Difference between revisions of "Add a table"
From Joomla! Documentation
m (→Editing tables: layout) |
m (→Editing tables: update) |
||
| Line 66: | Line 66: | ||
Getting a table to look as you wish usually is a case of trial and error. (While you are editing you will probably need to use the undo icon (little round arrow) - (or control Z on your keyboard) | Getting a table to look as you wish usually is a case of trial and error. (While you are editing you will probably need to use the undo icon (little round arrow) - (or control Z on your keyboard) | ||
====Editing the table's properties==== | ====Editing the table's properties==== | ||
| − | : | + | :#Place the mouse pointer in the table to Highlight it |
| − | : | + | :#Select the Insert/Edit icon (which annoyingly just says Insert!) |
| − | : | + | :#Make changes to such things as border widths. |
| − | : | + | :#Look under the Advanced Tab. You can change the border and background colours here. |
==== Change rows, columns or cells ==== | ==== Change rows, columns or cells ==== | ||
There are icons on the editor for doing most of the formatting you may need. | There are icons on the editor for doing most of the formatting you may need. | ||
You can make text appear to the right, centre or left or to the top, bottom or centre of the cell - just as you can using a word processor | You can make text appear to the right, centre or left or to the top, bottom or centre of the cell - just as you can using a word processor | ||
| − | : | + | :#Position the cursor in the row or cell you wish to change |
| − | : | + | :#Click on the "table row properties" or "table cell properties" icon as appropriate |
| − | : | + | :#Change the settings in the dialogue box |
| − | : | + | :#Click update |
To add a row | To add a row | ||
| − | : | + | :#Position the cursor in one of the cells |
| − | : | + | :#Click either the "insert row before" icon or the "insert row after" icon as appropriate |
To delete a row | To delete a row | ||
| − | : | + | :#Position the cursor in one of the cells |
| − | : | + | :#Click the "delete row" icon |
To add a column | To add a column | ||
| − | : | + | :#Position the cursor in one of the cells |
| − | : | + | :#Click either the "insert column before" icon or the "insert column after" icon as appropriate |
To delete a column | To delete a column | ||
| − | : | + | :#Position the cursor in one of the cells |
| − | : | + | :#Click the "delete column" button |
To merge cells | To merge cells | ||
| − | : | + | :#Highlight the cells to be merged using the mouse |
| − | : | + | :#Click the "merge cells" button |
To split cells | To split cells | ||
| − | : | + | :#Highlight the cell to be unmerged |
| − | : | + | :#Click the "split merged table cells" button |
==Further information== | ==Further information== | ||
Revision as of 13:42, 22 May 2014
This page has been archived. This page contains information for an unsupported Joomla! version or is no longer relevant. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
Articles in this Series
Start Here:
Hands-on a Joomla! site:
- Use a site that has already been set up.
- Install a copy of Joomla! on your own computer, known as localhost
- Use the Demo on the Joomla! site.
Adding and altering Articles:
Editing Articles:
- Hands-on adding links to other pages
- Hands-on adding a table
- Hands-on adding a picture
- Hands-on splitting a long article
- Manipulating Articles using the Front-end
Setting up a Joomla! site:
- Background: get to know the Back-end
- Background: controlling user access to a Joomla! Site
- Background: design the content - Categories
- Background: design appearance using Menus and Modules
- Background: design appearance using default Templates
- Hands-on setting up a Joomla! site
Administration:
Doing and learning more:
Most content is of relevant to both versions. Originally written for Joomla! version ![]() . In process of being updated:
. In process of being updated:
The aim of this document is to show how a table can be added to an Article.
Who is it written for?[edit]
- Everyone
- But tables can be tricky.
- Adding a table may seem cumbersome if you are used to a word processor or spreadsheet. It uses code (HTML) behind the scenes and is less flexible than a word processor.
What's a table?[edit]
A table is intended for presenting tabular information.
- Some people use them to help layout pages, especially those with illustrations.
- There is no icon for adding a table on the simplest editors, so you cannot try this using the simple editor in the sample data in localhost. You could, if you have the experience, add a table there using the source code, HTML.
Using the HTML source code If you know enough HTML, you may find it easier to get the layout to your liking using the code. If you are a novice - don't! - or at least not yet.
- To see the HTML source code - click the Edit code icon
 .
. - If you are using the simple editor, use the Toggle editor button at the bottom of the Editor screen.
 . You can toggle from HTML to the normal editing screen by pressing the button again.
. You can toggle from HTML to the normal editing screen by pressing the button again.
These change the editor display to allow you to edit the HTML source code.
The best tip - keep it simple to start with.
Create a table[edit]
Beware - Do not insert a table at the very top line of a page because it upsets the layout and pushes the table off screen to the right of the page!
Before you create a table:-
- Write some text (or press Enter) on the first line of the article
Now you can do it:-
- Place the cursor where you want the table to be located in the article
- Click the create table icon
A dialog box appears to enable you to define some of the characteristics of the table.
In the dialogue box:-
- Define the number of horizontal rows and vertical columns
- Enter a Width (This will present the table in the editor in a helpful way, so that you can see the cells. If you do not enter a width - the cells are squashed together and are hard to populate.
- Fine tune the rest - such as adding a 1 for the thickness of the borders. (A zero does not show any borders)
- Click create
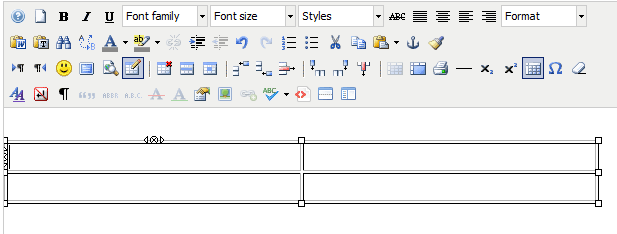
If you have entered a width, the result on the screen is an empty table. Otherwise the rows and columns are squashed together and only expand when you add text or data.
Look at the icons along the top of the editor - those that allow you to do things to tables will have become active.
Copying a table from a word processor[edit]
You can copy tables from spreadsheets and word processors.
- Experiment with doing this to start with
- Have a simple table in a spreadsheet or word processor
- Copy it
- Open the article to be edited
- Paste it in
The layout may not be ideal. You can edit the table using the tools on the tool bar. If you have the experience, you can edit the HTML source code in order to get a better layout.
Editing tables[edit]
Getting a table to look as you wish usually is a case of trial and error. (While you are editing you will probably need to use the undo icon (little round arrow) - (or control Z on your keyboard)
Editing the table's properties[edit]
- Place the mouse pointer in the table to Highlight it
- Select the Insert/Edit icon (which annoyingly just says Insert!)
- Make changes to such things as border widths.
- Look under the Advanced Tab. You can change the border and background colours here.
Change rows, columns or cells[edit]
There are icons on the editor for doing most of the formatting you may need. You can make text appear to the right, centre or left or to the top, bottom or centre of the cell - just as you can using a word processor
- Position the cursor in the row or cell you wish to change
- Click on the "table row properties" or "table cell properties" icon as appropriate
- Change the settings in the dialogue box
- Click update
To add a row
- Position the cursor in one of the cells
- Click either the "insert row before" icon or the "insert row after" icon as appropriate
To delete a row
- Position the cursor in one of the cells
- Click the "delete row" icon
To add a column
- Position the cursor in one of the cells
- Click either the "insert column before" icon or the "insert column after" icon as appropriate
To delete a column
- Position the cursor in one of the cells
- Click the "delete column" button
To merge cells
- Highlight the cells to be merged using the mouse
- Click the "merge cells" button
To split cells
- Highlight the cell to be unmerged
- Click the "split merged table cells" button
Further information[edit]
Lorna Scammell March 2011