Ajouter un lien de menu qui pointe vers un article
From Joomla! Documentation
Le didacticiel suivant va vous montrer comment créer un nouvel élément dans le menu principal qui pointe vers l'article appelé Support et Documentation. Grâce à cette information, vous serez en mesure d'ajouter un nouvel lien de menu à l'un de vos menus définis pointant vers un article que vous aurez précédemment créé pour votre site.
Si vous n'êtes pas actuellement connecté au panneau d'administration, vous aurez besoin de le faire. Si vous êtes déjà connecté, vous n'avez pas besoin d'effectuer cette étape.
1. Ouvrez une nouvelle fenêtre dans votre navigateur et entrez l'URL, qui sera semblable à http://www.le-nom-de-votre-site-ici.com/administrator ou, si vous avez installé Joomla! installé en local, http://localhost/le-nom-de-votre-dossier-ici/administrator. Connectez-vous en tant qu'Administrateur ou Super-Administrateur.
2. Depuis le panneau d'administration, sélectionnez Menus dans la barre de menu située en haut à gauche. Dans la liste déroulante, choisissez le menu qui vous intéresse. Le menu peut être Main Menu (menu principal), qui est disponible par défaut, ou tout autre menu. Cela permettra d'ouvrir la page des gestions des éléments du menu. Vous pouvez également sélectionner Gestions des menus dans la colonne de gauche, puis sélectionner le menu dans la liste fournie.
3. Dans la barre d'outils, à l'angle supérieur gauche, sélectionnez Nouveau (bouton vert avec le signe plus). Cela va ouvrir : Gestion des menus : Ajouter un lien de menu.
4. Sur la page de lien de menu, dans Type de lien de menu, cliquez sur Sélection.
5. Dans la liste affichée, cliquez sur Articles.
6. Choisissez "Article"" dans la section Articles.
7. Returning to the Menu Item Page, click on the Select list for the Select Article field.
8. A list of your Articles will pop up. Select an article by clicking on its title. You can narrow your search if you have a lot of articles by using the dropdown tools at the top of the screen.
Nous y sommes presque. Accrochez-vous !
Onglets
On the new page fill in the different fields as listed below. Note that the "Required" fields are indicated by an asterisk(*) next to the label.
Details Tab
Menu Item Details
- Menu Title
This will be the text displayed for the newly added menu item. For this particular case let's use the word Sample. Note: "Menu Title" is a required field. - Alias
Usually, you will leave this empty and Joomla! will fill this in for you automatically. The content of this field will determine the page URL when SEF is activated. - Menu Location
This should already be set to Main Menu (or the menu you have previously chosen). Here you have the possibility to move the item to another menu if you wish. This field is quite useful when you decide to change the item location later. Note: "Menu Location" is a required field. - Parent Item
Here you can specify where to place the new menu item. You can make it the Menu Item Root (top item) or a sub-item of an already existing item. We will choose Menu Item Root. - Status
If you wish your new item to be shown on your site, set this to Published. If you would like to make this menu item invisible from the site, simply set this to Unpublished. It will not delete the item but will make it invisible to your visitors. If you would like to remove this menu item from the site, simply set this to Trashed. It will not delete the item but will put it in the Trash, from this you can delete it. - Ordering Click on the Save button at the top of the page and the Ordering drop-down will be visible. The new menu item will default to the bottom of the list, but you can change that by selecting the "First", "Last" or another menu item in the list to change its position.
- Default Page You can select this option if you'd like this menu item to be your Home Page.
- Access Level
This option will specify who will be able to see this new menu item:- Public - Tous les visiteurs
- Registered - Registered users only
- Special - users assigned to any group besides "Registered"
- Target Window
Here you can specify how to open the article. It can be the same browser window (Parent Window with Browser Navigation), a new browser window (New Window with Browser navigation) or a pop-up window (New Window without Browser Navigation) - Template Style - Select a specific template for this menu item, or leave as 'Use default' for the default template.
- Language - Select a specific language or leave the default "All".
Options Tab
Now, let's click on the Options tab at the top of the page. Here are more options you can choose for the display of your menu item. If you decide to explore all your options, you will find good help in the tool tips that appear when you move your mouse over the labels.

Note that these options include "Use Global". If this is selected, the setting from the Article Manager Options will be used.
Options
- Show Title - (Use Global/Hide/Show). Whether or not to show the Article's Title.
- Linked Titles - (Use Global/No/Yes). If the Article's Title is shown, whether to show it as a link to the article.
- Show Intro Text - (Use Global/Hide/Show). If set to Show, the Intro Text of the article will show when you drill down to the article - If set to Hide, only the part of the article after the "Read More" break will show.
- Position of Article Info - (Use Global/Above/Below/Split). Postion of Article Info. Puts the article information block above or below the text or splits it into two separate blocks. One block is above and the other is below.
- Show Category - (Use Global/Hide/Show). Whether or not to show the Article's Category.
- Link Category - (Use Global/No/Yes). If the Article's Category is shown, whether to show it as a link to a Category layout - (list or blog) for that Category.
- Show Parent - (Use Global/Hide/Show). Whether or not to show the Article's Parent Category.
- Link Parent - (Use Global/No/Yes). If the Article's Parent Category is shown, whether to show it as a link to a Category layout - (list or blog) for that Category.
- Show Author - (Use Global/Hide/Show) Whether to show the author of the Article.
- Link Author - (Use Global/No/Yes). If the Article's author is shown, whether to show it as a link to a Contact layout for that author. Note that the author must be set up as a Contact in Contact Manager → Edit.
- Show Create Date - (Use Global/Hide/Show). Whether or not to show the Article's create date.
- Show Modify Date - (Use Global/Hide/Show). Whether or not to show the Article's modify date.
- Show Publish Date - (Use Global/Hide/Show). Whether or not to show the Article's start publishing date.
- Show Navigation - (Use Global/Hide/Show). Whether or not to show a navigation link (for example, Next or Previous article) when you drill down to the article.
- Show Voting - (Use Global/Hide/Show). Whether or not to show the a voting icon for the article.
- Show Icons - (Use Global/Hide/Show). If set to Show, Print and Email will use icons instead of text.
- Show Print Icon - (Use Global/Hide/Show). Show or Hide the Print Article button.
- Show Email Icon - (Use Global/Hide/Show). Show or Hide the Email Article button.
- Show Hits - (Use Global/Hide/Show). Show or Hide the number of times the article has been hit (displayed by a user).
- Show Tags - (Use Global/Hide/Show). Show or Hide the Tags.
- Show Unauthorised Links - (Use Global/No/Yes). If Yes, the Intro Text for restricted articles will show. Clicking on the "Read More" link will require users to log in to view the full article content.
- Positioning of the Links - (Use Global/Above/Below). If Above, links are shown above the content. Otherwise they are shown below the content.
Link Types Tab
Click on the tab labeled Link Types
This section will let you customize the way the page containing the article will be displayed. If you decide to explore all your options, you will find good help in the tool tips that appear when you move your mouse over the labels.

Link Types
- Link Title Attribute - An optional, custom description for the title attribute of the menu hyperlink.
- Link CSS Style - An optional, custom style to apply to the menu hyperlink.
- Link Image - An optional image to be used with the menu hyperlink. The image you would like to associate with the item must be stored in the images/ folder. You can upload your own image using the Media Manager or by FTP.
- Add Menu Title - (Yes/No). If the optional image is added, adds the menu title next to the image. Default is 'Yes'.
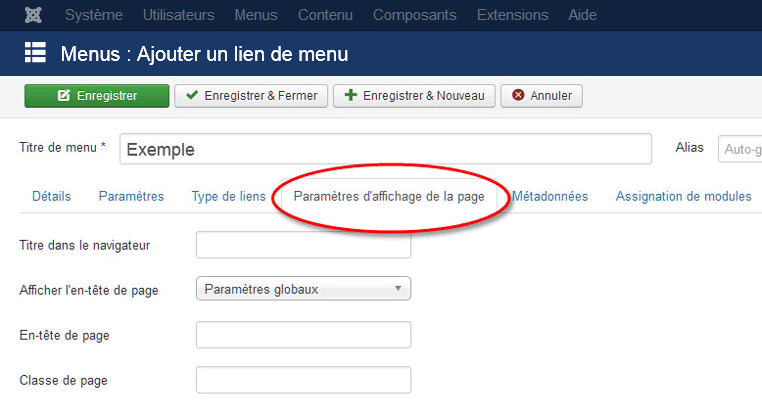
Page Display Tab
Click on the tab labeled Page Display. You will find good help in the tool tips that appear when you move your mouse over the labels.

Page Display
- Browser Page Title - If this parameter is left blank, Joomla! will generate a Browser Page Title automatically. This can be used to override the page title set in the article. Don't forget that page titles are one of the most important points when it comes to search engine optimization (SEO)! Use them wisely.
- Show Page Heading - Display (Use Global/Yes/No) the page title set in the previous parameter.
- Page Heading - Optional alternative text for the Page heading.
- Page Class - This allows you to generate unique CSS classes for this page. This comes in useful when you would like to change the look of the page to differentiate it from the rest of the site. If you don't need this, simply leave the field empty.
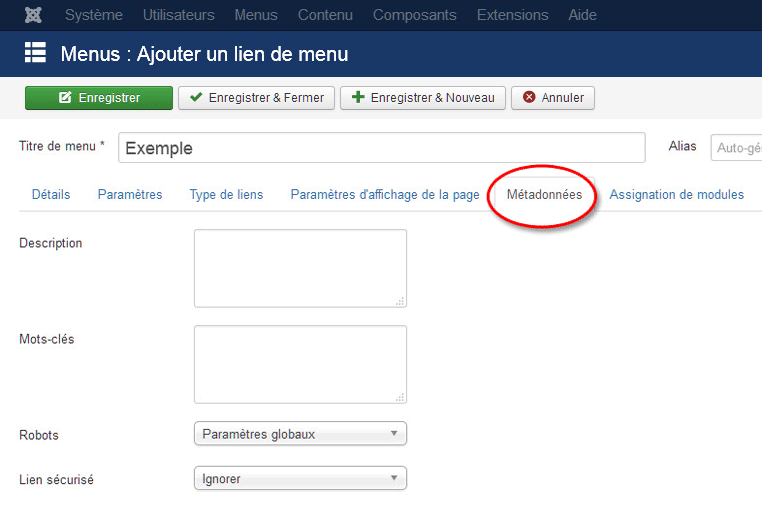
Metadata Tab
Click on the tab labeled Metadata. This is where you can customize your meta tags for SEO optimization. You will find good help in the tool tips that appear when you move your mouse over the labels.
Metadata
- Meta Description - An optional paragraph to be used as the description of the page in the HTML output. This will generally display in the results of search engines.
- Meta Keywords - An optional comma-separated list of keywords and/or phrases to be used in the HTML output.
- Robots - (Use Global/Index, Follow/No index, follow/Index, No follow/No index, no follow). Robots Instructions
- Secure
This is for specifying the SSL security for your page:- On - As a secure page
- Off - As a standard page
- Ignore - Displayed as the other pages - secure or not.
Module Assignment Tab
Click on the tab labeled Module Assignment. In this area, you can make adjustments to modules. Please see this link for specific information on the options available in the Module area.
Extensions Module Manager Menu

Once you are done, click the Save button in the upper-left corner. This will save your work. This will save the new item and place it as the last element (or sub-element, in case of sub-menu items) in the menu. After the first save you can change the item order position within the menu.
The Save and Close button options are described below the image.
- Save - Saves the menu item and stays in the current screen.
- Save & Close - Saves the menu item and closes the current screen.
- Save & New - Saves the menu item and keeps the editing screen open and ready to create another menu item.
- Save as Copy - Saves your changes to a copy of the current menu item. Does not affect the current menu item. This toolbar icon is not shown if you are creating a new menu item.
- Close - Closes the current screen and returns to the previous screen without saving any modifications you may have made.
Now, go back to the front-end and refresh the page. You should be able to see your new menu item.
Please note that you might need to log in as a registered user or administrator to view the new item. It all depends on the Access Level you have set (see above). When you click the new item, the article will be opened.