Adicionando uma imagem em um artigo
From Joomla! Documentation
Introdução
A melhor forma de adicionar imagens a um artigo depende de qual versão do Joomla! e qual editor está em uso. Este artigo contém ilustrações para o Joomla! 4, com notas sobre as diferenças no Joomla! 3 e no TinyMCE, o editor padrão do Joomla!. Para começar, abra um artigo para edição:
- Selecione Conteúdo → Artigos no menu administrativo.
- Selecione o título do artigo que deseja editar
Após inserir o texto do artigo, posicione o cursor no local onde a imagem deverá aparecer.
Adicionando uma imagem local
Se a imagem estiver localizada na pasta de imagens da instalação do Joomla!, você deve inserir a imagem usando o botão Conteúdo do S.G.M. → Mídia na barra de ferramentas de edição do TinyMCE (no Joomla! 3: selecione o botão Imagem):

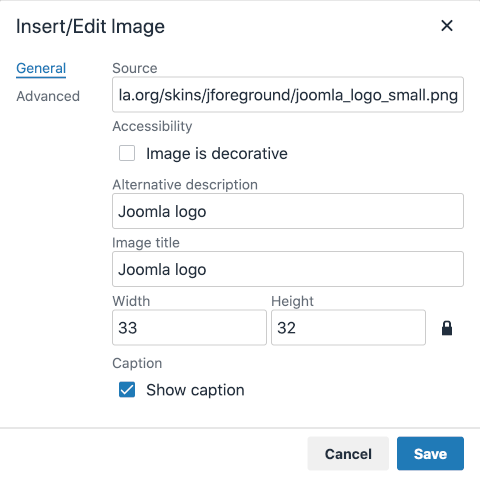
Na janela pop-up, navegue até a imagem que deseja usar e clique para selecioná-la. Após a seleção, um formulário aparecerá solicitando dados adicionais. No Joomla! 4 o formulário fica à esquerda. No joomla! 3 o formulário está na parte inferior (role para baixo):

Defina as propriedades da imagem conforme necessário. Na maioria dos casos você certamente deve preencher o campo de descrição da imagem (texto alternativo). Os outros campos são usados para personalizar a aparência da imagem com sua própria CSS.
- Descrição da imagem: Este se torna o atributo alternativo da imagem, um recurso importante para acessibilidade e conformidade com os padrões da web. No Joomla 3 é rotulado como título da imagem.
- Classe da imagem: Se uma imagem for usada sem legenda, algumas classes personalizadas podem ser aplicadas aqui. Por exemplo, no Joomla 4, float-end ms-2 mb-1 alinhará a imagem à direita e flutuará o texto em torno dela com margens à esquerda e abaixo para evitar que o texto toque na imagem. No Joomla 3, o estilo equivalente é pull-right.
- Classe da figura: Se uma legenda for definida, uma classe de alinhamento, se houver, deve ser aplicada à figura. É uma marcação html que inclui a marcação img. Observe que no Cassiopeia as margens são aplicadas pela folha de estilo do modelo.
- Legenda da figura: Habilita a legenda que exibe o título da imagem abaixo da imagem.
In Joomla 3
- Flutuação da imagem: Define o alinhamento da imagem. Por padrão, o atributo de alinhamento é não definido.
- Classe da legenda: Aplica a classe inserida no elemento figcaption.
Selecione o botão para inserir mídia para inserir a imagem. A tela para inserir imagem será fechada e a imagem será exibida no editor. Ou selecione o botão para cancelar para sair da tela para inserir imagem.
Dica: selecione o botão para alternar editor para ver os estilos de imagens e legendas aplicados.
Usando arrastar e soltar para imagens locais
Tanto no Joomla! 4 quanto no Joomla! 3 você pode arrastar uma imagem a partir da área de trabalho ou de um navegador de arquivos diretamente para o texto do artigo e a imagem será carregada na pasta de mídia e colocada no artigo. O único problema é que todas as imagens enviadas serão colocadas na mesma pasta de mídia. A localização do diretório de imagens usado para envio e se este recurso está habilitado (ativado por padrão) são definidos nas opções de configuração do TinyMCE.
Adicionando uma imagem remota
Se a imagem que você deseja usar não estiver na pasta de imagens da instalação do Joomla!, será necessário um procedimento um pouco diferente.
- Selecione Inserir → Imagem na barra de ferramentas do TinyMCE para abrir uma caixa de diálogo. No Joomla! 3, use o ícone Imagem e a mesma caixa de diálogo usada para imagens locais.
- Insira o localizador de recursos uniforme (L.R.U., U.R.L.) da imagem no campo Fonte.
- Preencha os demais campos conforme solicitado.
- Avançado fornece algumas opções de formatação aplicadas como estilos em linha (in-line). Experimente com 1rem, 2, groove. (Este recurso está incompleto)
Usando arrastar e soltar para imagens remotas
Você pode arrastar e soltar uma imagem a partir de um site remoto diretamente no texto do artigo. Mas esteja ciente de que isso também pode copiar a Linguagem de marcação de hipertexto (L.M.Ht., Ht.M.L.) do contêiner de imagem com instruções de classe que não são válidas para o seu site.
Carregando imagens usando a tela para inserir imagem
Você pode carregar novas imagens usando a tela de mídia (a tela de imagem no Joomla 3).
- Primeiro abra o navegador de mídia e navegue até a pasta onde você deseja armazenar as novas imagens para o artigo atual.
- Selecione o botão para carregar no canto superior esquerdo da tela de mídia (no Joomla 3, role para baixo até o botão para procurar na parte inferior do formulário de imagem) para abrir um navegador de arquivos.
- Selecione os arquivos de imagem que você deseja carregar. Selecione abrir, no navegador de arquivos, para confirmar a seleção. Observação: o estilo e a disposição (layout) do navegador de arquivos dependem do navegador e do sistema operacional que você está usando. No Joomla! 4 o carregamento é imediato. No Joomla! 3, selecione o botão para iniciar carregamento.
- O(s) arquivo(s) selecionado(s) aparece(m) em ordem alfabética na tela de mídia/imagem.
- Quando o carregamento estiver concluído, um aviso de confirmação verde aparecerá na parte superior da tela.
Agora você pode selecionar e inserir a imagem carregada como antes.