How to use the Template Manager
From Joomla! Documentation
In the updated Joomla 3.2 Template Manager: Customise Template you can edit files, create files and folders and even create overrides directly inside your admin area. Overrides created in this edit screen are Template overrides and not to be confused with Layout Overrides !!!
Template overrides override the core 'layout views' of Components, Modules and the files of /layout/joomla/.
Layout overrides create new layout views for Components and Modules. And can be selected (in Admin menus and options) as alternative layout views instead of the core Component and Module layout views. For Layout Overrides please see Layout Overrides in Joomla
To edit or copy a template's files with the Template Manager: Customise Template you must first access the Template manager.
Access the Template Manager[edit]
- Log in to the Administrator (backend). If you are not sure how to do this see: To log in to the Administrator (backend)
- Click on: Extensions → Templates
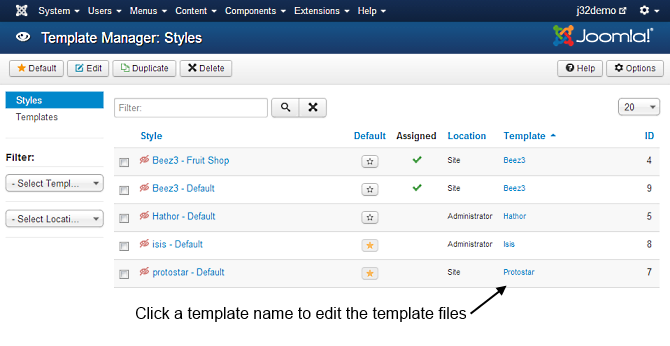
You will now see the Template Manager screen.
Note: If you do not see Templates listed as an option on the Extensions menu, then it is most likely because you are not logged in as a Super Administrator. Only Super Administrators will see this menu item.
Access the Template Manager Customisation Feature[edit]
There are two methods available for accessing the Template Manager: Customise Template. The Customise Template interface allows for editing the actual code found in the template files, creating template overrides and template file manipulation.
One-Click or Switch to Template View[edit]
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.
To access the Template Customise feature:
- Directly - Click the template name in the column Template
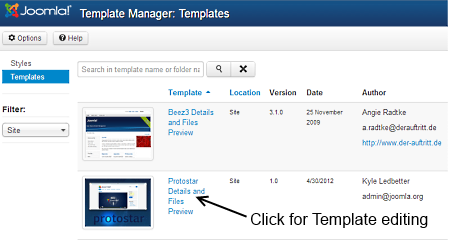
- Indirectly - Styles will be highlighted, click on Templates below it which will turn the view to Template Manager:Templates, see image below.
Customisation View[edit]
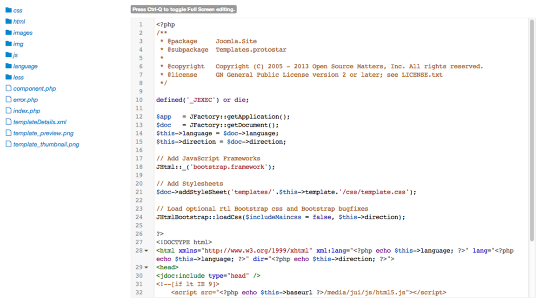
You should now be looking at the image below, Template Manager: Customise Template.
Customise a Template[edit]
Click any file and you'll be able to edit it directly in the browser.
Using the Template Manager Toolbar[edit]
When you're inside the Template Manager, you'll see a toolbar like the one below:
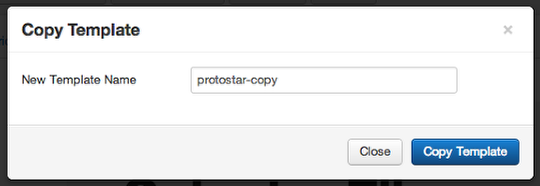
- Click the "Copy Template" button and you'll get a complete copy of your existing template.
Creating a copy like this could be very useful for testing purposes. It used to be much more difficult.
- Click the "Template Preview" button and you'll immediately see a frontend preview of your template with the module positions marked:
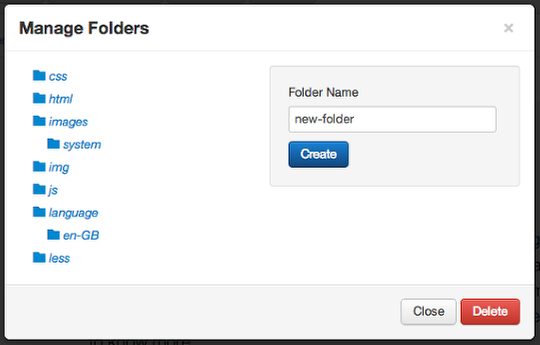
- Click the "Manage Folders" button and you'll be able to create new folders inside your template.
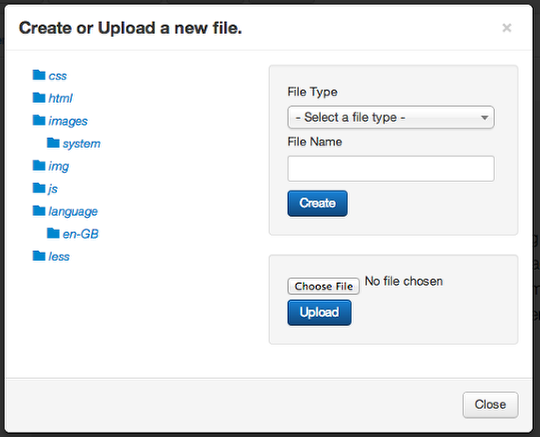
- Click the "New File" button and you'll be able to create a new file or upload one from your desktop.
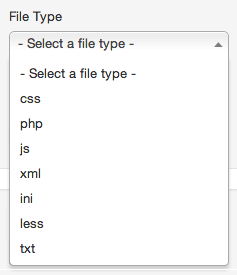
- When you create a file, Joomla will offer you a variety of the most popular formats:
Creating Overrides[edit]
One of useful features of the new Template Manager is how easy it makes overrides.
Previously it was almost impossible to get a clean overview of what override possibilities were available on a Joomla site.
- Click the "Create Overrides" tab and the new Template Manager presents all of the possibilities in one neat list:
- Click on a component and you'll get all the possibilities inside that one component. In this example, I clicked on com_content:
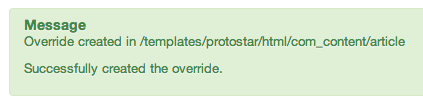
- Click on one of the possibilities, for example "article", and you'll see this message:
- Go back to the Editor screen and your override files will be available for editing:
A Google Summer of Code Success[edit]
This new Template Manager was a Google Summer of Code 2013 project.
The coder was Ram Tripathi, a student from Delhi. He formed a very successful partnership with his mentor Ken Crowder, a long-time Joomla developer. Congrats to both of them and to all of this year's Google Summer of Code team.