Adaptive Images for Media Manager
From Joomla! Documentation
Adaptative Image for New Media Manager
Documentation
Introduction[edit]
The main objective of this extension is to preserve the important message associated with the image, by providing the user a way to add the focus area for the image. Images are being made responsive with the help of this extension. This extension is supported by the media-action plugin and the content plugin.
Features[edit]
- Provides an editor for showing different crops of an image based on viewport size. This plugin takes the information from the author, in a more intuitive manner.
- Auto-Crops images according to the viewport of the client device.
- The cropping is around the focus area selected by the author.
- The author can select widths for which the images need to be cropped.
- The author can select different focus for different devices.
- The author can remove all the resized images and the previously set focus points for a particular image from within the focus editor.
- If an author deletes the original image from the media manager, its resized image and the focus points are deleted too.
Note: To Enable this Extension, the administrator has to enable two plugins from the plugin's extension manager:
- Media-Action: Focus Plugin
- Content: Adaptive Image Plugin
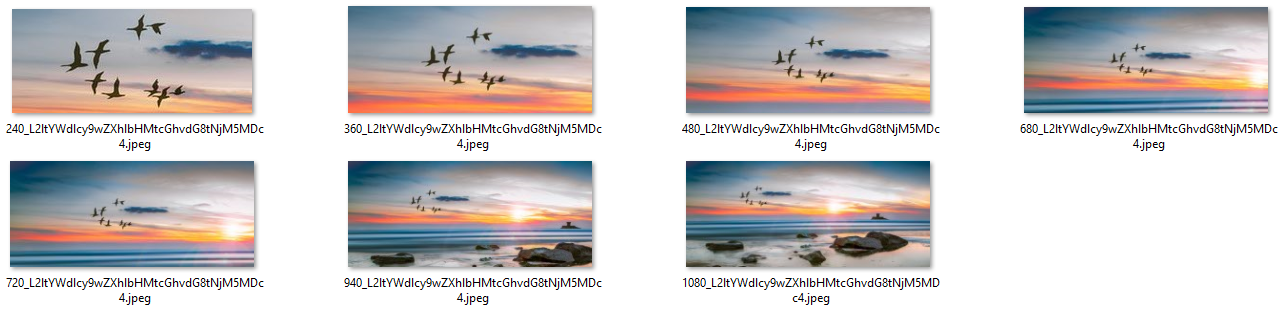
Cropped Images[edit]
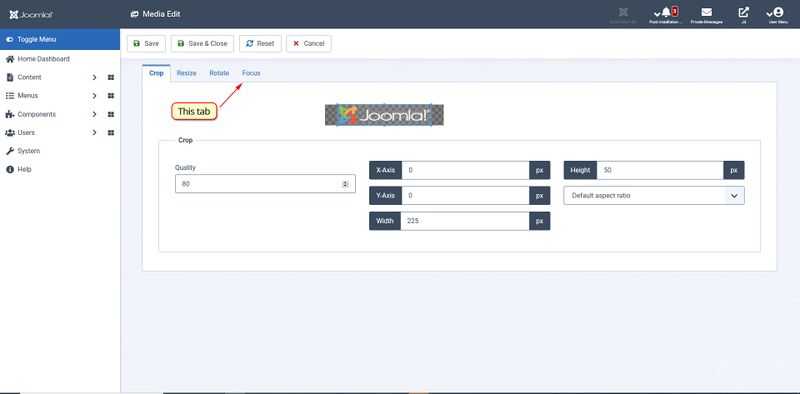
How to set focus points for a particular image?[edit]
- Go to the Media Manager, locate the image you want to add focus points to.
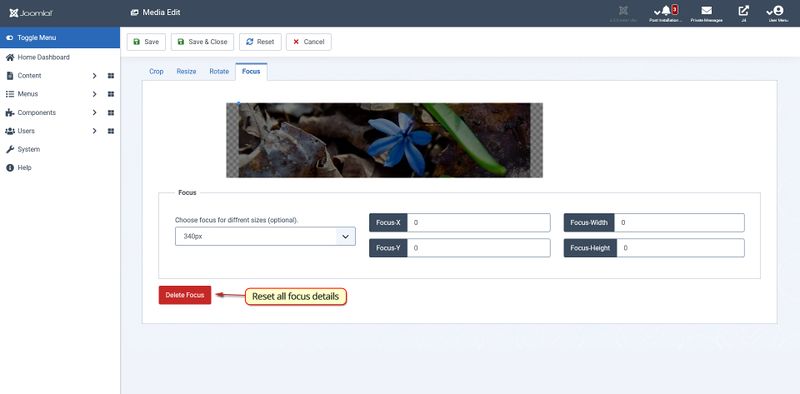
- Edit that image. You will be redirected to the new window. Go to Focus tab.
- Now Select the focus area of the image with the help of editor provided.
- After setting up the area, Save and Close the editor. You will be redirected back to the Media Manager.
- Now just add that image normally to your article. Bosh...!! Your image is responsive while preserving the important section of that image.
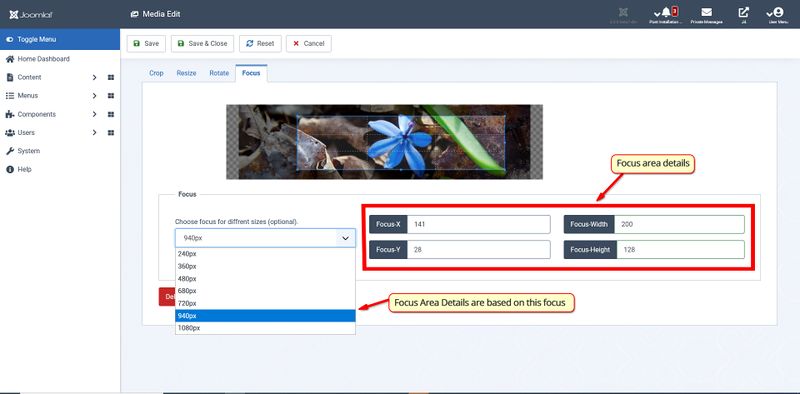
Adding Multiple Focus[edit]
- Follow the basic steps to set the initial focus points.
- In the upper right corner of the plugin, find a drop-down menu with different widths displayed.
- Select a width and then select its focus point in the focus editor.
- Save & Close the tab.
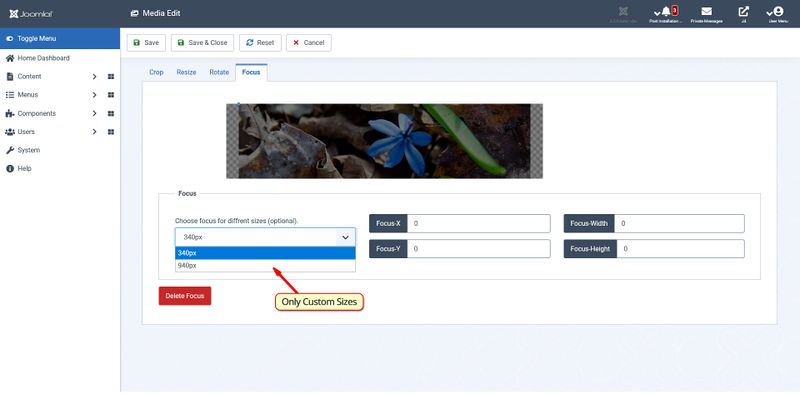
Adding Custom Widths[edit]
- Go to plugin's extension manager. Look for Media-Action Focus.
- Add the new widths here and save the plugin.
- You will notice those widths in the Focus tab.
Deleting the Previously-Set Focus Point[edit]
Note This will delete all previously saved focus and resized images of the original image generated by the plugin.
- Go to the Focus tab' in Edit Image.
- In the lower right of the screen there is a delete focus button.
- After deleting the previous focus, reload the page or hit Cancel to go back to the Media Manager
Workflow[edit]
This Extension consists of two independent plugins.
Focus Plugin[edit]
This is a Media Action plugin. It provides the user interface for managing the focus points. It takes in the focus points from the user and saves it into the file storage by sending an AJAX request to the controller AdaptiveImageController.php. When satisfied with the focus, select Save and Close which raises another AJAX request. This time new images are generated with an efficient algorithm and saved in the directory /media/focus. The nomenclature of resized images is (resize image width)_(base64 encoded full path of the image).
Adaptive Image Plugin[edit]
This is a Content plugin. If the focus of a particular image is being set in the currently opened article, this plugin will add the <picture> element to that image and all the associated resized images will be appended to it from /media/focus/. This plugin will also delete all the resized images if the original image is not found (or deleted).
Extending Extension[edit]
Changing Storage for Focus Points[edit]
The focus area is saved in JSON format in the file storage (JSONFocusStore Driver). This can be changed to any other storage by making a new driver class into Joomla\CMS\AdaptiveImage\. The driver class should implement the Joomla\CMS\AdaptiveImage\FocusStoreInterface' interface.
The JSONFocusStore driver class is implementing Joomla\CMS\AdaptiveImage\FocusStoreInterface. FocusStoreInterface has the following methods declared:
1.setFocus($dataFocus, $width, $imgSrc)
- This method stores/updates the focus area.
- $dataFocus has the dimensions of the focus area. It is an array with keys box-left, box-top, box-width, box-height.
- $width is the size of image for which the focus area is being stored.
- $imgSrc is the full path of the image corresponding to the focus area.
2. getFocus($imgSrc, $width)
- This method returns all the focus area associated with the image
- $imgSrc is the full path of the image corresponding to the focus area.
- $width(optional) If the user want to take in the value of focus area for particular width, it may be mentioned.
3. deleteFocus($imgSrc)
- This method deletes all the focus associated with the image.
- $imgSrc is the full path of the image corresponding to the focus area.