Difference between revisions of "Colors"
From Joomla! Documentation
m (adding category) |
m |
||
| (33 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <noinclude><languages /></noinclude> | |
| − | The harmonious blend of | + | {{:Joomla:Brand Identity Elements/<translate><!--T:45--> |
| − | + | en</translate>}} | |
| − | + | <translate><!--T:26--> | |
| + | Colour is a strong and communicative element to any brand identity. The [[S:MyLanguage/Joomla:Brand Identity Elements/Official_Logo|Joomla! logo]] is made up of an attractive and dynamic palette that will bring colour and vibrance to all communication materials. | ||
| + | The harmonious blend of colours provide great exibility in design while producing a consistent brand colour scheme for all communications. When used, the logo colour palette will generate a strong brand unity and create visually stunning materials that reflect the brand name.</translate> | ||
| + | <translate>====Joomla! flat brandmark colour palette==== <!--T:27--></translate> | ||
| + | <translate><!--T:28--> | ||
| + | The colours below should dominate in every piece you create that uses the Joomla! flat signature.</translate> | ||
| + | [[Image:Joomla! Logo Colors.png|center|frame|]] | ||
<section begin=colortable/> | <section begin=colortable/> | ||
{| class="prettytable" align="center" | {| class="prettytable" align="center" | ||
| − | |+ | + | |+ |
| − | ! style="background:# | + | ! style="background:#F44321;color:white;"| <translate><!--T:29--> |
| − | ! style="background:# | + | '''red'''</translate> |
| − | ! style="background:# | + | ! style="background:#5091CD;color:white;"| <translate><!--T:30--> |
| − | ! style="background:# | + | '''blue'''</translate> |
| − | ! style="background:#000000;color:white;"| '''black''' | + | ! style="background:#F9A541;color:white;"| <translate><!--T:31--> |
| + | '''orange'''</translate> | ||
| + | ! style="background:#7AC143;color:white;"| <translate><!--T:32--> | ||
| + | '''green'''</translate> | ||
| + | ! style="background:#000000;color:white;"| <translate><!--T:33--> | ||
| + | '''black'''</translate> | ||
|- | |- | ||
| − | !colspan=5 | Web conversion values | + | !colspan=5 | <translate><!--T:9--> |
| + | Web conversion values</translate> | ||
|- | |- | ||
| − | |Hex # | + | |Hex #F44321 ||Hex #5091CD ||Hex #F9A541 ||Hex #7AC143 ||Hex #000000 |
|- | |- | ||
| − | !colspan=5 | RGB conversion values | + | !colspan=5 | <translate><!--T:10--> |
| + | RGB conversion values</translate> | ||
|- | |- | ||
| − | |R: | + | |R: 244 ||R: 80 ||R: 249 ||R: 122 ||R: 0 |
|- | |- | ||
| − | |G: | + | |G: 67 ||G: 145 ||G: 165 ||G: 193 ||G: 0 |
|- | |- | ||
| − | |B: | + | |B: 33 ||B: 205 ||B: 65 ||B: 67 ||B: 0 |
|- | |- | ||
| − | ! colspan=5 | | + | ! colspan=5 | <translate><!--T:11--> |
| + | CMYK conversion values</translate> | ||
|- | |- | ||
| − | |C: 0 ||C: | + | |C: 0 ||C: 70 ||C: 0 ||C: 60 ||C: 0 |
|- | |- | ||
| − | |M: 90 ||M: | + | |M: 90 ||M: 35 ||M: 40 ||M: 0 ||M: 0 |
|- | |- | ||
| − | |Y: | + | |Y: 100 ||Y: 0 ||Y: 85 ||Y: 100 ||Y: 0 |
|- | |- | ||
|K: 0 ||K: 0 ||K: 0 ||K: 0 ||K: 100 | |K: 0 ||K: 0 ||K: 0 ||K: 0 ||K: 100 | ||
|- | |- | ||
| − | | bgcolor=# | + | | bgcolor=#F44321 align=center style="color:white;"| <translate><!--T:12--> |
| − | | bgcolor=# | + | '''red'''</translate> |
| − | | bgcolor=# | + | | bgcolor=#2091CD align=center style="color:white;"| <translate><!--T:13--> |
| − | | bgcolor=# | + | '''blue'''</translate> |
| − | | bgcolor=#000000 align=center style="color:white;"| '''black''' | + | | bgcolor=#F9A541 align=center style="color:white;"| <translate><!--T:14--> |
| + | '''orange'''</translate> | ||
| + | | bgcolor=#7AC143 align=center style="color:white;"| <translate><!--T:15--> | ||
| + | '''green'''</translate> | ||
| + | | bgcolor=#000000 align=center style="color:white;"| <translate><!--T:16--> | ||
| + | '''black'''</translate> | ||
|} | |} | ||
<section end=colortable/> | <section end=colortable/> | ||
| − | |||
| − | <section begin= | + | <translate>====Joomla! 3D brandmark colour palette==== <!--T:34--> |
| − | {| | + | The colours below dominate in every piece you create that uses the Joomla! 3D signature.</translate> |
| − | |+ ''' | + | [[Image:Joomla! 3D Logo Colors.png|center|frame|]] |
| − | | | + | |
| + | <section begin=colortable/> | ||
| + | {| class="prettytable" align="center" | ||
| + | |+ | ||
| + | ! style="background:#E42626;color:white;"| <translate><!--T:4--> | ||
| + | '''red'''</translate> | ||
| + | ! style="background:#0D6DAB;color:white;"| <translate><!--T:5--> | ||
| + | '''blue'''</translate> | ||
| + | ! style="background:#FC8F30;color:white;"| <translate><!--T:6--> | ||
| + | '''orange'''</translate> | ||
| + | ! style="background:#5AA426;color:white;"| <translate><!--T:7--> | ||
| + | '''green'''</translate> | ||
| + | ! style="background:#000000;color:white;"| <translate><!--T:8--> | ||
| + | '''black'''</translate> | ||
| + | |- | ||
| + | !colspan=5 | <translate><!--T:35--> | ||
| + | Web conversion values</translate> | ||
| + | |- | ||
| + | |Hex #E42626 ||Hex #0D6DAB ||Hex #FC8F30 ||Hex #5AA426 ||Hex #000000 | ||
| + | |- | ||
| + | !colspan=5 | <translate><!--T:36--> | ||
| + | RGB conversion values</translate> | ||
| + | |- | ||
| + | |R: 229 ||R: 13 ||R: 252 ||R: 90 ||R: 0 | ||
| + | |- | ||
| + | |G: 38 ||G: 109 ||G: 143 ||G: 164 ||G: 0 | ||
| + | |- | ||
| + | |B: 38 ||B: 171 ||B: 48 ||B: 38 ||B: 0 | ||
| + | |- | ||
| + | ! colspan=5 | <translate><!--T:37--> | ||
| + | CMYK conversion values</translate> | ||
|- | |- | ||
| − | | | + | |C: 0 ||C: 68 ||C: 0 ||C: 57 ||C: 0 |
|- | |- | ||
| − | | | + | |M: 90 ||M: 34 ||M: 35 ||M: 0 ||M: 0 |
|- | |- | ||
| − | | | + | |Y: 86 ||Y: 0 ||Y: 85 ||Y: 100 ||Y: 0 |
|- | |- | ||
| − | | bgcolor=# | + | |K: 10 ||K: 0 ||K: 0 ||K: 0 ||K: 100 |
| + | |- | ||
| + | | bgcolor=#E42626 align=center style="color:white;"| <translate><!--T:38--> | ||
| + | '''red'''</translate> | ||
| + | | bgcolor=#0D6DAB align=center style="color:white;"| <translate><!--T:39--> | ||
| + | '''blue'''</translate> | ||
| + | | bgcolor=#FC8F30 align=center style="color:white;"| <translate><!--T:40--> | ||
| + | '''orange'''</translate> | ||
| + | | bgcolor=#5AA426 align=center style="color:white;"| <translate><!--T:41--> | ||
| + | '''green'''</translate> | ||
| + | | bgcolor=#000000 align=center style="color:white;"| <translate><!--T:42--> | ||
| + | '''black'''</translate> | ||
|} | |} | ||
| − | <section end= | + | <section end=colortable/> |
| − | <noinclude>[[Category:Style guides| | + | |
| + | <translate><!--T:43--> | ||
| + | For secondary, tertiary, neutral colours and detailled information about the brand colour system, see the ''[http://issuu.com/joomladocs/docs/20150308_joomla_brandmanual_basic_d/1 Joomla! Brand Manual 2015]''</translate> | ||
| + | |||
| + | <div class="row"> | ||
| + | <div class="large-6 columns">{{Basic button|S:MyLanguage/Joomla:Proper use of the Joomla! name|<translate><!--T:46--> | ||
| + | Prev: Proper use of the Joomla! name</translate>|class=expand success}}</div> | ||
| + | <div class="large-6 columns">{{Basic button|S:MyLanguage/Joomla:Brand Identity Elements|<translate><!--T:47--> | ||
| + | Brand Identity Elements</translate>|class=expand}}</div> | ||
| + | </div> | ||
| + | |||
| + | <noinclude> | ||
| + | <translate><!--T:24--> | ||
| + | [[Category:Style guides|Colors]] | ||
| + | [[Category:Joomla! Resources]] | ||
| + | </translate> | ||
| + | </noinclude> | ||
Latest revision as of 08:04, 11 August 2015
This is a multiple article series on the basic guidelines for the correct usage of the graphic elements of Joomla’s identity, in order to create high quality, visually stunning communication materials.
Begin with the Introduction, and navigate the articles in this series by using the navigation button at the bottom or the box to the right (Articles in this series).
The relationship (size, positioning, colours, etc.) of the brand identity elements should never be altered in any way.
Colour is a strong and communicative element to any brand identity. The Joomla! logo is made up of an attractive and dynamic palette that will bring colour and vibrance to all communication materials. The harmonious blend of colours provide great exibility in design while producing a consistent brand colour scheme for all communications. When used, the logo colour palette will generate a strong brand unity and create visually stunning materials that reflect the brand name.
Joomla! flat brandmark colour palette[edit]
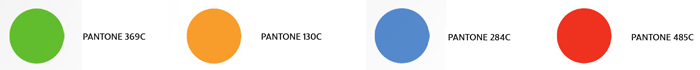
The colours below should dominate in every piece you create that uses the Joomla! flat signature.
| red | blue | orange | green | black |
|---|---|---|---|---|
| Web conversion values | ||||
| Hex #F44321 | Hex #5091CD | Hex #F9A541 | Hex #7AC143 | Hex #000000 |
| RGB conversion values | ||||
| R: 244 | R: 80 | R: 249 | R: 122 | R: 0 |
| G: 67 | G: 145 | G: 165 | G: 193 | G: 0 |
| B: 33 | B: 205 | B: 65 | B: 67 | B: 0 |
| CMYK conversion values | ||||
| C: 0 | C: 70 | C: 0 | C: 60 | C: 0 |
| M: 90 | M: 35 | M: 40 | M: 0 | M: 0 |
| Y: 100 | Y: 0 | Y: 85 | Y: 100 | Y: 0 |
| K: 0 | K: 0 | K: 0 | K: 0 | K: 100 |
| red | blue | orange | green | black |
Joomla! 3D brandmark colour palette[edit]
The colours below dominate in every piece you create that uses the Joomla! 3D signature.
| red | blue | orange | green | black |
|---|---|---|---|---|
| Web conversion values | ||||
| Hex #E42626 | Hex #0D6DAB | Hex #FC8F30 | Hex #5AA426 | Hex #000000 |
| RGB conversion values | ||||
| R: 229 | R: 13 | R: 252 | R: 90 | R: 0 |
| G: 38 | G: 109 | G: 143 | G: 164 | G: 0 |
| B: 38 | B: 171 | B: 48 | B: 38 | B: 0 |
| CMYK conversion values | ||||
| C: 0 | C: 68 | C: 0 | C: 57 | C: 0 |
| M: 90 | M: 34 | M: 35 | M: 0 | M: 0 |
| Y: 86 | Y: 0 | Y: 85 | Y: 100 | Y: 0 |
| K: 10 | K: 0 | K: 0 | K: 0 | K: 100 |
| red | blue | orange | green | black |
For secondary, tertiary, neutral colours and detailled information about the brand colour system, see the Joomla! Brand Manual 2015