Ajouter un style CSS personnalisé avec Protostar
From Joomla! Documentation
Le CSS du template Protostar peut être modifié directement dans le the Gestion des Templates : Personnaliser le template. Mais le problème en modifiant les fichiers sources pour vos propres besoins (Joomla ou une extension), est qu'ils peuvent être remplacer par une mise à jour, et par le Composant Mise à jour de Joomla!. Donc pour éviter d'ajouter des personnalisations CSS à chaque mise à jour, voici une solution simple, implémentée depuis Joomla! 3.5.
Personnaliser le template en toute tranquillité
- Allez dans Extensions → Templates et à nouveau dans Templates (directement par le menu, ou par la barre d'outils à gauche). La vue par défaut est sur Styles, soyez attentifs.
- Puis ouvrez le template Protostar, en cliquant sur Protostar Détails et fichiers.
Créer un Nouveau fichier user.css
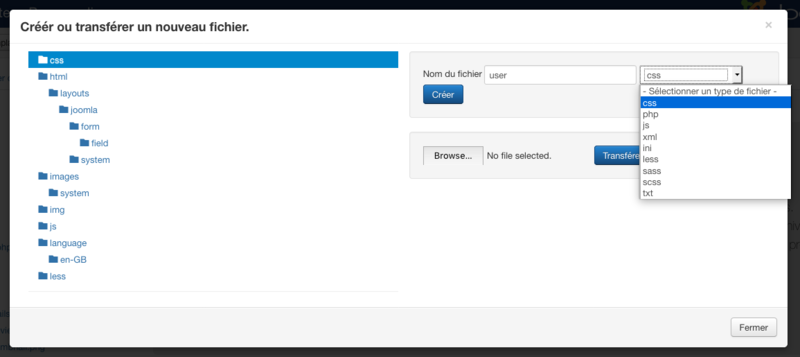
- Cliquez sur le bouton Nouveau fichier
- Une fenêtre modale s'ouvre, sélectionnez l'emplacement du fichier, ici le répertoire css sur la gauche
- Tapez user dans le champ nom
- Sélectionnez css comme type de fichier
Vous êtes maintenant dans un Éditeur de code, et vous pouvez y mettre votre code personnalisé.
Vous avez seulement besoin de mettre les propriétés modifiées.

- Enregistrer, et c'est fait !
Vous pouvez les voir appliquées sur votre page, avec les Outils Développeurs de Firefox ou de Chrome.

Avec les substitutions de template, nous ne sommes pas toujours sûres de l'ordre dans lequel les fichiers sont chargés. Et avec les optimiseurs et compresseurs de CSS, il se peut que le résultat ne soit pas celui escompté. Donc nous devons utiliser Le poids des sélecteurs dans nos déclarations CSS. Et ceci est très bien expliqué ici
Le nom du fichier doit être user.css et non pas custom.css, parce qu'il est déjà utilisé par certains éditeurs de contenu.
Se référer à la discussion sur GitHub pour plus de détails (en anglais)
https://github.com/joomla/joomla-cms/pull/4211#issuecomment-55096315