Adaptieve afbeeldingen voor Media Manager
From Joomla! Documentation
Adaptief beeld voor nieuwe Media Manager
Documentatie
Introductie Het hoofddoel van deze extensie is het behouden van de belangrijke boodschap die aan de afbeelding is gekoppeld, door de gebruiker een manier te bieden om het focusgebied voor de afbeelding toe te voegen. Afbeeldingen worden responsief gemaakt met behulp van deze extensie. Deze extensie wordt ondersteund door de media-actie-plug-in en de inhoud-plug-in.
Kenmerken
- Biedt een editor de mogelijkheid voor het opnemen van de informatie van de auteur, op een meer intuïtieve manier.
- Automatisch bijsnijden van de afbeeldingen volgens de viewport van het cliëntapparaat.
- Het bijsnijden gebeurt rond het door de auteur geselecteerde gebied.
- Auteur kan bepaalde breedten selecteren waarvoor de afbeeldingen moeten worden bijgesneden.
- Auteur kan verschillende focus selecteren voor verschillende apparaten.
- Auteur kan ook alle aangepaste afbeeldingen en de vorige ingestelde punten voor een bepaalde afbeelding uit de editor verwijderen.
- Als een auteur de originele afbeelding uit mediabeheer verwijdert, worden de aangepaste afbeelding en de focuspunten ook verwijderd.
'Opmerking:' Om deze extensie in te schakelen, moet de beheerder twee plug-ins inschakelen vanuit de extensiebeheerder van de plug-in:
- Media-Action: Focus Plugin
- Content: Adaptive Image Plugin
Bijgesneden afbeeldingen
Hoe focuspunten instellen voor een bepaalde afbeelding?
- Ga naar Media Manager, zoek de afbeelding waaraan u focuspunten wilt toevoegen.
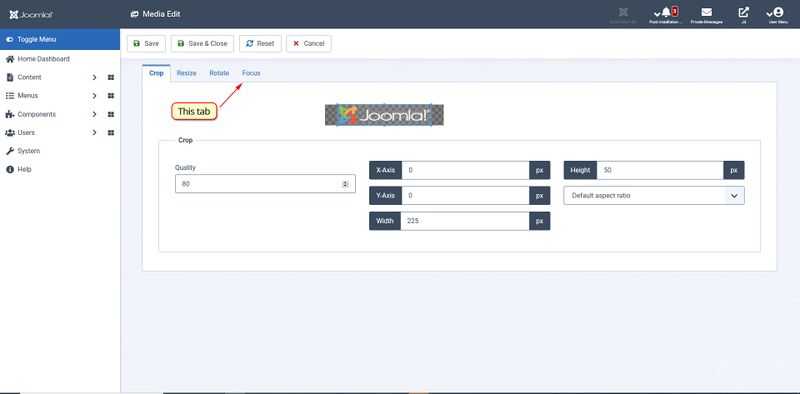
- Bewerk die afbeelding, u wordt omgeleid naar het nieuwe venster, ga naar het tabblad Smart Crop.
- Selecteer nu het focusgebied van de afbeelding, met behulp van de meegeleverde editor.
- Na het instellen van het gebied, Opslaan en sluiten van de editor, wordt u teruggeleid naar de media manager.
- Voeg die afbeelding nu gewoon toe aan uw artikel. Bash ... !! Je afbeelding reageerde responsief met behoud van het belangrijke gedeelte van die afbeelding.
Meervoudige focus toevoegen
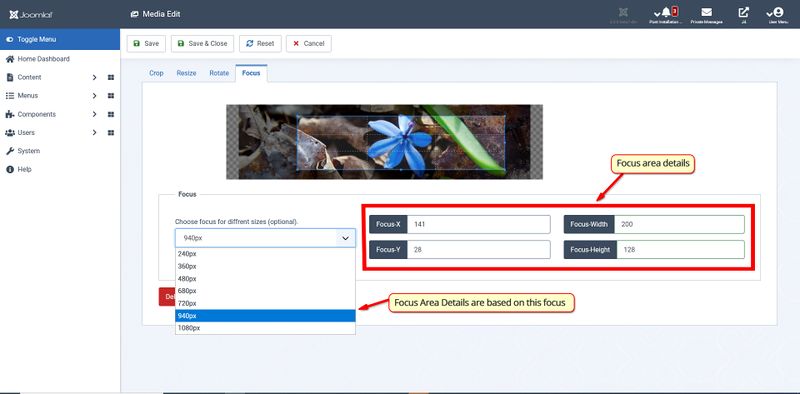
- Volg de basisstap om de eerste focuspunten in te stellen.
- Nu vindt u in de rechterbovenhoek van de plug-in een vervolgkeuzemenu met verschillende genoemde breedten.
- Selecteer een breedte en selecteer vervolgens het focuspunt in de focuseditor.
- Opslaan en sluit het tabblad.
Adding custom widths
- Ga naar plug-in-extensiemanager, zoek naar Media-Action Smart Crop
- Now add new widths over here, and save the plugin.
- You would be noticing those widths in the Focus tab.
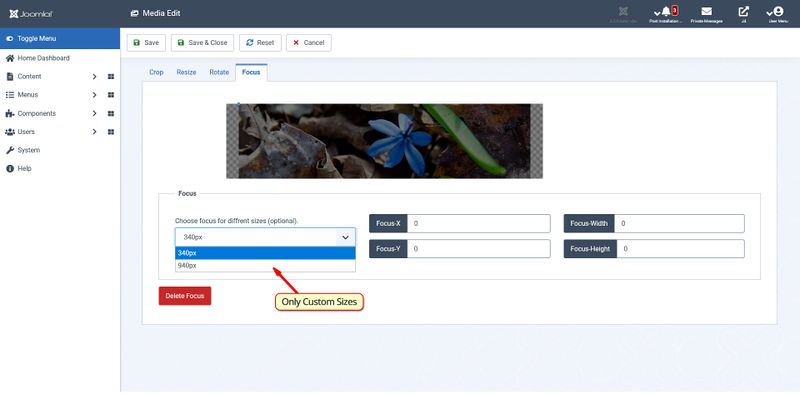
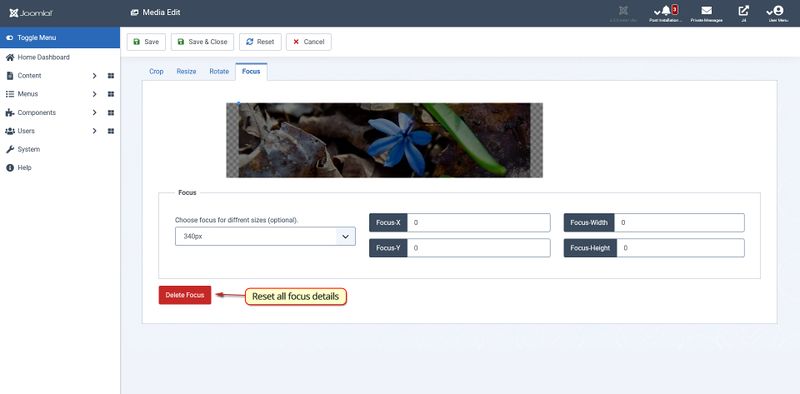
Deleting the previous set focus point
Note: This will delete all the previously saved focus and resized images of the original image generated by the plugin.
- Go to the Focus tab in the Edit Image.
- In the lower right of the screen there is a delete focus button.
- After deleting the previous focus reload the page or hit cancel to go back to media-manager
Workflow
This Extension consists of two independent plugins.
Focus Plugin
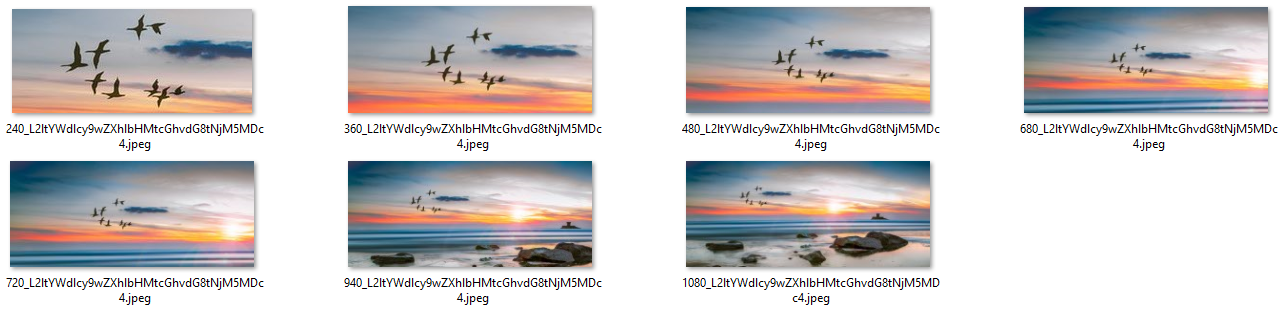
This is a Media-Action plugin. It is providing the UI for managing the focus points. It takes in the focus points from the user and saves it into the file storage by sending an AJAX request to the controller AdaptiveImageController.php. Finally, when the author is satisfied with the focus he hit Save and Close which raises another AJAX request, this time new images are generated with an efficient algorithm and save them into the directory /media/focus. Nomenclature of resized images is (resize image width)_(base64 encoded full path of the image).
Adaptive Image Plugin
This is a Content plugin. If the focus of a particular image is being set in the currently opened article then this plugin will add the <picture> element to that image and all the associated resized-images will be appended to it from /media/focus/. This plugin will also delete all the resized images if the original image is not found (or deleted).
Extending Extension
Changing storage for focus points
Currently, The focus area is being saved in JSON format in the file storage(JSONFocusStore Driver). This can be changed to any other storage by making a new driver class into Joomla\CMS\AdaptiveImage\.The driver class should implement Joomla\CMS\AdaptiveImage\FocusStoreInterface interface. JSONFocusStore driver class is implementing Joomla\CMS\AdaptiveImage\FocusStoreInterface. FocusStoreInterface has following methods declared:
1. setFocus($dataFocus, $width, $imgSrc)
- This method stores/updates the focus area into the storage.
- $dataFocus It has the dimensions of the focus area. It is an array with keys box-left, box-top, box-width, box-height.
- $width It is the size of image for which the focus area is being stored.
- $imgSrc It is the full path of the image corresponding to the focus area.
2. getFocus($imgSrc, $width)
- This method returns the focus area of the image. It return all the focus area associated with the image
- $imgSrc It is the full path of the image corresponding to the focus area.
- $width(optional) If the user want to take in the value of focus area for particular width then, it may be mentioned.
3. deleteFocus($imgSrc)
- It deletes all the focus associated with the image.
- $imgSrc It is the full path of the image corresponding to the focus area.