Calendar form field type
From Joomla! Documentation
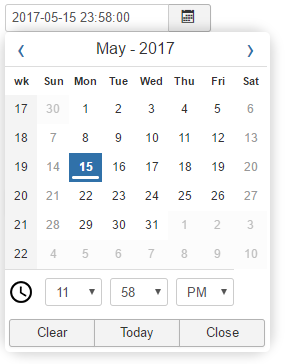
The calendar form field type provides a text box for entry of a date. An icon next to the text box provides a link to a pop-up calendar, which can also be used to enter the date value. If the field has a saved value this is shown in the text box. Otherwise the default value, if any, is displayed.
- type (mandatory) must be calendar.
- name (mandatory) is the unique name of the field.
- label (mandatory) (translatable) is the descriptive title of the field.
- default (optional) is the default date. This must be given in the same format as specified by the format argument. You can put "NOW" to have current date or time information in the given format. You can also used any [JDate arguments] ('now +1 month', 'now +2 months +7 days +12 hours', ...)
- description (optional) (translatable) is text that will be shown as a tooltip when the user moves the mouse over the text box.
- readonly (optional) is whether the text box is read-only (true or false). If the text box is read-only, the date cannot be changed, but can be selected and copied. No calendar icon will be shown.
- disabled (optional) is whether the text box is disabled (true or false). If the text box is disabled, the date cannot be changed, selected or copied.
- class (optional) is a CSS class name for the HTML form field. It is recommended to use the "Bootstrap2 Relatives sizing" (see code examples below).
- format (optional) is the date format to be used. This is in the format used by PHP to specify date string formats (see below). If no format argument is given, '%Y-%m-%d' is assumed (giving dates like '2017-05-15'). If
showtimeis true then you will need to include some time fields, for example, '%Y-%m-%d %H:%M:%S'. - filter (optional) is time zone to be used. There are two values; server_utc and user_utc. The first one is server time zone and the later is user time zone as configured in global configuration and user information respectively.
- translateformat (optional): If set to true, the calendar will use the
DATE_FORMAT_CALENDAR_DATElanguage key (ifshowtimeis true) orDATE_FORMAT_CALENDAR_DATETIME(ifshowtimeis false) to determine the format. Theformatattribute is ignored. If false, theformatattribute is used (same behaviour as prior to 3.7.0) but note that theformatstring must include time fields for the time to be recorded. Defaults to false. - showtime (optional): If set to true and
translateformatis true, the language keyDATE_FORMAT_CALENDAR_DATETIMEis used, otherwiseDATE_FORMAT_CALENDAR_DATE. (starting with 3.7.0). Defaults to false.
- timeformat (optional): can be set to 12 or 24 (starting with 3.7.0). If set to 12, an additional selection is available to the user to choose between AM and PM. This attribute does not affect how the date/time is saved. Defaults to 24.
- singleheader (optional): if set to false, the year and the month selection will be set on two separates lines, with independent selection (starting with 3.7.0). Defaults to false.
- todaybutton (optional): if set to true, a button is added at the bottom of the date picker to select the date of the current day (starting with 3.7.0). Defaults to true.
- weeknumbers (optional): if set to true, a column is added at the left of the date picker to display the number of the week in the current year (starting with 3.7.0). Defaults to true.
- filltable (optional): if set to true, dates of the previous and next month are added at the top and bottom of the current month to fill the grid (starting with 3.7.0). Defaults to true.
- minyear (optional): set a signed integer for a number of years (-10, -2, 0, 7, 12, ...) to define the relative lower limit for the year selection. The user cannot select a year before this limit (starting with 3.7.0). If zero, which is the default, there is no limit.
- maxyear (optional): set a signed integer for a number of years (-10, -2, 0, 7, 12, ...) to define the relative upper limit for the year selection. The user cannot select a year after this limit (starting with 3.7.0). If zero, which is the default, there is no limit.
Example for a light DatePicker XML field definition:
<field name="mycalendar" type="calendar" default="2017-05-15" label="Select a date" description=""
class="input-small" required="true" filter="user_utc"
showtime="false" todaybutton="false" filltable="false" translateformat="true" />Example for an advanced DatePicker XML field definition:
<field name="mycalendar" type="calendar" default="2017-05-15" label="Select a date" description=""
class="input-medium" required="true" filter="user_utc" format="%Y-%m-%d %H:%M:%S"
singleheader="true" showtime="true" timeformat="12" todaybutton="true" weeknumbers="true"
filltable="true" minyear="-3" maxyear="5" />The format attribute specifies the format that the date string will be saved in. It is also the format that manually entered dates need to be enterered in; except that the punctuation character is ignored. The coding scheme used to specify date formats is a custom one defined for the javascript library used in the datepicker, full details of which can be found for example on Joomla's Github. The following are some of the most frequently used date string codes:
| Character | Description | Example |
|---|---|---|
| d | Day of the month, 2 digits with leading zeros | 01 to 31 |
| a | A textual representation of a day, three letters | Mon through Sun |
| e | Day of the month without leading zeros | 1 to 31 |
| A | A full textual representation of the day of the week | Monday through Sunday |
| w | Numeric representation of the day of the week | 0 (for Sunday) through 6 (for Saturday) |
| j | The day of the year (starting from 0) | 001 through 366 |
| B | A full textual representation of a month | January through December |
| m | Numeric representation of a month, with leading zeros | 01 through 12 |
| b | A short textual representation of a month, three letters | Jan through Dec |
| Y | A full numeric representation of a year, 4 digits | 1999 or 2003 |
| y | A two-digit representation of a year | 99 or 03 |
| P | Lowercase Ante Meridiem or Post Meridiem | am or pm |
| p | Uppercase Ante Meridiem or Post Meridiem | AM or PM |
Note: The format in which dates are stored in the params.ini file is that specified by the format argument. Since there can be language-dependent elements to this format (for example, the '%A' specifier), you need to be careful not to use such elements if there is a possibility that the front-end and back-end languages may be different.
Note: The calendar form field type does not support non-Gregorian calendars. If you need to support non-Gregorian calendars then you will need to create a custom form field type to support your calendar.
Standard associated filters
- user_utc - Calculates the specified value to the time of Greenwich, according to the user time zone settings.