire la suite", il sera demandé aux utilisateurs de se connecter pour voir l'article complet. | ||
| + | * '''Positionnement des liens''' - (Paramètres globaux/Au-dessus/Au-dessous). Si défini sur Au-dessus, les liens seront affichés au-dessus du contenu. Sinon, ils seront affichés en dessous du contenu. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | ===Onglet Type de liens=== |
| − | + | Cliquez sur l'onglet nommé '''Type de liens'''. | |
| − | [[Image:Joomla-3-Menu-Add-Menu-Item- | + | Cette section vous permettra de personnaliser la façon dont la page contenant l'article sera affichée. Si vous décidez d'explorer toutes les options, les infos-bulles vont seront d'une grande aide (elles s'affichent lors du survol de la souris sur les intitulés). |
| + | [[Image:Joomla-3-Menu-Add-Menu-Item-Link-Types-fr.png|Onglet des paramètres]] | ||
| − | ''' | + | '''Type de liens''' |
| − | * ''' | + | * '''Attribut 'Titre' du lien''' - (Optionnel) Une description personnalisée pour l'attribut titre du lien du menu. |
| − | * ''' | + | * '''Style CSS du lien''' - (Optionnel) Un style personnalisé à appliquer au lien du menu. |
| − | * ''' | + | * '''Image du lien''' - (Optionnel) Une image à utiliser avec le lien de menu. L'image que vous souhaiteriez associer à cet élément doit être stockée dans le dossier ''images/''. Vous pouvez charger votre image en utilisant le gestionnaire des médias ou par FTP. |
| − | * ''' | + | * '''Ajouter un titre au menu''' - (Oui/Non). Si une image est ajoutée, cela permet d'ajouter le titre du menu à côté de l'image. Défini par défaut sur 'Oui'. |
| − | === | + | ===Onglet Paramètres d'affichage de la page=== |
| − | + | Cliquez sur l'onglet intitulé '''Paramètres d'affichage de la page'''. Les infos-bulles vont seront d'une grande aide (elles s'affichent lors du survol de la souris sur les intitulés). | |
| − | [[Image:Joomla-3-Menu-Add-Menu-Item-Page- | + | [[Image:Joomla-3-Menu-Add-Menu-Item-Page-Display-Tab-fr.png|Onglet des paramètres d'affichage de la page]] |
| − | ''' | + | '''Paramètres d'affichage de la page''' |
| − | * ''' | + | * '''Titre dans le navigateur''' - Si laissé vide, Joomla! va générer automatiquement un titre de page dans le navigateur. Ce paramètre peut être utilisé pour remplacer le titre de page défini dans l'article. N'oubliez pas que les titres de page sont un des éléments les plus importants en matière d'optimisation du référencement (SEO) ! Utilisez-les à bon escient. |
| − | + | * '''Afficher l'en-tête de page''' - (Paramètres globaux/Oui/Non). Afficher le titre de page défini dans le paramètre précédent. | |
| − | * ''' | + | * '''En-tête de page''' - Texte alternatif ^pour l'en-tête de age. |
| − | * ''' | + | * '''Classe page''' - Cela vous permet de générer des classes CSS uniques pour cette page. Ce paramètre est très utile si vous souhaitez modifier l'apparence de la page pour la différencier du reste du site. Si vous n'en avez pas besoin, laissez ce champ vide. |
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===Onglet Métadonnées=== | ||
| + | Cliquez sur l'onglet intitulé '''Métadonnées'''. C'est ici que vous pouvez personnaliser vos balises méta pour l'optimisation de votre référencement. Les infos-bulles vont seront d'une grande aide (elles s'affichent lors du survol de la souris sur les intitulés). | ||
| − | + | [[Image:Joomla-3-Menu-Add-Menu-Item-Page-Metadata-Tab-fr.png|Onglet Métadonnées]] | |
| − | |||
| − | [[Image:Joomla-3-Menu-Add-Menu- | ||
| − | * ''' | + | '''Métadonnées''' |
| − | * ''' | + | * '''Description''' - Un paragraphe optionnel à utiliser comme description de la page dans le rendu HTML. Il sera généralement afficher dans les résultats des moteurs de recherche. |
| − | * ''' | + | * '''Mots-clés''' - Une liste optionnelle de mots-clés et/ou d'expressions, séparés par une virgule, à utiliser dans le rendu HTML. |
| − | * ''' | + | * '''Robots''' - (Paramètres globaux/Index, Follow/No index, follow/Index, No follow/No index, no follow). Instructions pour les robots |
| − | * ''' | + | * '''Lien sécurisé'''<br />Permet de spécifier la sécurité SSL de votre page : |
| + | ** ''Activé'' - Une page sécurisée | ||
| + | ** ''Désactivé'' - Une page standard | ||
| + | ** ''Ignorer'' - S'affiche de la même façon que les autres pages, qu'elles soient ou non sécurisées. | ||
| − | + | ===Onglet Assignation de modules=== | |
| + | Cliquez sur l'onglet '''Assignation de modules'''. Dans cet onglet, vous pouvez procéder à des ajustements de modules. Consultez ce lien pour plus de détails sur les options disponibles. | ||
| + | [[S:MyLanguage/Help34:Extensions_Module_Manager_Menu|Gestionnaire de modules : le module Menu]] | ||
| + | [[Image:Joomla-3-Menu-Add-Menu-Item-Page-Module-Assignment-Tab-fr.png|Onglet Assignation de modules]] | ||
| − | + | ||
| + | Une fois votre paramétrage terminé, cliquez sur le bouton '''Enregistrer''' situé en haut à gauche afin d'enregistrer votre travail. Cela enregistrera le nouveau lien et le placera comme dernier élément (ou sous-élément en cas de liens de sous-menu) dans le menu. Après avoir enregistré une première fois, vous pouvez modifier la position des liens dans le menu. | ||
| + | Les options des différents boutons enregistrer et fermer sont décrits sous l'image. | ||
| + | |||
| + | [[Image:Joomla-3-Menu-Add-Menu-Save-fr.png|Cliquez sur ''Enregistrer'']] | ||
| + | |||
| + | * '''Enregistrer''' - Enregistre le lien de menu et reste sur le même écran. | ||
| + | * '''Enregister & Fermer''' - Enregistre le lien de menu et ferme l'écran. | ||
| + | * '''Enregistrer & Nouveau''' - Enregistre le lien de menu et conserve l'écran d'édition ouvert, prêt pour la création d'un autre lien de menu. | ||
| + | |||
| + | * '''Annuler''' - Ferme l'écran en cours et retourne à l'écran précédent sans enregistrer les modifications que vous auriez faites. | ||
| + | |||
| + | Maintenant, retournez sur le frontend et réactualisez la page. Vous devriez être en mesure de voir votre nouveau lien de menu. | ||
| + | |||
| + | Veuillez noter que vous pourriez avoir besoin de vous connecter en tant qu'utilisateur enregistré ou administrateur pour être en mesure de voir le nouveau lien. Tout dépend du niveau d'accès que vous aviez défini (voir ci-dessus). Lorsque vous cliquez sur le nouvel élément, l'article va s'ouvrir. | ||
__NOTOC__ | __NOTOC__ | ||
<noinclude> | <noinclude> | ||
| − | [[Category:Tutorials]] | + | [[Category:Tutorials/fr|Didacticiels]] |
| − | [[Category:Menu Management]] | + | [[Category:Menu Management/fr|Gestion des menus]] |
| − | [[Category:Article Management]] | + | [[Category:Article Management/fr|Gestion des articles]] |
| − | [[Category:Beginners]] | + | [[Category:Beginners/fr|Débutants]] |
</noinclude> | </noinclude> | ||
Latest revision as of 03:48, 19 March 2023
Le présent didacticiel vous indique comment créer un nouvel élément dans le menu principal qui pointe vers l'article appelé Support et Documentation. Grâce à cette information, vous serez en mesure d'ajouter un nouvel lien de menu à l'un de vos menus définis pointant vers un article que vous aurez précédemment créé pour votre site.
Si vous n'êtes pas actuellement connecté au panneau d'administration, vous aurez besoin de le faire. Si vous êtes déjà connecté, vous n'avez pas besoin d'effectuer cette étape.
1. Ouvrez une nouvelle fenêtre dans votre navigateur et entrez l'URL, qui sera semblable à http://www.le-nom-de-votre-site-ici.com/administrator ou, si vous avez installé Joomla! installé en local, http://localhost/le-nom-de-votre-dossier-ici/administrator. Connectez-vous en tant qu'Administrateur ou Super-Administrateur.
2. Depuis le panneau d'administration, sélectionnez Menus dans la barre de menu située en haut. Dans la liste déroulante, choisissez le menu qui vous intéresse. Le menu peut être Main Menu (menu principal), qui est disponible par défaut, ou tout autre menu. Cela permettra d'ouvrir la page de gestion des éléments du menu. Vous pouvez également sélectionner Menus dans la colonne de gauche, puis sélectionner le menu dans la liste fournie.
3. Dans la barre d'outils, à l'angle supérieur gauche, sélectionnez Nouveau (bouton vert avec le signe plus). Cela va ouvrir : Menus : Ajouter un menu.
4. Sur la page de lien de menu, dans Type de lien de menu, cliquez sur Sélection.
5. Dans la liste affichée, cliquez sur Articles.
6. Choisissez Article dans la section Articles.
7. Retournez sur la page du lien de menu, au niveau du champ Sélectionner un article, cliquez sur Sélection.
8. Une liste de vos articles va s'ouvrir en pop-up. Sélectionnez un article en cliquant sur son titre. Si vous avez beaucoup d'articles, vous pouvez affiner votre recherche en utilisant les outils situés en haut de l'écran.
Nous y sommes presque. Accrochez-vous !
Onglets
Sur cette nouvelle page, complétez les différents champs comme indiqué ci-dessous. Notez que les champs obligatoires sont indiqués par un astérisque(*) situé à côté de l'étiquette.
Onglet Détails
Détail du lien de menu
- Titre de menu
Le texte affiché pour le nouveau lien de menu. Dans notre cas particulier, utilisons le terme Exemple. Remarque : le champ Titre de menu est obligatoire. - Alias
Généralement, vous laisserez ce champ vide et Joomla! le complètera automatiquement. Le contenu de ce champ détermine l'URL de la page lorsque le SEF est activé. - Menus
Cet élément doit déjà être défini sur Menu Principal (ou sur le menu que vous avez choisi précédemment). Si vous le souhaitez, vous pouvez déplacer l'élément vers un autre menu. Ce champ est très utile lorsque vous décidez ultérieurement de changer l'emplacement d'un menu. Remarque : le champ Menus est obligatoire. - Lien parent
Vous pouvez spécifier ici où vous souhaitez placer votre nouveau lien de menu. Vous pouvez en faire un lien de menu racine (premier élément) ou un sous-élément d'un élément existant. Nous choisirons ici Lien de menu racine. - Statut
Si vous souhaitez que votre nouveau lien de menu soit affiché sur votre site, sélectionnez Publié. Si vous souhaitez que ce lien de menu soit invisible sur le site, sélectionnez tout simplement Non publié. Cela ne supprimera pas cet élément mais le rendra invisible pour vos visiteurs. Si vous souhaitez supprimer cet élément de menu, sélectionnez Dans la corbeille. Cela ne supprimera pas l'élément, mais le déplacera dans la corbeille, où vous pourrez le supprimer. - Ordre d'affichage
Cliquez sur le bouton Enregistrer en haut de la page et la liste déroulante d'ordre d'affichage sera visible. Le nouveau lien de menu sera par défaut en bas de la liste, mais vous pouvez modifier cela en sélectionnant En premier, En dernier ou un autre lien de menu de la liste pour changer sa position. - Page par défaut Vous pouvez sélectionner cette option si vous souhaitez que ce lien de menu soit votre page d'accueil.
- Accès
Cette option permet de déterminer qui pourra voir ce lien de menu :- Accès Public - Tous les visiteurs
- Accès Enregistré - Les utilisateurs enregistrés uniquement
- Accès Spécial - Les utilisateurs assignés à n'importe quel groupe, hormis Enregistré.
- Fenêtre-cible
Vous pouvez sélectionner la façon d'ouvrir l'article. Cela peut être dans la même fenêtre de navigateur (Parent), dans une nouvelle fenêtre (Nouvelle fenêtre avec barre de navigation) ou en pop-up (Nouvelle fenêtre sans barre de navigation). - Style du template - Sélectionnez un template spécifique pour ce lien de menu ou laissez sur Paramètres par défaut pour utiliser le template par défaut.
- Langue - Sélectionnez une langue spécifique ou laissez par défaut sur "Toutes".
Onglet Paramètres
Cliquons maintenant sur l'onglet Paramètres en haut de la page. Vous trouverez d'autres options que vous pourrez choisir d'afficher pour l'écran de votre élément de menu. Si vous décidez de découvrir toutes ces options, vous trouverez un grand nombre d'info-bulles qui vous aiderons lorsque vous déplacez votre souris sur les différentes étiquettes.
Notez que la plupart de ces options sont réglées par défaut sur Paramètres globaux. Si cette option est sélectionnée, le réglage dans les paramètres de l'article sera alors utilisé.
Paramètres
- Titre de l'article - (Paramètres globaux/Afficher/Masquer). Afficher/Masquer le titre des articles.
- Titre cliquable - (Paramètres globaux/Oui/Non). Activer/Désactiver le lien sur le titre vers l'article complet.
Utile en affichage de type blog et dans un module (news). - Texte d'introduction - (Paramètres globaux/Afficher/Masquer). Si la valeur "Afficher" est sélectionnée, le texte d'introduction de l'article sera affiché également dans l'article complet. Si la valeur "Masquer" est sélectionnée, la partie suivant le "Lire la suite" sera affichée.
- Position des informations - (Paramètres globaux/Au-dessus/Au-dessous/Diviser). Position des informations de l'article. Ajoute un bloc d'informations sur l'article au-dessus ou en dessous du texte ou les divise en deux blocs séparés. Un bloc est alors situé au-dessus et le second en dessous.
- Titre de la catégorie - (Paramètres globaux/Afficher/Masquer). Afficher ou non la catégorie de l'article.
- Titre cliquable - (Paramètres globaux/Oui/Non). Si la catégorie de l'article est affichée, permet d'activer/désactiver le lien sur le titre de la catégorie vers l'affichage en liste de ses articles.
- Titre de catégorie parente - (Paramètres globaux/Afficher/Masquer). Afficher ou non la catégorie parente de l'article.
- Titre cliquable - (Paramètres globaux/Oui/Non). Si la catégorie parente de l'article est affichée, permet d'activer/désactiver le lien sur le titre de la catégorie parente vers l'affichage en liste de ses articles.
- Auteur de l'article - (Paramètres globaux/Afficher/Masquer). Permet d'afficher ou non le nom de l'auteur de l'article.
- Lien de contact - (Paramètres globaux/Oui/Non). Si l'auteur de l'article est affiché, permet d'activer ou non le lien sur le nom de l'auteur vers sa page de contact. A noter que l'auteur doit être configuré en tant que contact dans Fiches de contact → Contacts.
- Date de création - (Paramètres globaux/Afficher/Masquer). Afficher ou non la date de création de l'article.
- Date de modification - (Paramètres globaux/Afficher/Masquer). Afficher ou non la date de modification de l'article.
- Date de publication - (Paramètres globaux/Afficher/Masquer). Afficher ou non la date de début de publication de l'article.
- Navigation entre articles - (Paramètres globaux/Afficher/Masquer). Afficher ou non un lien de navigation (par exemple, article Précédent ou Suivant) en bas de l'article.
- Vote sur les articles - (Paramètres globaux/Afficher/Masquer). Afficher ou non l'icône de vote de l'article.
- Icônes de l'article - (Paramètres globaux/Afficher/Masquer). Si défini sur Afficher, des icônes pour Imprimer et E-mail s'afficheront en lieu et place du texte.
- Icône Imprimer - (Paramètres globaux/Afficher/Masquer). Afficher ou masquer le bouton Imprimer l'article.
- Icône E-mail - (Paramètres globaux/Afficher/Masquer). Afficher ou masquer le bouton E-mail.
- Nombre d'affichages - (Paramètres globaux/Afficher/Masquer). Afficher ou masquer le nombre d'affichages de l'article (affiché par utilisateur).
- Afficher les tags - (Paramètres globaux/Afficher/Masquer). Afficher ou masquer les tags.
- Liens non autorisés - (Paramètres globaux/Oui/Non). Si défini sur Oui, seul le texte d'introduction des articles à accès restreint sera affiché. En cliquant sur le lien "Lire la suite", il sera demandé aux utilisateurs de se connecter pour voir l'article complet.
- Positionnement des liens - (Paramètres globaux/Au-dessus/Au-dessous). Si défini sur Au-dessus, les liens seront affichés au-dessus du contenu. Sinon, ils seront affichés en dessous du contenu.
Onglet Type de liens
Cliquez sur l'onglet nommé Type de liens.
Cette section vous permettra de personnaliser la façon dont la page contenant l'article sera affichée. Si vous décidez d'explorer toutes les options, les infos-bulles vont seront d'une grande aide (elles s'affichent lors du survol de la souris sur les intitulés).

Type de liens
- Attribut 'Titre' du lien - (Optionnel) Une description personnalisée pour l'attribut titre du lien du menu.
- Style CSS du lien - (Optionnel) Un style personnalisé à appliquer au lien du menu.
- Image du lien - (Optionnel) Une image à utiliser avec le lien de menu. L'image que vous souhaiteriez associer à cet élément doit être stockée dans le dossier images/. Vous pouvez charger votre image en utilisant le gestionnaire des médias ou par FTP.
- Ajouter un titre au menu - (Oui/Non). Si une image est ajoutée, cela permet d'ajouter le titre du menu à côté de l'image. Défini par défaut sur 'Oui'.
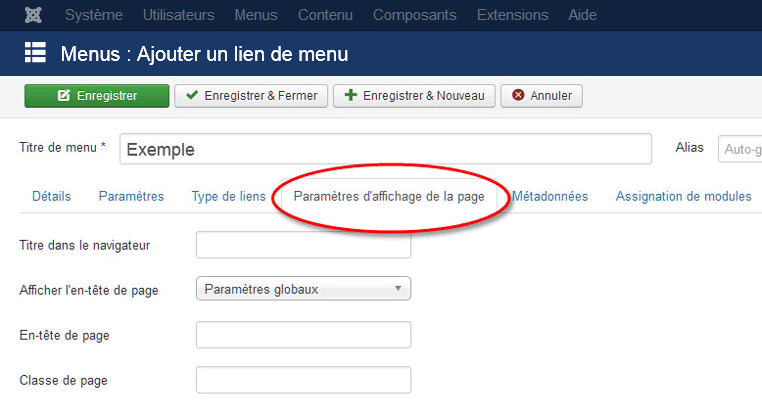
Onglet Paramètres d'affichage de la page
Cliquez sur l'onglet intitulé Paramètres d'affichage de la page. Les infos-bulles vont seront d'une grande aide (elles s'affichent lors du survol de la souris sur les intitulés).

Paramètres d'affichage de la page
- Titre dans le navigateur - Si laissé vide, Joomla! va générer automatiquement un titre de page dans le navigateur. Ce paramètre peut être utilisé pour remplacer le titre de page défini dans l'article. N'oubliez pas que les titres de page sont un des éléments les plus importants en matière d'optimisation du référencement (SEO) ! Utilisez-les à bon escient.
- Afficher l'en-tête de page - (Paramètres globaux/Oui/Non). Afficher le titre de page défini dans le paramètre précédent.
- En-tête de page - Texte alternatif ^pour l'en-tête de age.
- Classe page - Cela vous permet de générer des classes CSS uniques pour cette page. Ce paramètre est très utile si vous souhaitez modifier l'apparence de la page pour la différencier du reste du site. Si vous n'en avez pas besoin, laissez ce champ vide.
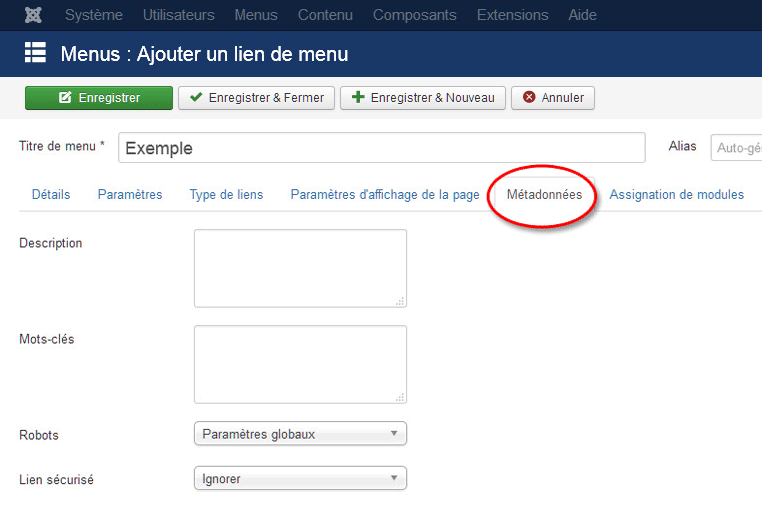
Onglet Métadonnées
Cliquez sur l'onglet intitulé Métadonnées. C'est ici que vous pouvez personnaliser vos balises méta pour l'optimisation de votre référencement. Les infos-bulles vont seront d'une grande aide (elles s'affichent lors du survol de la souris sur les intitulés).
Métadonnées
- Description - Un paragraphe optionnel à utiliser comme description de la page dans le rendu HTML. Il sera généralement afficher dans les résultats des moteurs de recherche.
- Mots-clés - Une liste optionnelle de mots-clés et/ou d'expressions, séparés par une virgule, à utiliser dans le rendu HTML.
- Robots - (Paramètres globaux/Index, Follow/No index, follow/Index, No follow/No index, no follow). Instructions pour les robots
- Lien sécurisé
Permet de spécifier la sécurité SSL de votre page :- Activé - Une page sécurisée
- Désactivé - Une page standard
- Ignorer - S'affiche de la même façon que les autres pages, qu'elles soient ou non sécurisées.
Onglet Assignation de modules
Cliquez sur l'onglet Assignation de modules. Dans cet onglet, vous pouvez procéder à des ajustements de modules. Consultez ce lien pour plus de détails sur les options disponibles.
Gestionnaire de modules : le module Menu

Une fois votre paramétrage terminé, cliquez sur le bouton Enregistrer situé en haut à gauche afin d'enregistrer votre travail. Cela enregistrera le nouveau lien et le placera comme dernier élément (ou sous-élément en cas de liens de sous-menu) dans le menu. Après avoir enregistré une première fois, vous pouvez modifier la position des liens dans le menu.
Les options des différents boutons enregistrer et fermer sont décrits sous l'image.
- Enregistrer - Enregistre le lien de menu et reste sur le même écran.
- Enregister & Fermer - Enregistre le lien de menu et ferme l'écran.
- Enregistrer & Nouveau - Enregistre le lien de menu et conserve l'écran d'édition ouvert, prêt pour la création d'un autre lien de menu.
- Annuler - Ferme l'écran en cours et retourne à l'écran précédent sans enregistrer les modifications que vous auriez faites.
Maintenant, retournez sur le frontend et réactualisez la page. Vous devriez être en mesure de voir votre nouveau lien de menu.
Veuillez noter que vous pourriez avoir besoin de vous connecter en tant qu'utilisateur enregistré ou administrateur pour être en mesure de voir le nouveau lien. Tout dépend du niveau d'accès que vous aviez défini (voir ci-dessus). Lorsque vous cliquez sur le nouvel élément, l'article va s'ouvrir.