J4.x: Προσαρμόσιμες εικόνες του διαχειριστή Πολυμέσων
From Joomla! Documentation
Τεκμηρίωση για την Προσαρμοζόμενη εικόνα για τον Νέο Διαχειριστή Πολυμέσων
Εισαγωγή
Ο βασικός στόχος αυτής της επέκτασης είναι να διατηρήσει το σημαντικό μήνυμα που αφορά την εικόνα, με το να δίνει τη δυνατότητα στον χρήστη να επιλέξει περιοχή εστίασης για την εικόνα. Με τη βοήθεια αυτής της επέκτασης, οι εικόνες γίνονται δυναμικά προσαρμοζόμενες. Αυτή η επέκταση υποστηρίζεται από τα πρόσθετα "περιεχόμενο" και "Ενέργειες Πολυμέσων".
Χαρακτηριστικά
- Διαθέτοντας έναν διαχειριστή εστίασης για να λαμβάνει την πληροφορία εστίασης από τον συντάκτη με ένα πιο εύκολο τρόπο.
- Αυτόματη περικοπή των εικόνων σύμφωνα με την οθόνη προβολής της συσκευής του επισκέπτη
- Η περικοπή γίνεται γύρω από την επιλεγμένη από τον συντάκη περιοχή εστίασης.
- Ο Συντάκτης επιλέγει συγκεκριμένα πλάτη για το οποία οι εικόνες θα περικοπούν.
- Ο συντάκτης μπορεί να επιλέξει διαφορετικές περιοχές εστίασης για κάθε τύπου συσκευή.
- Ο συντάκτης μπορεί να αφαιρέσει όλα τα προσαρμοσμένα μεγέθη και όλα τα σημεία εστίασης για κάποια συγκεκριμένη εικόνα μέσα από τον διαχειριστή εστίασης.
- Αν ένας συντάκτης διαγράψει την αρχική εικόνα από τον διαχειριστή εικόνων, όλα τα προσαρμοσμένα μεγέθη και όλα τα σημεία εστίασης θα διαγραφούν επίσης.
Σημείωση: Για να ενεργοποιήσετε αυτή την Επέκταση, ο διαχειριστής πρέπει να ένεργοποιήσει δυο πρόσθετα από τον διαχειριστή προσθέτων:
- Ενέργειες-Πολυμέσων: Πρόσθετο έξυπνης περικοπής
- Περιεχόμενο: Πρόσθετο Προσαρμογής Εικόνας
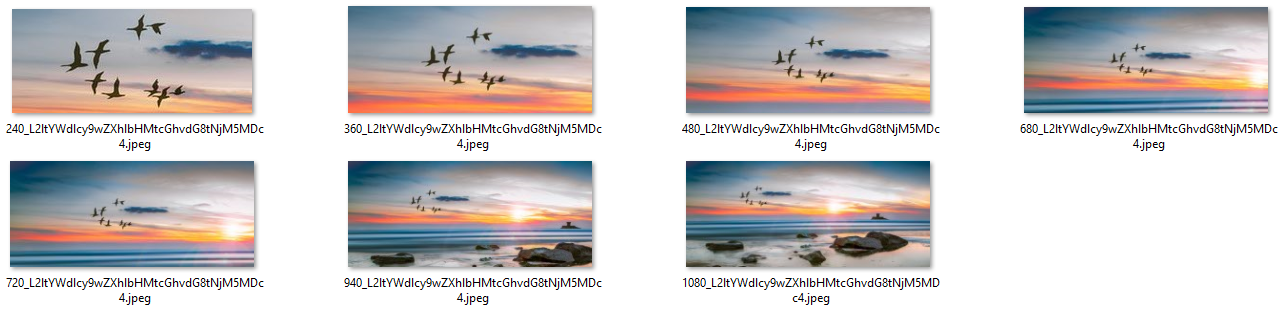
Είκονες με Περικοπή
Πως να ορίσω σημεία εστίασης για κάποια συγκεκριμένη εικόνα;
- Πηγαίνετε στην Διαχείριση Πολυμέσων, επιλέξτε την εικόνα που θέλετε να ορίσετε σημεία εστίασης.
- Επεξεργαστείτε την εικόνα, θα μεταφερθείτε σε ένα νέο παράθυρο, από εκεί πηγαίνετε στην καρτέλα Έξυπνης Περικοπής
- Στη συνέχεια επιλέξτε την περιοχή εστίασης της εικόνας με την βοήθεια του διαχειριστή.
- Έπειτα από την επιλογή της περιοχής, Αποθηκεύστε και κλείστε τον επεξεργαστή και αυτόματα θα μεταφερθείτε στην διαχείριση εικόνας.
- Τώρα απλά προσθέστε την εικόνα σας στο άρθρο. "Αυτό ηταν...!! Η εικόνα πλέον είναι προσαρμοζόμενη αυτόματα και ταυτόχρονα διατηρεί το σημαντικό σημείο της.
Προσθήκη Πολλαπλών σημείων Εστίασης
- Ακολουθήστε τα βασικά βήματα για να ορίσετε τα αρχικά σημεία εστίασης.
- Τώρα στην πάνω δεξιά γωνία του πρόσθετου, θα βρείτε ένα πτυσόμμενο μενού με επιλογές σε διαφορετικά σημεία πλάτους.
- Επιλέξτε ένα πλάτος και στη συνέχεια σημειώστε το σημείο εστίασης μέσω του διαχειριστή εστίασης.
- Αποθήκευση και κλείσιμο στην καρτέλα.
Προσθήκη προσαρμοσμένου πλάτους
- Πλοηγηθείτε στον διαχειριστή προσθέτων, επιλέξτε το Media-Action Smart Crop.
- Στη συνέχεια προσθέστε νέα πλάτη και κάντε αποθήκευση.
- Θα παρατηρήσετε οτι πλέον θα εμφανιστούν τα συγκεκριμένα μεγέθη που ορίσατε στην καρτέλα Έξυπνης Περικοπής.
Διαγραφή των προηγούμενων σημείων εστίασης
Σημείωση: Αυτό θα διαγράψει όλα τα προηγούμενα αποθηκευμένα σημεία εστίασης και προσαρμογής της αρχικής εικόνας που έχουν δημιουργηθεί από το πρόσθετο.
- Πλοηγηθείτε στην καρτέλα Έξυπνης Περικοπής στην Επεξεργασία Εικόνας.
- Στην κάτω δεξιά περιοχή της οθόνης υπάρχει ένα πλήκτρο διαγραφής εστίασης.
- Μετά την διαγραφή της προηγούμενης περιοχής εστίασης, φορτώστε πάλι τη σελίδα ή επιλέξτε ακύρωση για να μεταφερθείτε πίσω στον διαχειριστή εικόνων.
Ροή Εργασίας
Η Επέκταση αυτή αποτελείται από δυο ανεξάρτητα πρόσθετα.
Πρόσθετο Έξυπνης Περικοπής
Αυτό είναι το πρόσθετο Ενεργειών Πολυμέσων. Μέσω ενός UI διαχειρίζεται τα σημεία εστίασης. Παίρνει τα σημεία αυτά από τον χρήστη και τα αποθηκεύει μέσω AJAX στον controllerAdaptiveImageController.php. Τέλος, όταν ο συντάκτης είναι ευχαριστημένος με το αποτέλεσμα, κάνει Αποθήκευση και κλείσιμο το οποίο ενεργοποιεί ένα άλλο AJAX request, αυτή τη φορά νέες εικόνες δημιουργούνται με έναν αλγόριθμο και αποθηκεύονται στον κατάλογο /media/focus. Η ονοματολογία των προσαρμοσμέωνν εικόνων είναι (resize image width)_(base64 encoded full path of the image).
Πρόσθετο Προσαρμογής Εικόνας
Αυτό είναι το πρόσθετο Περιεχόμενο. Αν έχει δηλωθεί εστίαση σε μια εικόνα ενός άρθρου που προβάλεται, τότε το πρόσθετο αυτό θα ενσωματώσει στην εικόνα και σε όλα τα προσαρμοσμένα παράγωγά της από /media/focus/ το στοιχείο <picture>. Το πρόσθετο αυτό επίσης θα διαγράψει όσες προσαρμοσμένες εικόνες της αρχικής εικόνας δεν βρέθηκαν (ή έχουν διαγραφεί).
Προέκταση Επέκταση
Αλλάγή αποθηκευτικού σημείου για σημεία εστίασης
Η περιοχή εστίασης αποθηκεύεται σε JSON format στην περιοχή αποθήκευσης (JSONFocusStore Driver). Αυτό αλλάζει σε όποιαδήποτε επιθυμητή θέση με το να δημιουργήσετε μια νέα driver class στο Joomla\CMS\AdaptiveImage\.Η νέα driver class πρέπει να ενσωματώνει τη διεπαφή(Interface) Joomla\CMS\AdaptiveImage\FocusStoreInterface. Η driver class JSONFocusStore ενσωματώνει την Joomla\CMS\AdaptiveImage\FocusStoreInterface. Η FocusStoreInterface έχει τις παρακάτω μεθόδους:
1. setFocus($dataFocus, $width, $imgSrc)
- Αυτή η μέθοδος αποθηκεύει/αναβαθμίζει την περιοχή εστίασης στο σημείο αποθήκευσης.
- Η μεταβλητή $dataFocus έχει τις διαστάσεις της περιοχής εστίασης. Είναι ένας πίνακας με τα στοιχεία box-left, box-top, box-width, box-height.
- Η μεταβλητή $width έχει το μέγεθος της εικόνας για την οποία αποθηκεέται η περιοχή εστίασης.
- Η μεταβλητή $imgSrc είναι η πλήρης διαδρομή (full path) της εικόνας στην οποία αναφέρεται η περιοχή εστίασης.
2. getFocus($imgSrc, $width)
- Η μέθοδος αυτή επιστρέφει την περιοχή εστίασης της εικόνας. Επιστρέφει όλη την περιοχή εστίασης σχετικά με την εικόνα.
- Η μεταβλητή $imgSrc είναι η πλήρης διαδρομή (full path) της εικόνας στην οποία αναφέρεται η περιοχή εστίασης.
- Αν ο χρήστης θέλει την αξία (value) της περιοχής εστίασης για ένα συγκεκριμένο πλάτος της εικόνας μπορεί να χρησιμοποιήσει τη μεταβλητή $width(optional) .
3. deleteFocus($imgSrc)
- Διαγράφει όλες τις περιοχές εστίασης σχετικά με την εικόνα.
- Η μεταβλητή $imgSrc είναι η πλήρης διαδρομή (full path) της εικόνας στην οποία αναφέρεται η περιοχή εστίασης.