Difference between revisions of "Adding a new menu"
From Joomla! Documentation
m (→Tutorial: noinclude tags for categories, remove heading) |
(Several markup changes.) |
||
| (28 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <noinclude><languages /></noinclude> | |
| − | + | {{Top portal heading|color=white-bkgd|icon=magic|icon-color=#5091cd|size=3x|text-color=#333|title=<translate><!--T:13--> | |
| − | # | + | Tutorial<br /> |
| − | + | How to Add a New Menu</translate>}} | |
| − | + | <noinclude>{{Joomla version|version=3.x}}</noinclude> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <translate><!--T:14--> | |
| + | Joomla! allows you to create Menus for flexible navigation. In this tutorial, you’ll find a complete walkthrough of the steps involved in creating a Menu in a Joomla! site. We will set up a new menu with a menu module, position it in a template and add a menu item to it.</translate> | ||
| − | * '''Note:''' | + | <translate> |
| + | ==Step 1 - Create a New Menu== <!--T:15--> | ||
| + | </translate> | ||
| + | __TOC__ | ||
| + | <translate><!--T:16--> | ||
| + | 1. Open a new browser window and type in the URL, which will be similar to ''<nowiki>http://www.your-site-name-here.com/administrator</nowiki>'' or, if you have Joomla! installed on your local computer, ''<nowiki>http://localhost/your-folder-name-here/administrator</nowiki>''. Here you will have to log in as an Administrator or Super User.</translate> | ||
| + | |||
| + | <translate><!--T:17--> | ||
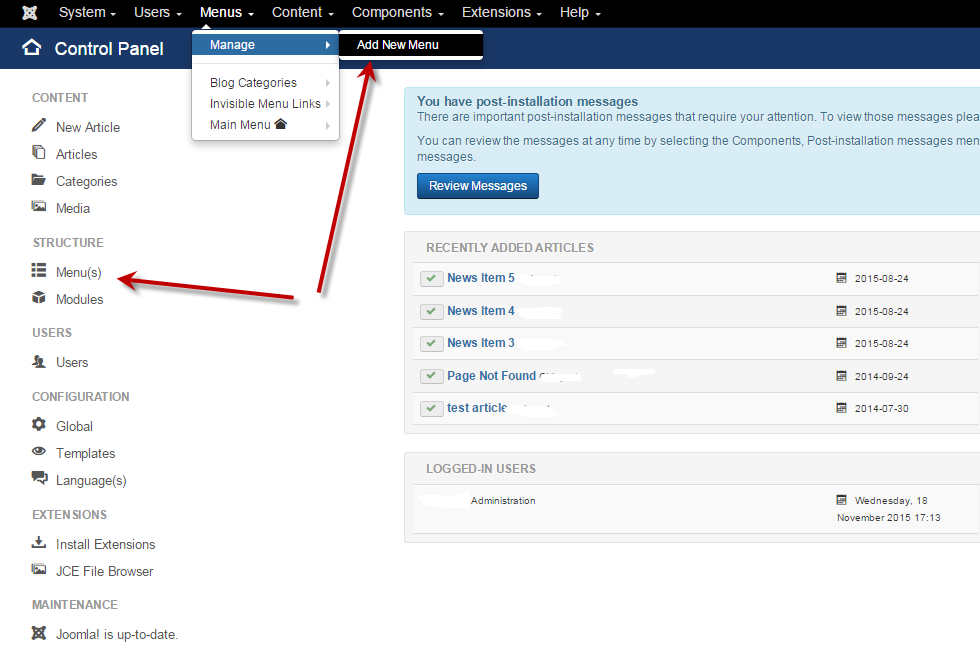
| + | 2. There are two ways to add a ''Menu'': Within the Administrator, select ''Menus'' from the menu bar in the upper left corner. From the drop-down list, choose the ''Manage'' then choose ''Add New Menu''. You can also select ''Menu Manager'' from the left column and then select ''New'' from the top left corner icons.</translate> | ||
| + | [[Image:J3x-Add-Menu-With-Module-<translate><!--T:18--> | ||
| + | en</translate>.png]] | ||
| + | [[Image:J3.x-MenuManager-New-<translate><!--T:19--> | ||
| + | en</translate>.png]] | ||
| + | |||
| + | <translate><!--T:20--> | ||
| + | 3. Fill in the ''Title'', ''Menu Type'' and a ''Description'':</translate> | ||
| + | <translate><!--T:21--> | ||
| + | *'''Title *''': A proper title for the menu. This is used to identify the menu in the Menu Manager in the Backend.</translate> | ||
| + | <translate><!--T:22--> | ||
| + | *'''Menu type *''': This should be a unique identification name used by Joomla! to identify this menu. Spaces are not allowed but you may use the hyphen '-' character such as news-menu.</translate> | ||
| + | <translate><!--T:23--> | ||
| + | *'''Description''': A description of the menu, useful for your own reference.</translate> | ||
| + | [[File:J3.x-NewMenu-Fields-<translate><!--T:24--> | ||
| + | en</translate>.png]] | ||
| + | |||
| + | <translate><!--T:25--> | ||
| + | 4. Click the ''Save'' or the ''Save & Close'' toolbar button to create the new menu. The ''Save & Close'' button will return you to the Menu Manager. To leave without saving click the ''Cancel'' toolbar button.</translate> {{-}} | ||
| + | [[File:J3.x-NewMenu-Save-<translate><!--T:26--> | ||
| + | en</translate>.png]] | ||
| + | |||
| + | <translate><!--T:27--> | ||
| + | 5. If you saved and closed, you will see your new menu in the list of Menus.</translate> | ||
| + | |||
| + | <translate> | ||
| + | ==Step 2 - Create the Module for Your Menu== <!--T:28--> | ||
| + | </translate> | ||
| + | |||
| + | <translate><!--T:29--> | ||
| + | 1. In the far right column of the Menu Manager, click on ''Add a module for this menu type''. You can also add a Menu Module through the Module Manager. Click here to see this option: [[S:MyLanguage/Help34:Extensions Module Manager Menu|Module Menu]]</translate> | ||
| + | |||
| + | [[File:J3x-Add-Menu-With-Module-2-<translate><!--T:30--> | ||
| + | en</translate>.png]] | ||
| + | |||
| + | <translate><!--T:31--> | ||
| + | 2. You will be looking at the ''Menu Module''. Here are a few of the most basic points regarding the Menu Module:</translate> | ||
| + | |||
| + | <translate><!--T:32--> | ||
| + | *The ''Title'' field is required, so create a descriptive title. If you want this title displayed on the Frontend of the website, click on the ''Show Title'' button on the right.</translate> | ||
| + | <translate><!--T:33--> | ||
| + | *Notice the ''Select Menu'' list. This should show the name of the Menu you just created.</translate> | ||
| + | <translate><!--T:34--> | ||
| + | *You need to select a ''Position'' in your template for where you want your menu to appear. Note: getting it to look the way you want it to depends on your template styling.</translate> | ||
| + | |||
| + | [[File:J3x-Add-Menu-With-Module-3-<translate><!--T:8--> | ||
| + | en</translate>.png]] | ||
| + | |||
| + | <translate><!--T:35--> | ||
| + | 3. There are many options to choose from in the Menu Module such as publishing dates, user access, and sub-menu items. For detailed information about the Menu Module and all its parameters see: [[S:MyLanguage/Help34:Extensions Module Manager Menu|Module Menu]]</translate> | ||
| + | |||
| + | <translate><!--T:36--> | ||
| + | 4. Click the ''Save'' or the ''Save & Close'' toolbar button to create the new Menu Module. The ''Save & Close'' button will return you to the ''Module Manager''. To leave without saving click the ''Cancel'' toolbar button.</translate> | ||
| + | |||
| + | <translate> | ||
| + | ==Step 3 - Add Menu Items to Your Menu== <!--T:37--> | ||
| + | </translate> | ||
| + | |||
| + | <translate><!--T:38--> | ||
| + | Now it's time to add ''Menu Items'' to your new menu. There are many kinds of Menu Item Types in Joomla. Some are included in the core installation and many third-party components may add more types also. To continue with this exercise you can do one of 2 things:</translate> | ||
| + | |||
| + | <translate><!--T:39--> | ||
| + | *Complete the detailed tutorial here on Joomla! Documentation which describes how to [[S:MyLanguage/Adding a menu item which points to an Article|Add a menu item that points to an Article]].</translate> | ||
| + | <translate><!--T:40--> | ||
| + | *For detailed information on all the parameters available for Menu Items see: [[S:MyLanguage/Help34:Menus_Menu_Item_Manager_Edit|Menu Item Manager]].</translate> | ||
| + | |||
| + | <translate><!--T:41--> | ||
| + | When you've added a menu item or two to your new menu, make sure you check out how it looks on the Frontend of your site.</translate> | ||
<noinclude> | <noinclude> | ||
| − | [[Category:Menu Management]]</noinclude> | + | <translate> |
| + | <!--T:42--> | ||
| + | [[Category:Beginners]] | ||
| + | [[Category:Tutorials]] | ||
| + | [[Category:Joomla! 3.x]] | ||
| + | [[Category:Menu Management]] | ||
| + | </translate> | ||
| + | </noinclude> | ||
Latest revision as of 18:22, 11 December 2022
How to Add a New Menu
Joomla! allows you to create Menus for flexible navigation. In this tutorial, you’ll find a complete walkthrough of the steps involved in creating a Menu in a Joomla! site. We will set up a new menu with a menu module, position it in a template and add a menu item to it.
Step 1 - Create a New Menu[edit]
1. Open a new browser window and type in the URL, which will be similar to http://www.your-site-name-here.com/administrator or, if you have Joomla! installed on your local computer, http://localhost/your-folder-name-here/administrator. Here you will have to log in as an Administrator or Super User.
2. There are two ways to add a Menu: Within the Administrator, select Menus from the menu bar in the upper left corner. From the drop-down list, choose the Manage then choose Add New Menu. You can also select Menu Manager from the left column and then select New from the top left corner icons.


3. Fill in the Title, Menu Type and a Description:
- Title *: A proper title for the menu. This is used to identify the menu in the Menu Manager in the Backend.
- Menu type *: This should be a unique identification name used by Joomla! to identify this menu. Spaces are not allowed but you may use the hyphen '-' character such as news-menu.
- Description: A description of the menu, useful for your own reference.
4. Click the Save or the Save & Close toolbar button to create the new menu. The Save & Close button will return you to the Menu Manager. To leave without saving click the Cancel toolbar button.
5. If you saved and closed, you will see your new menu in the list of Menus.
Step 2 - Create the Module for Your Menu[edit]
1. In the far right column of the Menu Manager, click on Add a module for this menu type. You can also add a Menu Module through the Module Manager. Click here to see this option: Module Menu
2. You will be looking at the Menu Module. Here are a few of the most basic points regarding the Menu Module:
- The Title field is required, so create a descriptive title. If you want this title displayed on the Frontend of the website, click on the Show Title button on the right.
- Notice the Select Menu list. This should show the name of the Menu you just created.
- You need to select a Position in your template for where you want your menu to appear. Note: getting it to look the way you want it to depends on your template styling.
3. There are many options to choose from in the Menu Module such as publishing dates, user access, and sub-menu items. For detailed information about the Menu Module and all its parameters see: Module Menu
4. Click the Save or the Save & Close toolbar button to create the new Menu Module. The Save & Close button will return you to the Module Manager. To leave without saving click the Cancel toolbar button.
Step 3 - Add Menu Items to Your Menu[edit]
Now it's time to add Menu Items to your new menu. There are many kinds of Menu Item Types in Joomla. Some are included in the core installation and many third-party components may add more types also. To continue with this exercise you can do one of 2 things:
- Complete the detailed tutorial here on Joomla! Documentation which describes how to Add a menu item that points to an Article.
- For detailed information on all the parameters available for Menu Items see: Menu Item Manager.
When you've added a menu item or two to your new menu, make sure you check out how it looks on the Frontend of your site.



