Chunk4x:ArticleImagesAndLinks
From Joomla! Documentation
The printable version is no longer supported and may have rendering errors. Please update your browser bookmarks and please use the default browser print function instead.
Note: This can be hidden by a user with Admin permissions in the Article Options.
This section lets you display images and links in your articles using standardized layouts.
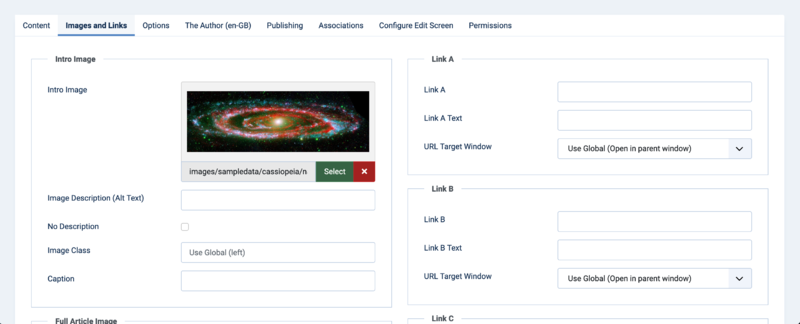
Intro Image
- Intro Image. Click the Select button to select an image to be displayed in a fixed location in the Intro Text of an article. This will open a modal window that allows you to select an image from your images folder. See Editor Buttons for more information on working with images. After you have selected an image, you can hover the mouse on the "Preview" text to see a preview of the image.
- Image Description (Alt Text). Set the alt attribute for this image. A few descriptive words for screen readers.
- No Description. Check in the rare instance of a purely decorative image. Note that if the Image Description is empty and the No Description checkbox is unchecked then the image will fail to meet accessibility criteria. If an image description is present this checkbox has no effect.
- Image Class. Set if you wish to apply your own custom class to the image.
- Caption. Create a caption for the this image.
Full Article Image
- Full Article Image. Click the Select button to select an image to be displayed in a fixed location in the Full Text of an article. This will open a modal window that allows you to select an image from your images folder. See Editor Buttons for more information on working with images. After you have selected an image, you can hover the mouse on the "Preview" text to see a preview of the image.
- Image Description (Alt Text). Set the alt attribute for this image. A few descriptive words for screen readers.
- No Description. Check in the rare instance of a purely decorative image. Note that if the Image Description is empty and the No Description checkbox is unchecked then the image will fail to meet accessibility criteria. If an image description is present this checkbox has no effect.
- Image Class. Set if you wish to apply your own custom class to the image.
- Caption. Enter an optional caption for the this image.
Link A
- Link A. The URL for the first link to be displayed in a fixed location in the article text. This must be a full URL, not relative. For example, it normally would start with 'https://'.
- Link A Text. The text used for Link A. If blank, the URL will be displayed.
- URL Target Window. Sets the default value for the target for the first Link in the article. Choices are:
- Open in parent window: Opens the link in the main browser window, replacing the current Joomla article.
- Open in new window: Opens the link in a new browser window.
- Open in pop up: Opens the link in a pop-up browser window (without full navigation controls).
- Modal: Opens the link in a modal pop-up window.
Link B
- Link B. The URL for the second link to be displayed in a fixed location in the article text. This must be a full URL, not relative. For example, it normally would start with 'https://'.
- Link B Text. The text used for Link B. If blank, the URL will be displayed.
- URL Target Window. The target for the URL. Same options as 'Link A'.
Link C
- Link C. The URL for the third link to be displayed in a fixed location in the article text. This must be a full URL, not relative. For example, it normally would start with 'https://'.
- Link C Text. The text used for Link C. If blank, the URL will be displayed.
- URL Target Window. The target for the URL. Same options as 'Link A'.