Hoe het templatebeheer te gebruiken
From Joomla! Documentation
In het geüpdate Joomla 3.2 Templatebeheer: Aanpassen template kunnen bestanden bewerkt en aangemaakt worden, mappen en zelfs overrides aangemaakt worden direct vanuit het beheergedeelte. Overrides aangemaakt op dit bewerkscherm zijn template overrides en moeten niet verward worden met lay-out overrides !!!
Template overrides overschrijven de core 'lay-out weergaves' van componenten, modules en de bestanden binnen /layout/joomla/.
Lay-out overrides maken nieuwe lay-out weergaves aan voor componenten en modules. Ze kunnen gekozen worden (in Admin menu's en opties) als alternatieve lay-out weergaves in plaatst van de core component en module lay-out weergaves. Kijk voor lay-out overrides bij Lay-out overrides in Joomla
Om templatebestanden te bewerken of kopiëren in Templates: Aanpassen template moet u eerst naar templatebeheer gaan.
Toegang tot templatebeheer
- Inloggen in het beheergedeelte (Back-end). Als u niet zeker weet hoe dit moet kijk dan op: In- en uitloggen in het beheergedeelte (Back-end)
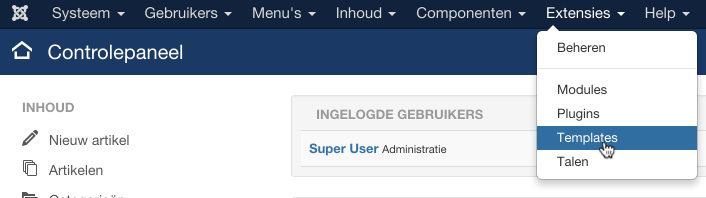
- Klik op: Extensies → Templates
U ziet nu het Templatebeheer-scherm.
Let op: Als u geen Templates vermeld ziet als optie in het Extensies menu, komt dat waarschijnlijk omdat u niet ingelogd bent als Super User. Alleen Super Users zien dit menu-item.
Toegang tot templatebeheer mogelijkheid tot aanpassen
Er zijn twee methodes beschikbaar om toegang te krijgen tot Templatebeheer: Template aanpassen. De Bewerk template interface geeft de mogelijkheid om de echte code aan te passen in de templatebestanden, het aanmaken van template overrides en het veranderen van templatebestanden.
Een-klik of Schakel naar Template weergave
De stijlen kolom verwijst naar het veranderen van de beschikbare parameters van een template, zoals kleur, lettertype-color, logo, enz. Dit hangt af van de parameters die een templatemaker beschikbaar heeft gesteld en die gemakkelijk zijn voor snelle veranderingen. De template - kolom verwijst naar het bewerken van werkelijke templatebestanden.
Om naar de Template-bewerk functie te gaan:
- Direct - Klik op de template-naam in de kolom Template
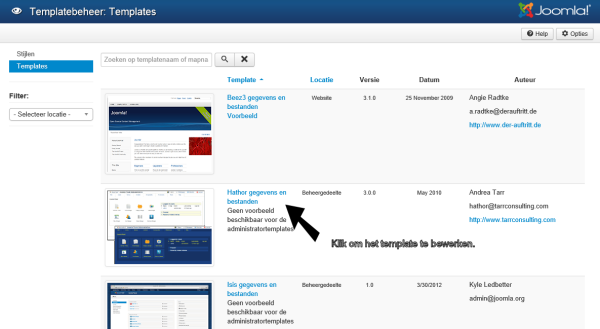
- Indirect - Stijlen wordt gemarkeerd, klik op Templates eronder waardoor de weergave wordt Templatebeheer:Templates, zie onderstaande afbeelding.
Aangepaste weergave
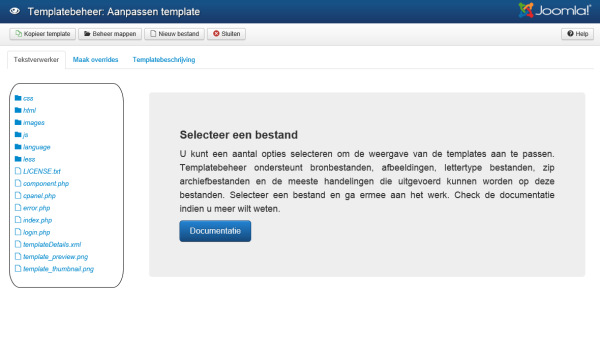
U zou nu moeten kijken naar onderstaande afbeelding, Templatebeheer: Aanapssen template.
Aanpassen van een template
Klik op een bestand en u kunt het direct in de browser bewerken.
Het gebruiken van de templatebeheer werkbalk
Als u in templatebeheer bent, ziet u een werkbalk zoals hieronder:
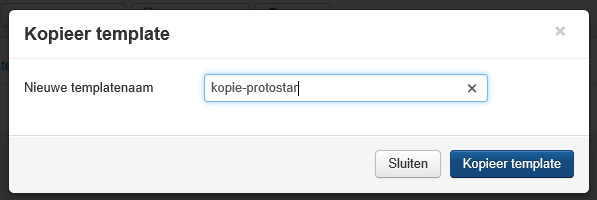
- Klik op de knop "Kopieer template" en u kunt een kopie van een bestaand template maken.
Het op deze manier maken van een kopie kan heel nuttig zijn om te testen. Het was vroeger een stuk ingewikkelder.
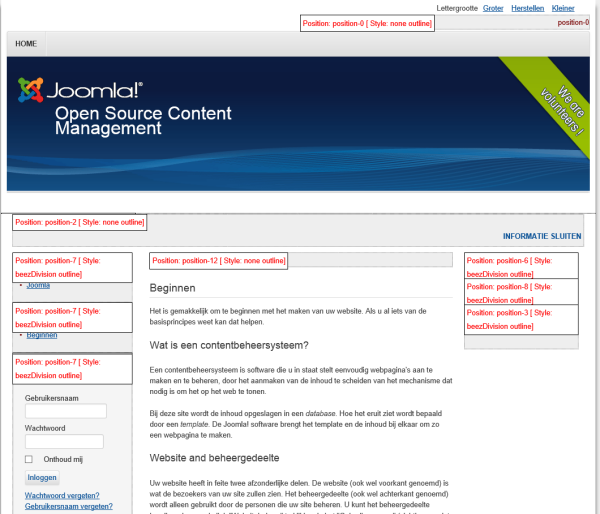
- Klik op de "Template voorbeeld" knop en u ziet onmiddellijk een voorbeeld van de website van uw template met de module posities:
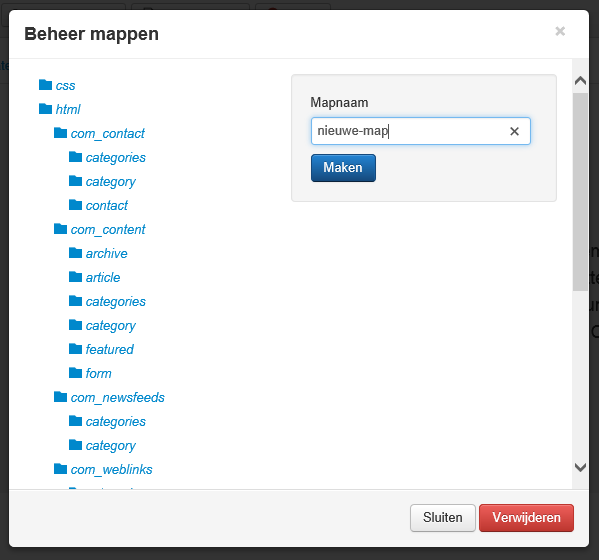
- Klik op de "Beheer mappen" knop en u kunt nieuwe mappen binnen uw template aanmaken.
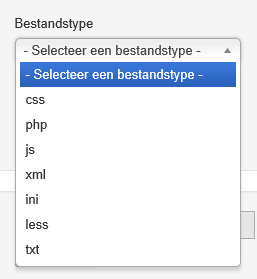
- Klik op de "Nieuw bestand" knop en u kunt een nieuw bestand aanmaken of er een vanaf uw desktop uploaden.
- Als u een bestand aanmaakt, zal Joomla u een scala aan meest populaire formaten aanbieden:
Het maken van overrides
Een van de meest nuttige kenmerken van het nieuwe Templatebeheer is hoe makkelijk het is overrides te maken.
Vroeger was het bijna onmogelijk een duidelijk overzicht te krijgen welke override mogelijkheden er waren bij een Joomla site.
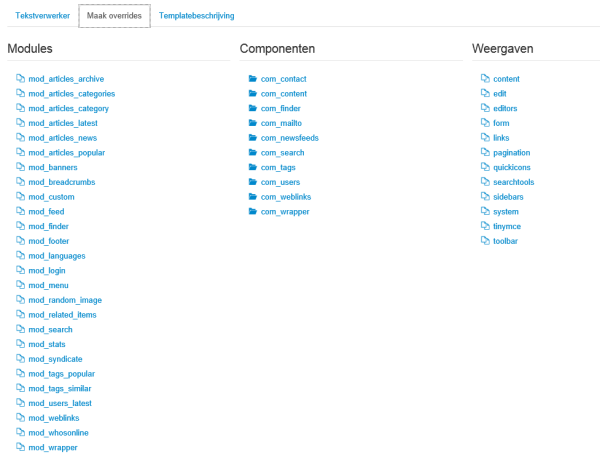
- Klik op het "Maak overrides" tabblad en het Templatebeheer toont alle mogelijkheden in een nette lijst:
- Klik op een component en u krijgt alle mogelijkheden binnen die ene component. In dit voorbeeld, klikte ik op com_content:
- Klik op een van de mogelijkheden, bijvoorbeeld "article", en u ziet de boodschap:
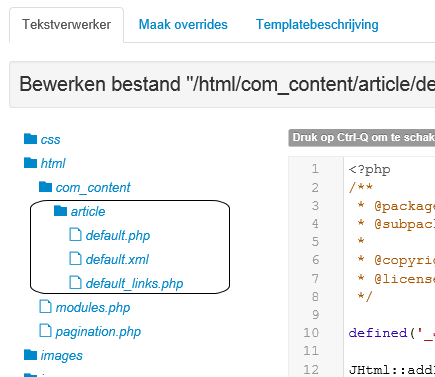
- Ga terug naar de Tekstverwerker en uw override bestanden zijn beschikbaar voor bewerken:
Een Google Summer of Code succes
Dit nieuwe Templatebeheer was een Google Summer of Code 2013 project.
De ontwikkelaar was Ram Tripathi, een student uit Delhi. Hij vormde een erg succesvolle samenwerking met zijn mentor Ken Crowder, een oude rot als Joomla ontwikkelaar. Beiden gefeliciteerd en allen uit het Google Summer of Code team van dit jaar.