Difference between revisions of "The mechanics of creating a Joomla! 1.5 web site"
From Joomla! Documentation
m (Wilsonge moved page The mechanics of creating a Joomla! 1.5 web site to J1.5:The mechanics of creating a Joomla! 1.5 web site: Move to 1.5 namespace) |
|||
| (147 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{: | + | {{version/tutor|1.5}}{{:Getting Started Page Index/1.5}} |
| + | It is one of a series of documents introducing Joomla! 1.5 and is the last of five documents about designing and creating a new web site. | ||
| − | + | The aim of this document is:- | |
| − | + | :* to set up the 'no frills' web site using Joomla! 1.5 | |
| − | The aim of this document is | ||
| − | * | ||
| − | |||
| − | |||
| − | |||
===Who is it written for?=== | ===Who is it written for?=== | ||
| Line 14: | Line 10: | ||
===Introduction=== | ===Introduction=== | ||
| − | There are | + | There are five 'background' pages with essential information about different aspects of designing a site. The background is separated so that the flow of creating the site is not interrupted by asides. The documents are all aimed at helping you to understand what is going on, whether you have a large or a small site. |
| − | :#[[ | + | :#[[Get to know the Administrator Back-end of Joomla! 1.5|Background: get to know the Back-end]] |
| − | :#[[How content | + | :#[[How permissions work in Joomla! 1.5 |Background: controlling user access to a Joomla! Site]] |
| − | :#[[ | + | :#[[Design the content: Sections and Categories: Joomla! 1.5|Background: design the content - Sections and Categories]] |
| − | :#[[ | + | :#[[Design appearance using Menus and Modules: Joomla! 1.5|Background: design appearance using Menus and Modules]] |
| + | :#[[Design appearance using default Templates: Joomla! 1.5|Background: using default Templates]] | ||
If you have little experience with web sites, you will need to make more use of the background material than if you are an experienced developer. They are there to be used according to your needs. | If you have little experience with web sites, you will need to make more use of the background material than if you are an experienced developer. They are there to be used according to your needs. | ||
===Before you start=== | ===Before you start=== | ||
| − | Give thought to content and design, as recommended in the background documents. Best practice is to have thought about the site and to have a plan of the content and design features | + | Give thought to content and design, as recommended in the background documents. Best practice is to have thought about the site and to have a plan of the content and design features before you create the site. |
==The mechanics of creating a web site== | ==The mechanics of creating a web site== | ||
| − | This can be done on any instance of Joomla! | + | This can be done on any instance of Joomla! running Joomla! 1.5 but the detail will depend on the facilities you have available. It is useful to use 'localhost' to get familiar with the processes involved. |
===Using 'localhost'=== | ===Using 'localhost'=== | ||
| − | + | This is a very good way to explore how to create new content because you can try things without doing any harm to an established site. An instance of Joomla! with no data is particularly valuable here. | |
| − | + | {{ref|Another document in this series tells you how to download an instance of Joomla! on your own computer and install it both with and without sample data. [[Use Joomla! 1.5 on your own computer|Localhost installation of Joomla! on your own computer.]]}} | |
| − | |||
| − | |||
| − | ===Login to the Back-end of your | + | ===Login to the Back-end of your Joomla! site=== |
You will need Super Administrator permissions. | You will need Super Administrator permissions. | ||
| − | + | ==The Template to use for the appearance of the site== | |
| − | Decide which of the Templates to use. | + | *Decide which of the Templates to use. |
| − | |||
| − | |||
| − | |||
The examples here use JA_Purity. Joomla! ships with RHUK_Milkyway | The examples here use JA_Purity. Joomla! ships with RHUK_Milkyway | ||
| − | Make the one you have chosen the default Template. Reminder | + | *Make the one you have chosen the default Template. Reminder:- |
In the Back-end, use Template Manager:- | In the Back-end, use Template Manager:- | ||
| Line 58: | Line 50: | ||
::This shows the only menu on the site with the Default Template | ::This shows the only menu on the site with the Default Template | ||
| − | + | ==Add some Site Modules== | |
| + | It is useful to add these before adding the content hierachy. The login module is essential to allow you (and anyone else) to login to the site to view any content with more than public permissions. | ||
| + | {{ref|There is more about the Site Modules here - [[Design appearance using Menus and Modules: Joomla! 1.5|Background:design appearance using Menus and Modules]]}} | ||
| + | *Open the Module Manager | ||
| + | :Extensions / ModuleManager | ||
| + | GSModuleMan1 | ||
| + | |||
===Login Module=== | ===Login Module=== | ||
This is needed before articles and menus can be restricted to Registered users. | This is needed before articles and menus can be restricted to Registered users. | ||
This Module displays a username and password Login form. It also displays a link to retrieve a forgotten password. | This Module displays a username and password Login form. It also displays a link to retrieve a forgotten password. | ||
| − | |||
| − | |||
| − | |||
| − | Click Login option | + | *Choose New for a new module |
| − | Click Next on the Header | + | From the list of Site Modules displayed:- |
| + | *Click Login option | ||
| + | :Click Next on the Header | ||
The Module Edit page displays | The Module Edit page displays | ||
| − | + | *Leave most of the settings as they are, but enter these:- | |
| − | + | :'''Title''' - Login | |
| − | + | :'''Position''' - Left (try Right if you want to see the effect of doing this) | |
| − | + | :'''Menu Selection''' - leave this as All unless you want to have the login on selected pages. | |
| − | Save the Module | + | |
| − | Preview to | + | When the person logs out, they are re-directed to the Home page. Remember these can be altered later. |
| + | [[Image:GSLoginParams.png|frame|center|'''You can alter a few display options - here there is some text above the login boxes.''']] | ||
| + | |||
| + | *Save the Module | ||
| + | To see the result:- | ||
| + | *Click Preview | ||
| + | There should now be a Login displayed to the left, beneath the Menu | ||
| + | [[Image:GSLoginModule.png|frame|center|'''If User registration is enabled then the link "Create an Account" will be shown to invite Users to self-register.''']] | ||
| + | Note that this is set so that visitors can create a user account for themselves. You can disable this in the User Settings of the Global Configuration screen. See [[Start to manage a Joomla! 1.5 site|Starting to manage a Joomla! site]] | ||
| + | |||
| + | ---- | ||
===Breadcrumbs=== | ===Breadcrumbs=== | ||
This module displays a 'breadcrumb' trail of where you are in the menu. | This module displays a 'breadcrumb' trail of where you are in the menu. | ||
| − | Module Management | + | Using Module Management:- |
| − | New | + | *Choose New for a new module |
| − | Choose the Breadcrumbs type | + | :Choose the Breadcrumbs type |
| − | Position: Left | + | Parameters:- |
| + | :'''Position:''' Left | ||
Other Modules can be added later | Other Modules can be added later | ||
| − | |||
| − | |||
| − | |||
==Create the content heirachy== | ==Create the content heirachy== | ||
| − | You should have an inital idea of what Sections and Categories you are going to use. If not - then re-visit the background on this | + | You should have an inital idea of what Sections and Categories you are going to use. If not - then re-visit the background on this which is [[Design the content: Sections and Categories: Joomla! 1.5|Linked here.]] The rest of this part is about the mechanics of creating Sections and Categories, followed by Menus and Articles. |
| − | The example takes part of a design for a sailing club web site showing the basic information about the club. | + | The example below takes part of a design for a sailing club web site showing how the basic information about the club could be designed in Section and Categories. |
| + | <div style="border:thin solid black; margin:50px; background: #f5f5f5; width:40%"> | ||
| + | :'''An example: ''' | ||
| − | + | :{| border="1" cellpadding="2" cellspacing="0" | |
| − | + | | width="205" | '''Section''' | |
| − | + | | width="205" | '''Category''' | |
| − | + | |- | |
| − | + | | width="205" | About | |
| − | + | | width="205" | About the club | |
| − | + | |- | |
| − | + | | width="205" | | |
| − | + | | width="205" | Contacts | |
| − | + | |- | |
| − | ===Create Sections=== | + | | width="205" | |
| + | | width="205" | Find Us | ||
| + | |- | ||
| + | | width="205" | | ||
| + | | width="205" | How to Join | ||
| + | |- | ||
| + | | width="205" | | ||
| + | | width="205" | Subscriptions | ||
| + | |- | ||
| + | | width="205" | | ||
| + | | width="205" | Newsletters | ||
| + | |- | ||
| + | | width="205" | | ||
| + | | width="205" | History | ||
| + | |} | ||
| + | </div> | ||
| + | ===Create the Sections=== | ||
In the Administrator Back-end:- | In the Administrator Back-end:- | ||
*In Section Manager | *In Section Manager | ||
:Select New | :Select New | ||
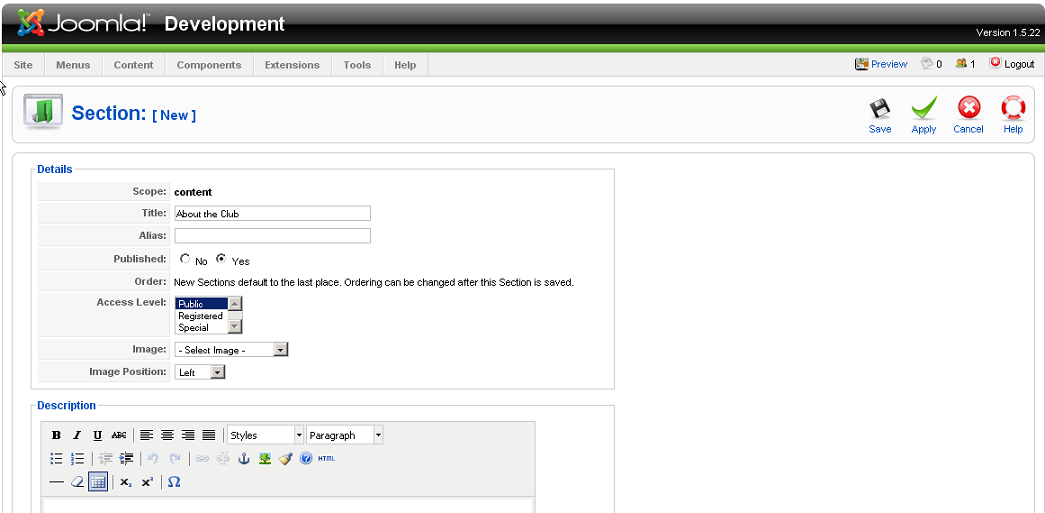
| − | + | The New Section page is displayed. Simply add the Section Title (About the Club) at this stage. The Alias is added automatically. | |
| − | Simply add the | + | [[Image:GSAddSection.png|frame|center|'''Create a new Section. Other options are covered in Help.''']] |
| − | |||
| − | ===Create Categories=== | + | ===Create the Categories=== |
In the example here, there are several Categories for this Section | In the example here, there are several Categories for this Section | ||
*In the Category Manager | *In the Category Manager | ||
:Select New | :Select New | ||
| − | Here you need also to enter the Section. | + | Here you need also to enter the Section. There is only one but as more are created they are available in a pull-down list. |
| − | GSAddCategory | + | [[Image:GSAddCategory.png|frame|center|'''Creating Categories. Note that there are brief instructions about the use of the page, planned to have a list of Newsletters. Other options are covered in Help.''']] |
| − | + | Here the Description allows a brief instruction about the use of the page, planned here to have a list of Newsletters. | |
| − | + | ||
| + | ==Create Menus and some Articles== | ||
| + | Remember:- | ||
| + | * Nothing shows on the site until it has been linked to a Menu Item | ||
| + | * Joomla! adds the Main menu to your site automatically to display the Home page. | ||
| − | + | You should already have thought about the Menu and Menu Items you are going to need. Make sure that you use names that makes sense to anyone visiting the site. If not - [[Design the content: Sections and Categories: Joomla! 1.5|look again at the Background information.]] | |
| − | |||
| − | + | In the example the Menu Items are closely related to the Categories, although not necessariily displayed in the same order or with the same names. | |
| + | <div style="border:thin solid navy; margin:10px; background: #F0F8FF; width: auto; padding:5px;"> | ||
| + | '''An aside on layouts:''' | ||
| + | *For the blog and list layouts you do not need any articles available before you create the menu. | ||
| + | *To create a Menu Item for an Article layout, you do need to have an Article to use in the Menu definition, even if it is not complete. | ||
| + | </div> | ||
| − | + | ===Plan of the Menu Items=== | |
| + | <div style="border:thin solid navy; margin:10px; background: #F0F8FF; width: auto%; padding:5px;"> | ||
| + | :'''An example of some of the menus for a site about a club''' | ||
| − | + | :{| border="1" cellpadding="2" cellspacing="0" | |
| − | + | | width="154" | '''Top level''' | |
| − | ''' | + | | width="154" | '''Second level''' |
| + | | width="266" | '''Type and comment''' | ||
| + | |- | ||
| + | | width="154" | Home | ||
| + | | width="154" | | ||
| + | | width="266" | Default blog layout | ||
| + | |- | ||
| + | | width="154" | About the Club | ||
| + | | width="154" | | ||
| + | | width="266" | Article layout | ||
| + | |- | ||
| + | | width="154" | | ||
| + | | width="154" | How to join | ||
| + | | width="266" | an article with suitable information | ||
| + | |- | ||
| + | | width="154" | | ||
| + | | width="154" | Find the club | ||
| + | | width="266" | an article with a map | ||
| + | |- | ||
| + | | width="154" | | ||
| + | | width="154" | Subscriptions | ||
| + | | width="266" | an article with the list of how much it costs | ||
| + | |- | ||
| + | | width="154" | | ||
| + | | width="154" | Contacts | ||
| + | | width="266" | an article with a list of contacts and details | ||
| + | |- | ||
| + | | width="154" | | ||
| + | | width="154" | History of the Club | ||
| + | | width="266" | a blog layout with READ MORE articles | ||
| + | |- | ||
| + | | width="154" | Newsletters | ||
| + | | width="154" | | ||
| + | | width="266" | a list layout so that more than one newsletter can be seen | ||
| + | |- | ||
| + | | width="154" | Add a new Article | ||
| + | | width="154" | | ||
| + | | width="266" | Article Submission layout, so that people with the right permissions can add articles | ||
| + | |} | ||
</div> | </div> | ||
| − | + | ===Creating the Menu Items=== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | *Create Articles for any that you are going to define as having Article Layout. You can leave them as | + | To create a menu for an Article layout, you need to have an Article to use for the Menu definition, even if it is not complete. |
| − | + | *Create Articles for any that you are going to define as having Article Layout. | |
| − | + | :You can leave them as Uncategorised as they are positioned in the right place by the menu definition. But if they really belong to a Category, then select the right one. | |
| − | |||
| − | + | {{ref|For creating new Articles see: [[Hands-on adding a new article: Joomla! 1.5|Hands-on how to create a new Article]] and [[Manage articles using the Front-end of Joomla! 1.5|Manipulating articles using the Front-end]]. You can also use the Article Manager in the Back-end.}} | |
| − | |||
| − | |||
| − | |||
In the Control Panel for the site:- | In the Control Panel for the site:- | ||
:Choose Menu Manager | :Choose Menu Manager | ||
| − | :Click on Menu Items | + | :Find the Main Menu |
| + | :Click on Menu Items for the Main Menu | ||
There is one already there - this is the Home menu page that comes with Joomla! by default. (This can be altered but not here) | There is one already there - this is the Home menu page that comes with Joomla! by default. (This can be altered but not here) | ||
:Select New | :Select New | ||
| + | This steps through a couple of choices | ||
:Select Menu Item Type | :Select Menu Item Type | ||
| − | |||
| − | GSarticlelayout | + | [[Image:GSarticlelayout.png|frame|center|'''The Menu Item Type controls how articles are displayed. This shows the one for Article Layout.''']] |
| − | Fill in the name of the menu | + | ::Fill in the name of the menu |
| + | ::Select the right article to display | ||
| − | + | [[Image:GSalayout.png|frame|center|'''Selecting the Article and other Parameters''']] | |
Preview or go to the Site to see the result. | Preview or go to the Site to see the result. | ||
| − | |||
| − | + | ---- | |
| − | + | ====List and blog layouts==== | |
| − | + | Choose the approprate layout from the first screen | |
| + | The other Parameters can be altered to show fewer things in the Table Headings. | ||
| − | |||
| − | + | [[Image:GSaddmenu3.png|frame|center|'''Here the Menu Item is located beneath another Menu Item, namely About the Club''']] | |
| − | + | ==Adding Articles== | |
| + | Most content is added after suitable Menu Items have been created. | ||
| − | + | Each site has its own policies about who creates Articles and maintains the content. One advantage of a system such as Joomla! is that Articles can be created by numerous people if they have the right permissions. | |
| − | + | <div style="border:thin solid navy; margin:10px; background: #F0F8FF; width: auto; padding:5px;"> | |
| − | <div style="border:thin solid navy; margin | + | <span style="color:#000000"> '''Cross Reference:''' for creating Articles. |
| − | <span style="color:# | + | ::*[[Hands-on adding a new article: Joomla! 1.5|Hands-on how to create a new Article.]] |
| + | ::*[[Manage articles using the Front-end of Joomla! 1.5|Manipulating articles using the Front-end]] | ||
| + | ::*You can also use the Article Manager in the Back-end. | ||
| + | </span> | ||
</div> | </div> | ||
| − | + | ==Adding Users== | |
| + | Part of thinking about a site is to decide what kinds of users you will need to give specific permissions to. This also influences the levels of access you allowed on Sections, Catagories and Articles. | ||
| + | {{:NewUser}} | ||
| + | |||
| + | <div style="border:1px solid green; margin:35px; background: #F0F8FF; width: auto; padding:5px;"> | ||
| + | *'''Self-registration:''' Some sites allow self-registration. In other words, new users register themselves. Make sure that the default Group is Registered so that no edit permissions are given! | ||
| + | *'''Contact management:''' This is beyond the scope of this document. | ||
| − | + | ::See [[Start to manage a Joomla! 1.5 site|Starting to manage a Joomla! site]] | |
| − | |||
| − | |||
</div> | </div> | ||
| + | ==Transfer an existing site into Joomla!== | ||
| + | Sometimes there is already some material on an existing site and it seems a good idea to use this as a basis for a Joomla! site so that the content can be managed more flexibly. | ||
| + | *There is no automated way to press a button and transfer a static site into Joomla! | ||
| + | There are various strategies for doing this. A simple conversion is useful if you have very little content or the site has a simple structure. For the best result, it is better to re-think the design of the site and then transfer the content. | ||
| + | ===A simple conversion=== | ||
| + | Here you do not re-think the structure of the site. | ||
| − | + | [http://docs.joomla.org/How_to_Convert_an_existing_Web_site_to_a_Joomla!_Web_site A method for doing this is covered here.] | |
| − | + | :*It steps through a possible method, starting with creating new articles and copying the text from existing pages into them. | |
| − | * | + | :*It does not design a content hierachy to start with. |
| − | + | If you do this, you can modify the site as you get to know it better. You also need to:- | |
| − | + | :*Add users with appropriate levels of permission | |
| − | |||
| − | |||
| − | + | ===Use the existing content in a newly developed Joomla! site=== | |
| − | *Add users with | + | Here you go through the design processes suggested in these documents, just as if you were going to create a new site. But you can use the old site as an indication of the likely Sections, Categories and Menus needed. It is also helpful to know that you can create the site with a default Template but alter the tempate (or use another Template) later. Thus you would decide upon and create:- |
| + | :*Sections | ||
| + | :*Categories | ||
| + | :*Decide which Template to use | ||
| + | :*Decide on the Menus. You do not have to stick to simple article menus - you could have blog or list layouts for example. | ||
| + | :*Create Articles to match those in the existing site | ||
| + | :*Copy and Paste the content from the existing pages into the editor. | ||
| + | ::You may need to alter layouts and do some editing. | ||
| + | ::You will also need to import any illustrations | ||
| + | :*Add users with suitable permissions | ||
| − | + | This would give a site with the functionality appropriate to Joomla! from the beginning for very little extra thought and a lot less muddle and chaos. Most of the initial work would be in transferring the content should it need a lot of extra editing. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Where next?== | ==Where next?== | ||
| − | + | *There are day-to-day tasks involved in maintianing a web site after it has been set up. These are briefly covered here:- [[Start to manage a Joomla! 1.5 site|Getting Started with day-to-day Administration of a Joomla! site]] | |
| + | *There is a lot more to Joomla! than the basics - this will link to further information and concepts. | ||
==Further information== | ==Further information== | ||
| − | *[ | + | *[[Administrators|Joomla! Administrator's Manual]] |
*[http://help.joomla.org/ghop/feb2008/task048/joomla_15_quickstart.pdf Quick start guide] | *[http://help.joomla.org/ghop/feb2008/task048/joomla_15_quickstart.pdf Quick start guide] | ||
| − | + | '''Conversion of an existing site''' | |
| − | * | + | *[[Converting an existing website to a Joomla! website]] |
| − | Copying a localhost site to a production site | + | '''Copying a localhost site to a production site''' |
| − | * | + | *[[Copying a website from localhost to a remote host]] |
| + | |||
| + | :You need some computing background to understand this, especially file management and using FTP. You also need to be able to login to your hosting service management site. | ||
| + | |||
---- | ---- | ||
--[[User:LornaS|Lorna Scammell]] January 2011 | --[[User:LornaS|Lorna Scammell]] January 2011 | ||
Revision as of 07:25, 6 June 2013
The "J1.5" namespace is an archived namespace. This page contains information for a Joomla! version which is no longer supported. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
| |||||||||||||||||||||||||||||||
It is one of a series of documents introducing Joomla! 1.5 and is the last of five documents about designing and creating a new web site.
The aim of this document is:-
- to set up the 'no frills' web site using Joomla! 1.5
Who is it written for?[edit]
Everyone - who is going to set up a Joomla! site.
- It is written on the assumption that you do not have much web experience.
Introduction[edit]
There are five 'background' pages with essential information about different aspects of designing a site. The background is separated so that the flow of creating the site is not interrupted by asides. The documents are all aimed at helping you to understand what is going on, whether you have a large or a small site.
If you have little experience with web sites, you will need to make more use of the background material than if you are an experienced developer. They are there to be used according to your needs.
Before you start[edit]
Give thought to content and design, as recommended in the background documents. Best practice is to have thought about the site and to have a plan of the content and design features before you create the site.
The mechanics of creating a web site[edit]
This can be done on any instance of Joomla! running Joomla! 1.5 but the detail will depend on the facilities you have available. It is useful to use 'localhost' to get familiar with the processes involved.
Using 'localhost'[edit]
This is a very good way to explore how to create new content because you can try things without doing any harm to an established site. An instance of Joomla! with no data is particularly valuable here.
| Cross Reference: Another document in this series tells you how to download an instance of Joomla! on your own computer and install it both with and without sample data. Localhost installation of Joomla! on your own computer. |
Login to the Back-end of your Joomla! site[edit]
You will need Super Administrator permissions.
The Template to use for the appearance of the site[edit]
- Decide which of the Templates to use.
The examples here use JA_Purity. Joomla! ships with RHUK_Milkyway
- Make the one you have chosen the default Template. Reminder:-
In the Back-end, use Template Manager:-
- Pull down the menu called Extensions
- Choose Template Manager
Using Template Manager you can alter the Default.
- Click on the radio button to select one of the Templates
- Click the Default button on the menu
To see the result of this:-
- Click Preview
- This shows the only menu on the site with the Default Template
Add some Site Modules[edit]
It is useful to add these before adding the content hierachy. The login module is essential to allow you (and anyone else) to login to the site to view any content with more than public permissions.
| Cross Reference: There is more about the Site Modules here - Background:design appearance using Menus and Modules |
- Open the Module Manager
- Extensions / ModuleManager
GSModuleMan1
Login Module[edit]
This is needed before articles and menus can be restricted to Registered users.
This Module displays a username and password Login form. It also displays a link to retrieve a forgotten password.
- Choose New for a new module
From the list of Site Modules displayed:-
- Click Login option
- Click Next on the Header
The Module Edit page displays
- Leave most of the settings as they are, but enter these:-
- Title - Login
- Position - Left (try Right if you want to see the effect of doing this)
- Menu Selection - leave this as All unless you want to have the login on selected pages.
When the person logs out, they are re-directed to the Home page. Remember these can be altered later.
- Save the Module
To see the result:-
- Click Preview
There should now be a Login displayed to the left, beneath the Menu
Note that this is set so that visitors can create a user account for themselves. You can disable this in the User Settings of the Global Configuration screen. See Starting to manage a Joomla! site
Breadcrumbs[edit]
This module displays a 'breadcrumb' trail of where you are in the menu.
Using Module Management:-
- Choose New for a new module
- Choose the Breadcrumbs type
Parameters:-
- Position: Left
Other Modules can be added later
Create the content heirachy[edit]
You should have an inital idea of what Sections and Categories you are going to use. If not - then re-visit the background on this which is Linked here. The rest of this part is about the mechanics of creating Sections and Categories, followed by Menus and Articles.
The example below takes part of a design for a sailing club web site showing how the basic information about the club could be designed in Section and Categories.
- An example:
Section Category About About the club Contacts Find Us How to Join Subscriptions Newsletters History
Create the Sections[edit]
In the Administrator Back-end:-
- In Section Manager
- Select New
The New Section page is displayed. Simply add the Section Title (About the Club) at this stage. The Alias is added automatically.
Create the Categories[edit]
In the example here, there are several Categories for this Section
- In the Category Manager
- Select New
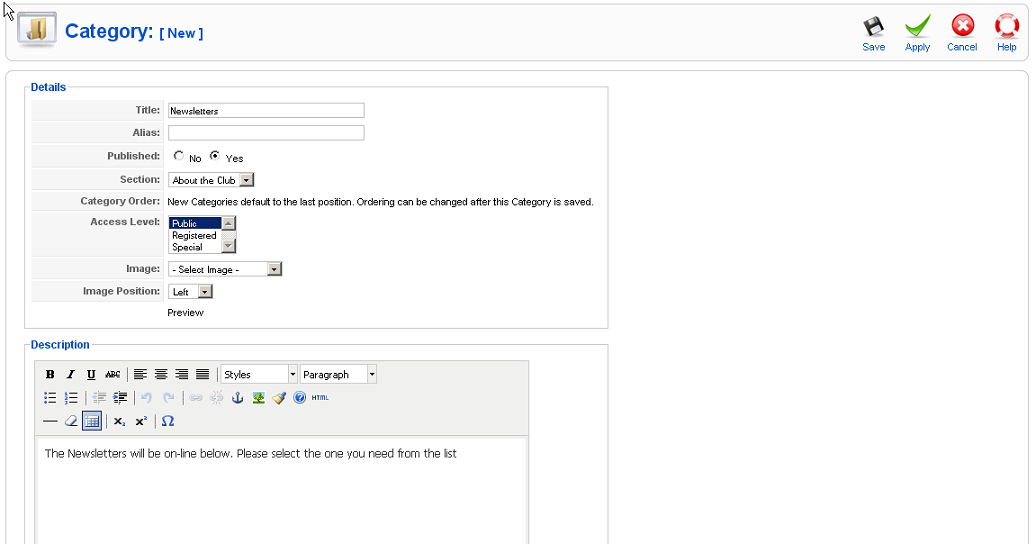
Here you need also to enter the Section. There is only one but as more are created they are available in a pull-down list.
Here the Description allows a brief instruction about the use of the page, planned here to have a list of Newsletters.
Create Menus and some Articles[edit]
Remember:-
- Nothing shows on the site until it has been linked to a Menu Item
- Joomla! adds the Main menu to your site automatically to display the Home page.
You should already have thought about the Menu and Menu Items you are going to need. Make sure that you use names that makes sense to anyone visiting the site. If not - look again at the Background information.
In the example the Menu Items are closely related to the Categories, although not necessariily displayed in the same order or with the same names.
An aside on layouts:
- For the blog and list layouts you do not need any articles available before you create the menu.
- To create a Menu Item for an Article layout, you do need to have an Article to use in the Menu definition, even if it is not complete.
Plan of the Menu Items[edit]
- An example of some of the menus for a site about a club
Top level Second level Type and comment Home Default blog layout About the Club Article layout How to join an article with suitable information Find the club an article with a map Subscriptions an article with the list of how much it costs Contacts an article with a list of contacts and details History of the Club a blog layout with READ MORE articles Newsletters a list layout so that more than one newsletter can be seen Add a new Article Article Submission layout, so that people with the right permissions can add articles
Creating the Menu Items[edit]
To create a menu for an Article layout, you need to have an Article to use for the Menu definition, even if it is not complete.
- Create Articles for any that you are going to define as having Article Layout.
- You can leave them as Uncategorised as they are positioned in the right place by the menu definition. But if they really belong to a Category, then select the right one.
| Cross Reference: For creating new Articles see: Hands-on how to create a new Article and Manipulating articles using the Front-end. You can also use the Article Manager in the Back-end. |
In the Control Panel for the site:-
- Choose Menu Manager
- Find the Main Menu
- Click on Menu Items for the Main Menu
There is one already there - this is the Home menu page that comes with Joomla! by default. (This can be altered but not here)
- Select New
This steps through a couple of choices
- Select Menu Item Type
- Fill in the name of the menu
- Select the right article to display
Preview or go to the Site to see the result.
List and blog layouts[edit]
Choose the approprate layout from the first screen
The other Parameters can be altered to show fewer things in the Table Headings.
Adding Articles[edit]
Most content is added after suitable Menu Items have been created.
Each site has its own policies about who creates Articles and maintains the content. One advantage of a system such as Joomla! is that Articles can be created by numerous people if they have the right permissions.
Cross Reference: for creating Articles.
- Hands-on how to create a new Article.
- Manipulating articles using the Front-end
- You can also use the Article Manager in the Back-end.
Adding Users[edit]
Part of thinking about a site is to decide what kinds of users you will need to give specific permissions to. This also influences the levels of access you allowed on Sections, Catagories and Articles. NewUser
- Self-registration: Some sites allow self-registration. In other words, new users register themselves. Make sure that the default Group is Registered so that no edit permissions are given!
- Contact management: This is beyond the scope of this document.
Transfer an existing site into Joomla![edit]
Sometimes there is already some material on an existing site and it seems a good idea to use this as a basis for a Joomla! site so that the content can be managed more flexibly.
- There is no automated way to press a button and transfer a static site into Joomla!
There are various strategies for doing this. A simple conversion is useful if you have very little content or the site has a simple structure. For the best result, it is better to re-think the design of the site and then transfer the content.
A simple conversion[edit]
Here you do not re-think the structure of the site.
A method for doing this is covered here.
- It steps through a possible method, starting with creating new articles and copying the text from existing pages into them.
- It does not design a content hierachy to start with.
If you do this, you can modify the site as you get to know it better. You also need to:-
- Add users with appropriate levels of permission
Use the existing content in a newly developed Joomla! site[edit]
Here you go through the design processes suggested in these documents, just as if you were going to create a new site. But you can use the old site as an indication of the likely Sections, Categories and Menus needed. It is also helpful to know that you can create the site with a default Template but alter the tempate (or use another Template) later. Thus you would decide upon and create:-
- Sections
- Categories
- Decide which Template to use
- Decide on the Menus. You do not have to stick to simple article menus - you could have blog or list layouts for example.
- Create Articles to match those in the existing site
- Copy and Paste the content from the existing pages into the editor.
- You may need to alter layouts and do some editing.
- You will also need to import any illustrations
- Add users with suitable permissions
This would give a site with the functionality appropriate to Joomla! from the beginning for very little extra thought and a lot less muddle and chaos. Most of the initial work would be in transferring the content should it need a lot of extra editing.
Where next?[edit]
- There are day-to-day tasks involved in maintianing a web site after it has been set up. These are briefly covered here:- Getting Started with day-to-day Administration of a Joomla! site
- There is a lot more to Joomla! than the basics - this will link to further information and concepts.
Further information[edit]
Conversion of an existing site
Copying a localhost site to a production site
- You need some computing background to understand this, especially file management and using FTP. You also need to be able to login to your hosting service management site.
--Lorna Scammell January 2011