Tekstverwerkers
From Joomla! Documentation
TinyMCE
TinyMCE is de standaard tekstverwerker voor zowel de website als de beheer gebruikers. De tekstverwerker die gebruikers een vertrouwde tekstverwerker interface geeft bij het bewerken van inhoud.
TinyMCE kan ingesteld worden met drie verschillende sets werkbalkknoppen. Dit wordt ingesteld als optie in Pluginbeheer voor de 'Editor - TinyMCE' plugin.
Werkbalk
Eenvoudige voorafinstelling
De set 2 werkbalk biedt één rij knoppen zoals hieronder weergegeven. De set wordt standaard toegekend aan de Publieke gebruikersgroep.
- Knoppen waarmee u tekst vet, onderstreept of doorgehaald kunt maken.
- Ongedaan maken en Opnieuw uitvoeren.
- Ongeordende lijst, geordende lijst.
- Plakken als platte tekst. Vaak bij het kopiëren en plakken van tekst uit andere bronnen, zoals PDF-bestanden, Tekst-documenten of webpagina's, bevatten opmaak die niet nodig of gewenst is. Met behulp van 'plakken als platte tekst' verdwijnt alle opmaak uit de tekst.
Gemiddelde voorafinstelling
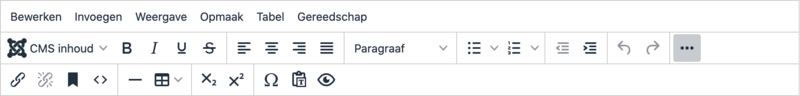
De set 1 werkbalk biedt twee rijen knoppen zoals hieronder weergegeven. De set wordt standaard toegekend aan de Beheerder en Geregistreerden gebruikersgroep.
Deze optie biedt dezelfde knoppen als beschreven in de set 2 werkbalk hierboven. Daarnaast zijn de volgende opties beschikbaar:
Eerste deel
- CMS inhoud: De drop-down lijst biedt toegang tot een link naar artikelen, contactpersonen, velden, media, menu of module.
-
Artikel: Het voorbeeld toont hoe makkelijk een link naar een artikel wordt aangemaakt op de huidige site.
- Plaats de cursor op de plaats in het artikel waar u wilt dat de titel van het gekoppelde artikel moet worden geplaatst.
- Klik op de Artikel knop om het modale scherm te openen.
- Klik in het modale scherm op de titel om het gewenste artikel te selecteren. U kunt het filter en zoekknop gebruiken om het gewenste artikel te vinden.
- Een link met de titel van het artikel zal ingevoegd worden op de huidige positie van de cursor.
- Indien gewenst kan de tekst van de link aangepast worden.
- Paginatitel. Voer de titel die getoond moet worden op de nieuwe pagina (bijvoorbeeld, 'Pagina 2').
- Inhoudsopgave alias. Optioneel veld dat wordt getoond in de inhoudsopgave voor deze pagina. In een artikel met meerdere pagina's toont Joomla een 'inhoudsopgave' voor de pagina die de mogelijkheid biedt iedere pagina te selecteren. Als dit veld leeg is zal de paginatitel gebruikt worden. Als u een andere titel in de inhoudsopgave wilt, vul hem dan hier in.
- Nieuwe pagina invoegen. Klik op deze knop om de Nieuwe pagina in te voegen met de opgegeven velden. De nieuwe pagina wordt getoond als een grijze gestippelde lijn over het artikel. Let op dat een nieuw pagina niet bewerkt kan worden. Indien u een veld in de nieuwe pagina wilt bewerken klik dan in het artikel net achter de nieuwe pagina, druk op de Backspace knop totdat de nieuwe pagina verwijderd is. Voeg hierna een nieuwe pagina in met de gewenste informatie.
- De instellingen worden vastgelegd in de Inhoud - Nieuwe pagina plugin.
- Als een artikel een 'Lees meer' heeft wordt alleen de tekst voor de afbreking, genaamd de introtekst, getoond samen met de 'Lees meer' link. Als de gebruiker op deze link klikt, wordt het gehele artikel of alleen het gedeelte na de 'Lees meer' link getoond. Dit hangt af van de instellingen van de Introtekst parameters van het artikel.
- De 'Lees meer' geeft de mogelijkheid ruimte te besparen op pagina's door alleen de introtekst te tonen.
- Gebruik, als afbrekingen in een artikel moeten worden getoond in de artikel weergave, de 'Lees meer' knop.
Nieuwe pagina: Met deze knop kan een nieuwe pagina worden begonnen binnen een artikel. Een nieuwe pagina geeft de mogelijkheid tot pagina-navigatie als een pagina in een lay-out getoond wordt. Dit is handig bij lange artikelen. Als op de knop gedrukt wordt verschijnt een scherm zoals hieronder:
Lees meer Deze knop voegt een 'Lees meer' toe in het artikel. Het wordt getoond als een rode gestippelde lijn in het artikel.
De knoppen in de CMS inhoud drop-down kunnen worden uitgeschakeld in Plugins - editors-xtd.
- Knoppen rechtsboven geven de mogelijk om tekst Italic te maken. Daarnaast zijn er knoppen om links uit te lijnen, rechts, gecentreerd en volledig.
- Formaat: Selecteer voorgedefinieerde formaten voor Headings, Inline, Blokken, enzovoort.
- Outdent (naar links) en Indent (indent rechts).
- 3 punten: Toon tweede werkbalk regel.
Tweede deel
- Invoegen/bewerken link: Om een link in te voegen of bewerken, selecteer de link-tekst en druk op deze knop. Een popup venster verschijnt waarin u de details van de link kunt opgeven.
- Link verwijderen: Selecteer, om een link te verwijderen, de tekst en druk op deze knop.
- Anker. Een Anker is een bladwijzer binnen een artikel die u direct naar dat punt binnen het artikel linkt. Meer leren.
- Bewerk broncode: Een popup verschijnt met de HTML broncode, waardoor u de HTML broncode kunt bewerken.
- Voeg een horizontale lijn in: Verplaats de cursor naar de gewenste positie binnen het artikel en klik op deze knop, om een horizontale lijn in te voegen.
- Tabel: Invoegen nieuwe tabel, tabelrij eigenschappen, tabelcel eigenschappen, voeg rij in voor, voeg rij in na, verwijder rij, kolom invoegen voor, kolom invoegen na, verwijder kolom, splits samengevoegde cellen, tabelcellen samenvoegen.
- Subscript, superscript, voeg speciale tekens in.
- Voorbeeld tekst in popup.
Geavanceerde voorafinstelling
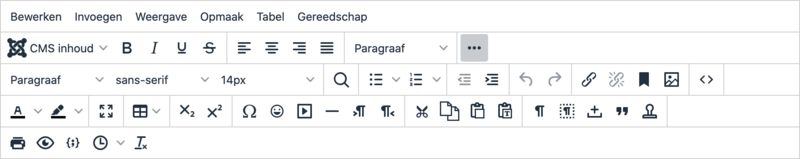
De set 0 werkbalk biedt de meest uitgebreide bewerk opties, zoals hieronder weergegeven. De set wordt standaard toegekend aan de Administrator, Editor en Super Users Gebruikersgroep.
Deze optie biedt dezelfde knoppen als beschreven in de set 1 werkbalk hierboven. Daarnaast zijn de volgende opties beschikbaar:
Eerste deel
- Blokken: Paragaaf, Koppen, Preformatted.
- Lettertypes. Selecteer het gewenste lettertype.
- Grootte van het lettertype. Selecteer de gewenste grootte van het lettertype.
- Zoek en vervang.
- Invoegen/bewerken afbeelding: Plaats de cursor op de gewenste positie en druk op deze knop om een afbeelding in te voegen. Er wordt een pop-up getoond die het mogelijk maakt om de bron, breedte, hoogte en andere informatie over de afbeelding op te geven.
Tweede deel
- Selecteer tekstkleur of achtergrondkleur.
- Volledig scherm.
- Emoticons.
- Invoegen/bewerken media: Plaats de cursor op de gewenste positie en druk op deze knop om een media in te voegen. Er wordt een pop-up getoond die het mogelijk maakt om het type, bestand, of URL van de media op te geven.
- De richting van links naar rechts en van rechts naar links instellen. Met deze knoppen kunt u de richting van de tekst, bijvoorbeeld voor talen die van rechts naar links gaan, invoeren of wijzigen.
- Verwijder, copieer, plak.
- Toon onzichtbare tekens (zoals paragraaf einden).
- Toon blokken.
- Niet-afbreken spatie.
- Citaat.
- Template invoegen.
Derde deel
- Print de artikeltekst.
- Invoegen/bewerken code voorbeeld.
- Invoegen datum/tijd.
- Formatering verwijderen.
Toegankelijkheid
TinyMCE is compatibel met schermlezers zoals JAWS en NVDA. Het kan efficient gebruikt worden, zelfs als de muis niet gebruikt wordt.
| Taak | PC | macOS |
|---|---|---|
| Focus/spring naar menu | Alt+F9 | ⌥+F9 |
| Focus/spring naar werkbalk | Alt+F10 | ⌥+F10 |
| Focus/spring naar elementpad | Alt+F11 | ⌥+F11 |
| Sluit menu/submenu/dialoog | Esc | esc |
| Ga terug naar de tekstverwerker inhoud ruimte | Esc | esc |
| Navigeer links/rechts via menu/werkbalk | Tab en pijltjes toetsen | Tab en pijltjes toetsen |
Kijk voor meer informatie:
- TinyMCE - Toegankelijkheid
- Een lijst met beschibare toetsenbord snelkoppelingen (pc, mac) in de tekstverwerker.
CodeMirror
De 'Tekstverwerker - CodeMirror' is ontworpen om HTML-code in een artikel of een beschrijving gemakkelijk te kunnen invoeren CodeMirror ondersteunt syntax highlighting en auto-voltooiing, zoals in dit screenshot.
- van de site Meer leren.
- CodeMirror biedt een aantal van dezelfde voordelen van het gebruik van 'Teksverwerker - Niet', maar het maakt het wel wat makkelijker om te werken met HTML code.
- De instellingen worden vastgelegd in de Tekstverwerker - CodeMirror plugin.
Niet
Indien 'Tekstverwerker - Niet' is geselecteerd voor een gebruiker, wordt er een eenvoudige tekstverwerker weergegeven. Hiermee kan ruwe, niet geformatteerde HTML ingevoerd worden. Gebruik de werkbalkknop 'Voorbeeld' om te zien hoe de HTML wordt weergegeven.
De 'Niet' optie kan handig zijn wanneer er in 'boilerplate' of aangepaste HTML inhoud ingevoerd wordt, bijvoorbeeld om een PayPal link in te voegen. In TinyMCE wordt de HTML opnieuw geformatteerd of gedeeltelijk weggehaald tijdens het opslaan. Met als gevolg dat complexe HTML niet meer correct werkt.
Wanneer dit gebeurt kan de tekstverwerker tijdelijk gewijzigd worden naar 'Niet' om de gewenste inhoud te maken. Let er daarbij wel op dat wanneer u de inhoud later opnieuw wilt bewerken wederom de tekstverwerker naar 'Niet' veranderd moet worden. Anders gaat de aangepaste HTML verloren wanneer de inhoud geopend en opgeslagen wordt met TinyMCE.
De 'Tekstverwerker - Niet' plugin heeft geen instellingen.