Difference between revisions of "Note form field type"
From Joomla! Documentation
(Fix more issues) |
(Marked this version for translation) |
||
| (8 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <noinclude><languages /></noinclude> | |
| − | + | <translate><!--T:1--> | |
| + | This form field makes it possible to create titles, texts, descriptions and even alert boxes. It also allows you to bring order in the settings for extensions, by separating them with useful titles. Or adding descriptions for certain settings (without having to rely on the tooltips). Or adding any other text you want.</translate> | ||
| − | The syntax is pretty straight-forward: | + | <translate><!--T:2--> |
| + | The syntax is pretty straight-forward:</translate> | ||
<source lang="php"> | <source lang="php"> | ||
<field name="..." type="note" label="..." description="..." class="..." close="..." /> | <field name="..." type="note" label="..." description="..." class="..." close="..." /> | ||
</source> | </source> | ||
| − | ==Attributes== | + | <translate> |
| − | *''Name:'' contains the name of the field (like with any other field tag) | + | ==Attributes== <!--T:3--> |
| − | *''Type:'' the type of the field, which is: note | + | </translate> |
| − | *''Label:'' the title of the note (uses JText) (optional if using description) | + | <translate><!--T:4--> |
| − | *''Description:'' the description/text of the note (uses JText) (optional if using label) | + | *''Name:'' contains the name of the field (like with any other field tag)</translate> |
| − | *''Heading:'' the type of heading element to use for the label (optional) (default: h4) | + | <translate><!--T:5--> |
| − | *''Class:'' a class name (or class names), like alert (see further for examples) (optional) | + | *''Type:'' the type of the field, which is: note</translate> |
| − | *''Close:'' a value of 'true' (for alerts) or the value for the data-dismiss of the bootstrap close icon (optional) | + | <translate><!--T:6--> |
| + | *''Label:'' the title of the note (uses JText) (optional if using description)</translate> | ||
| + | <translate><!--T:7--> | ||
| + | *''Description:'' the description/text of the note (uses JText) (optional if using label)</translate> | ||
| + | <translate><!--T:8--> | ||
| + | *''Heading:'' the type of heading element to use for the label (optional) (default: h4)</translate> | ||
| + | <translate><!--T:9--> | ||
| + | *''Class:'' a class name (or class names), like alert (see further for examples) (optional)</translate> | ||
| + | <translate><!--T:10--> | ||
| + | *''Close:'' a value of 'true' (for alerts) or the value for the data-dismiss of the bootstrap close icon (optional)</translate> | ||
| − | ==Title and or Description== | + | <translate> |
| − | So with this note field you can either use the title or the description or both. | + | ==Title and or Description== <!--T:11--> |
| + | </translate> | ||
| + | <translate><!--T:12--> | ||
| + | In the following code examples we will use these example language strings:</translate> | ||
| + | <source> | ||
| + | LOREMIPSUM="Lorem ipsum dolor sit amet" | ||
| + | LOREMIPSUM_DESC="Consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat." | ||
| + | </source> | ||
| + | |||
| + | <translate><!--T:13--> | ||
| + | So with this note field you can either use the title or the description or both.</translate> | ||
<source lang="php"> | <source lang="php"> | ||
<field name="opt10" type="text" label="Some Other Option" /> | <field name="opt10" type="text" label="Some Other Option" /> | ||
| − | <field name="note11" type="note" label=" | + | <field name="note11" type="note" label="LOREMIPSUM" /> |
<field name="opt11" type="text" label="Some Other Option" /> | <field name="opt11" type="text" label="Some Other Option" /> | ||
| − | <field name="note12" type="note" description=" | + | <field name="note12" type="note" description="LOREMIPSUM_DESC" /> |
<field name="opt12" type="text" label="Some Other Option" /> | <field name="opt12" type="text" label="Some Other Option" /> | ||
| − | <field name="note13" type="note" label=" | + | <field name="note13" type="note" label="LOREMIPSUM" description="LOREMIPSUM_DESC" /> |
<field name="opt13" type="text" label="Some Other Option" /> | <field name="opt13" type="text" label="Some Other Option" /> | ||
</source> | </source> | ||
| Line 31: | Line 52: | ||
[[Image:Help25-note-form-field-title-screenshot.png]] | [[Image:Help25-note-form-field-title-screenshot.png]] | ||
| − | ==Classes (Alerts)== | + | <translate> |
| − | You can add classes to the note. This way you can make (bootstrap) alerts very easily. But also any other styling via class names you want (like a 'well'). | + | ==Classes (Alerts)== <!--T:14--> |
| + | </translate> | ||
| + | <translate><!--T:15--> | ||
| + | You can add classes to the note. This way you can make (bootstrap) alerts very easily. But also any other styling via class names you want (like a 'well').</translate> | ||
<source lang="php"> | <source lang="php"> | ||
<field name="opt20" type="text" label="Some Other Option" /> | <field name="opt20" type="text" label="Some Other Option" /> | ||
| − | <field name="note21" type="note" class="alert" label=" | + | <field name="note21" type="note" class="alert" label="LOREMIPSUM" description="LOREMIPSUM_DESC" /> |
<field name="opt21" type="text" label="Some Other Option" /> | <field name="opt21" type="text" label="Some Other Option" /> | ||
| − | <field name="note22" type="note" class="alert alert-info" label=" | + | <field name="note22" type="note" class="alert alert-info" label="LOREMIPSUM" description="LOREMIPSUM_DESC" /> |
<field name="opt22" type="text" label="Some Other Option" /> | <field name="opt22" type="text" label="Some Other Option" /> | ||
| − | <field name="note23" type="note" class="alert alert-success" label=" | + | <field name="note23" type="note" class="alert alert-success" label="LOREMIPSUM" description="LOREMIPSUM_DESC" /> |
<field name="opt23" type="text" label="Some Other Option" /> | <field name="opt23" type="text" label="Some Other Option" /> | ||
| − | <field name="note24" type="note" class="alert alert-error" label=" | + | <field name="note24" type="note" class="alert alert-error" label="LOREMIPSUM" description="LOREMIPSUM_DESC" /> |
<field name="opt24" type="text" label="Some Other Option" /> | <field name="opt24" type="text" label="Some Other Option" /> | ||
</source> | </source> | ||
| Line 48: | Line 72: | ||
[[Image:Help25-note-form-field-classes-screenshot.png]] | [[Image:Help25-note-form-field-classes-screenshot.png]] | ||
| − | ==Close button== | + | <translate> |
| − | A close button can be added to the alerts by adding the close="true" attribute to the tag. If you use a different class than the alert, use the required value for the data-dismiss of the bootstrap close icon instead of the value "true". But here is the code to test the close icon on an alert. | + | ==Close button== <!--T:16--> |
| + | </translate> | ||
| + | <translate><!--T:17--> | ||
| + | A close button can be added to the alerts by adding the close="true" attribute to the tag. If you use a different class than the alert, use the required value for the data-dismiss of the bootstrap close icon instead of the value "true". But here is the code to test the close icon on an alert.</translate> | ||
<source lang="php"> | <source lang="php"> | ||
<field name="opt30" type="text" label="Some Other Option" /> | <field name="opt30" type="text" label="Some Other Option" /> | ||
| − | <field name="note31" type="note" class="alert" close="true" label=" | + | <field name="note31" type="note" class="alert" close="true" label="LOREMIPSUM" description="LOREMIPSUM_DESC" /> |
<field name="opt31" type="text" label="Some Other Option" /> | <field name="opt31" type="text" label="Some Other Option" /> | ||
</source> | </source> | ||
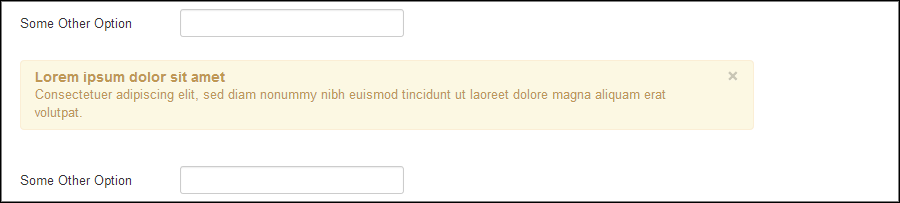
[[Image:Help25-note-form-field-close-screenshot.png]] | [[Image:Help25-note-form-field-close-screenshot.png]] | ||
| + | |||
| + | <translate> | ||
| + | == See also == <!--T:18--> | ||
| + | </translate> | ||
| + | <translate><!--T:19--> | ||
| + | * [[S:MyLanguage/Standard form field types|List of standard form field types]]</translate> | ||
<noinclude> | <noinclude> | ||
| − | + | <translate> | |
| − | + | <!--T:20--> | |
| − | [[Category:Standard form field types]]</noinclude> | + | [[Category:Standard form field types]] |
| + | </translate> | ||
| + | </noinclude> | ||
Revision as of 19:46, 22 August 2015
This form field makes it possible to create titles, texts, descriptions and even alert boxes. It also allows you to bring order in the settings for extensions, by separating them with useful titles. Or adding descriptions for certain settings (without having to rely on the tooltips). Or adding any other text you want.
The syntax is pretty straight-forward:
<field name="..." type="note" label="..." description="..." class="..." close="..." />Attributes[edit]
- Name: contains the name of the field (like with any other field tag)
- Type: the type of the field, which is: note
- Label: the title of the note (uses JText) (optional if using description)
- Description: the description/text of the note (uses JText) (optional if using label)
- Heading: the type of heading element to use for the label (optional) (default: h4)
- Class: a class name (or class names), like alert (see further for examples) (optional)
- Close: a value of 'true' (for alerts) or the value for the data-dismiss of the bootstrap close icon (optional)
Title and or Description[edit]
In the following code examples we will use these example language strings:
LOREMIPSUM="Lorem ipsum dolor sit amet"
LOREMIPSUM_DESC="Consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat."So with this note field you can either use the title or the description or both.
<field name="opt10" type="text" label="Some Other Option" />
<field name="note11" type="note" label="LOREMIPSUM" />
<field name="opt11" type="text" label="Some Other Option" />
<field name="note12" type="note" description="LOREMIPSUM_DESC" />
<field name="opt12" type="text" label="Some Other Option" />
<field name="note13" type="note" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt13" type="text" label="Some Other Option" />Classes (Alerts)[edit]
You can add classes to the note. This way you can make (bootstrap) alerts very easily. But also any other styling via class names you want (like a 'well').
<field name="opt20" type="text" label="Some Other Option" />
<field name="note21" type="note" class="alert" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt21" type="text" label="Some Other Option" />
<field name="note22" type="note" class="alert alert-info" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt22" type="text" label="Some Other Option" />
<field name="note23" type="note" class="alert alert-success" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt23" type="text" label="Some Other Option" />
<field name="note24" type="note" class="alert alert-error" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt24" type="text" label="Some Other Option" />Close button[edit]
A close button can be added to the alerts by adding the close="true" attribute to the tag. If you use a different class than the alert, use the required value for the data-dismiss of the bootstrap close icon instead of the value "true". But here is the code to test the close icon on an alert.
<field name="opt30" type="text" label="Some Other Option" />
<field name="note31" type="note" class="alert" close="true" label="LOREMIPSUM" description="LOREMIPSUM_DESC" />
<field name="opt31" type="text" label="Some Other Option" />