Difference between revisions of "Menu Item: Category Blog"
From Joomla! Documentation
m |
m |
||
| Line 105: | Line 105: | ||
<!--T:157--> | <!--T:157--> | ||
en</translate>}} | en</translate>}} | ||
| + | {{anchor|blog}} | ||
<translate> | <translate> | ||
Revision as of 07:01, 21 June 2022
Description[edit]
A Category Blog layout typically has one or two leading article tasters occupying the full width of the content area followed by more articles tasters in one, two or three columns and additional links to more Articles in the same category.
A Category Blog menu item leads to a page with that layout.
How To Access[edit]
To create a new Category Blog menu item:
- Select Menus → [name of the menu] from the Administrator menu (for example, Menus → Main Menu).
To edit an existing Category Blog Menu Item:
- Select its Title in the Menus: Items list.
Screenshot[edit]
Form Fields[edit]
- Menu Title: The title that will display for this menu item.
- Menu Item Type. The Menu Item Type selected when this menu item was created. This can be one of the core menu item types or a menu item type provided by an installed extension.
Details Tab[edit]
- Menu. Shows which menu the link will appear in.
- Choose a Category. The Categories that are within this category will be displayed.
- Tags. Optionally restrict displayed articles to those having the selected Tags.
- Link. The link to be used for this page - set automatically.
- Target Window. Select from the drop-down list (Parent or ...).
- Template style. Choose a style from the drop-down list (Default or ...).
Category Tab[edit]
The Category Options control the way that category information is shown in the layout. The Category Blog Layout has the following Category Options, as shown below.
- Show Subcategories Text. (Use Global/Hide/Show) If Show, the 'Subcategories' will show as a subheading on the page. The subheading is usually displayed inside the "H3" tag.
- Category Title. (Use Global/Hide/Show) If Show, the Category Title will show as a subheading on the page. The subheading is usually displayed inside the "H2" tag.
- Category Description. (Use Global/Hide/Show) Show or hide the description of the selected Category.
- Category Image. (Use Global/Hide/Show) Whether to hide or show the category image.
- Subcategory Levels. (Use Global/All/1-5) The number of levels of subcategories to show in the layout. Select All to show all levels in the subcategory hierarchy.
- Empty Categories. (Use Global/Hide/Show) Whether to hide or show the categories that contain no content items or subcategories.
- No Articles Message: (Use Global/Hide/Show) If set to Show, the message 'There are no articles in this category' will display when a category contains no articles.
- Subcategories Descriptions. (Use Global/Hide/Show) Whether to hide or show the category description of subcategories.
- # Articles in Category: (Use Global/Hide/Show) Whether to hide or show the count of articles in each category.
- Tags. Whether to hide or show any tags for this item.
- Page Subheading: Optional text to show as a page subheading.
Blog Layout Tab[edit]
Blog Layout Options control the appearance of the blog layout.
A Blog Layout in Joomla! has 3 main areas: Leading Articles, Other Articles, and Links. Articles in the Leading Area usually display in one column, using the full display width. Articles in the Other Articles Area may display in one, two, or three columns, depending on the Blog Class setting. The parameters below control the number of Articles in each area and the order in which they display. If an Article has a "Read more..." break, only the text before the break (called the Intro Text) will display, along with a "Read more..." link.
- Blog Class (Leading Articles). The default layout/styling is 1 column, a top image and no box.
- Blog Class. This can be empty (default) or a combination of columns-x or masonry-x with image-left or image-right or image-bottom or image-alternate and boxed.
- # Leading Articles. Number of Articles to show using the full width of the main display area. "0" means that no Articles will show when using the full width. If an Article has a "Read more..." break, only the part of the text before the break (the Intro text) will display. Leave blank to use the default value from the component options.
- # Intro Articles. Determines the number of Articles to display after the leading Article. These Articles will display in the number of columns set in the Columns parameter below. If an Article has a "Read more..." break, only the text before the break (Intro text) will display, followed by a "Read more..." link. The order in which to display the articles is determined by the Category Order and Article Order parameters below. Leave blank to use the default value from the component options.
- # Links. The number of Links to display in the 'Links' area of the page. These links allow a User to link to additional Articles, if there are more Articles than can fit on the first page of the Blog Layout. Leave blank to use the default value from the component options.
- Include Subcategories. (Use Global/None/All/1-5). If None, only articles from the current category will show. If 1-5, all articles from the current category and subcategories up to and including that level will show. If All, all articles from the current category and all subcategories will show.
- Category Order. Order of Categories in this Layout. The following options are available.
-
- Use Global: Use the default value from the component options screen.
- No Order: Articles are ordered only by the Article Order, without regard to Category.
- Title Alphabetical: Categories are displayed in alphabetical order (A to Z)
- Title Reverse Alphabetical: Categories are displayed in reverse alphabetical order (Z to A)
- Category Manager Order: Categories are ordered according to the Order column entered in the Articles: Categories page.
- Article Order. Order of articles in this Layout. The following options are available.
-
- Use Global: Use the default value from the component options screen.
- Featured Articles Order: Articles are ordered according to the Order column entered in Articles: Featured.
- Most recent first: Articles are displayed starting with the most recent and ending with the oldest.
- Oldest first: Articles are displayed starting with the oldest and ending with the most recent.
- Title Alphabetical: Articles are displayed by Title in alphabetical order (A to Z)
- Title Reverse Alphabetical: Articles are displayed by Title in reverse alphabetical order (Z to A)
- Author Alphabetical: Articles are displayed by Author in alphabetical order (A to Z)
- Author Reverse Alphabetical: Articles are displayed by Author in reverse alphabetical order (Z to A)
- Most Hits: Articles are displayed by the number of hits, starting with the one with the most hits and ending with the one with the least hits
- Least Hits: Articles are displayed by the number of hits, starting with the one with the least hits and ending with the one with the most hits
- Article Manager Order: Articles are ordered according to the Order column entered in the Articles.
- Date for Ordering. The date used when articles are sorted by date. The following options are available.
- Created: Use the article created date.
- Modified: Use the article modified date.
- Published: Use the article start publishing date.
- Pagination. Hide or Show Pagination support. Pagination provides page links at the bottom of the page that allow the User to navigate to additional pages. These are needed if the listed items will not fit on one page. An example is shown below.
-
- Use Global: Use the default value from the component options screen.
- Auto: Pagination links shown if needed.
- Show: Pagination links shown if needed.
- Hide: Pagination links not shown. Note: In this case, Users will not be able to navigate to additional pages.
- Pagination Results. Hide or Show the current page number and total pages (e.g., "Page 1 of 2") at the bottom of each page. Use Global will use the default value from the component options.
- Featured Articles. (Use Global/Hide/Show/Only) Select to show, hide or only display featured articles.
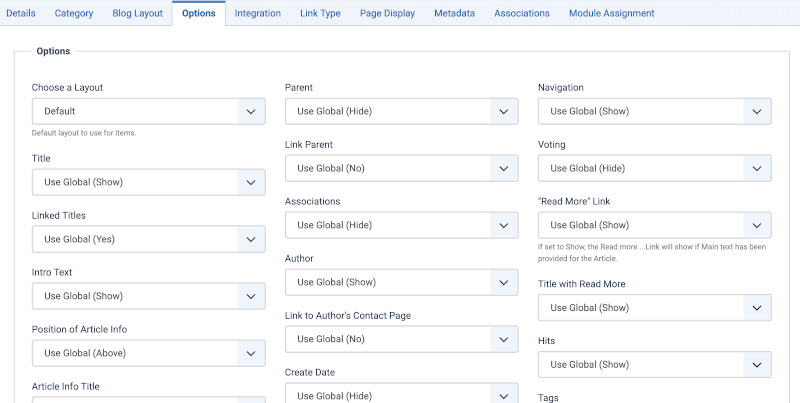
Options Tab[edit]
The Category Blog Layout has the following Article Options, as shown below. These options determine how the articles will show in the blog layout.
In addition to Yes/No or Hide/Show, these options allow the following settings.
- Use Global: Use the default value from Articles: Options.
- Use Article Settings: Use the value from the Article Edit. This setting allows you to have different options for different articles in the blog layout. For example, one article could show the author and other articles could hide the author.
The Article Options are as follows.
- Choose a Layout. Select from the drop-down list (Default or ...).
- Show Title. (Use Global/Use Article Settings/Hide/Show). Whether or not to show the Article's Title.
- Linked Titles. (Use Global/Use Article Settings/No/Yes). If the Article's Title is shown, whether to show it as a link to the article.
- Show Intro Text. (Use Global/Use Article Settings/Hide/Show). If set to Show, the Intro Text of the article will show when you drill down to the article. If set to Hide, only the part of the article after the "Read More" break will show.
- Position of Article Info. (Use Global/Use article settings/Above/Below/Split) Puts the article information block above or below the text or splits it into two separate blocks, one above and the other below.
- Article Info Title. (Use Global/Use article settings/Hide /Showe) Display the 'Article Info' title on top of the article information block.
- Show Category. (Use Global/Use Article Settings/Hide/Show). Whether or not to show the Article's Category.
- Link Category. (Use Global/Use Article Settings/No/Yes). If the Article's Category is shown, whether to show it as a link to a Category layout (list or blog) for that Category.
- Show Parent. (Use Global/Use Article Settings/Hide/Show). Whether or not to show the Article's Parent Category.
- Link Parent. (Use Global/Use Article Settings/No/Yes). If the Article's Parent Category is shown, whether to show it as a link to a Category layout (list or blog) for that Category.
- Associations. Multilingual only. If set to Show, the associated articles flags or URL Language Code will be displayed.
- Show Author. (Use Global/Use Article Settings/Hide/Show) Whether to show the author of the Article.
- Link Author. (Use Global/Use Article Settings/No/Yes). If the Article's author is shown, whether to show it as a link to a Contact layout for that author. Note that the author must be set up as a Contact in the Contacts page.
- Show Create Date. (Use Global/Use Article Settings/Hide/Show). Whether or not to show the Article's create date.
- Show Modify Date. (Use Global/Use Article Settings/Hide/Show). Whether or not to show the Article's modify date.
- Show Publish Date. (Use Global/Use Article Settings/Hide/Show). Whether or not to show the Article's start publishing date.
- Show Navigation. (Use Global/Use Article Settings/Hide/Show). Whether or not to show a navigation link (for example, Next or Previous article) when you drill down to the article.
- Show Voting. (Use Global/Use Article Settings/Hide/Show). Whether or not to show the a voting icon for the article.
- Show Read More. (Use Global/Hide/Show). Whether or not to show a "Read More" link to allow a drill down to the entire article.
- Show Title with Read More. (Use Global/Hide/Show). If set to Show, the Article's title will show in the "Read More" button.
- Show Icons. (Use Global/Use Article Settings/Hide/Show). If set to Show, Print and Email will use icons instead of text.
- Show Print Icon. (Use Global/Use Article Settings/Hide/Show). Show or Hide the Print Article button.
- Show Email Icon. (Use Global/Use Article Settings/Hide/Show). Show or Hide the Email Article button.
- Show Hits. (Use Global/Use Article Settings/Hide/Show). Show or Hide the number of times the article has been hit (displayed by a user).
- Tags. Whether to hide or show any tags for this item.
- Unauthorised Links. If Yes, the Intro Text for restricted articles will show. Clicking on the 'Read more' link will require users to log in to view the full article content.
Integration Tab[edit]
The Article Category Blog layout has the following Integration Options.
These determine whether a news feed will be available for the page and what information it will show.
- Show Feed Link. (Use Global/Hide/Show) Whether to Hide or Show a link to a news feed (RSS Feed). If set to Show, a Feed Link will show up as a feed icon in the address bar of most modern browsers.
- Include in Feed. (Use Global(Intro Text)/Intro Text/Full Text). If set to Intro Text, only the Intro Text of each article will show in the news feed. If set to Full Text, the whole article will show in the news feed.
Link Type Tab[edit]
See Menus: Edit/New Item for help on fields common to all Menu Item types including:
- Link Type Options
- Page Display Options
- Metadata Options
Module Assignments Tab[edit]
See Menus: Edit/New Item for help on fields for this Menu Item.
Toolbar[edit]
At the top of the page you will see the toolbar shown in the Screenshot above. The functions are:
- Save. Saves the item and stays in the current screen.
- Save & Close. Saves the item and closes the current screen.
- Save & New. Saves the item and keeps the editing screen open and ready to create another item.
- Save as Copy. Saves your changes to a copy of the current item. Does not affect the current item. This toolbar icon is not shown if you are creating a new item.
- Cancel. Closes the current screen and returns to the previous screen without saving any modifications you may have made. Or
- Close. Closes the current screen and returns to the previous screen without saving any modifications you may have made. This toolbar icon is not shown if you are creating a new item.
- Help. Opens this help screen.
Quick Tips[edit]
- The Category Blog layout replaces the Section Blog and Category Blog layouts from Joomla! version 1.5. To simulate a version 1.5 Section Blog, select 1 for the Subcategory Levels option to include one level of subcategories.
Related Information[edit]
- To create a new Category see Category: Add or Edit.
- To create a new menu see Menus.
- This Portal brings together information related specifically to Joomla 4.
| Related Help Screens | Description |
|---|---|
| Articles: Options | Used to set global defaults for menu items that display articles. These default values will be used when 'Use Global' is selected for an option in an Articles menu item. |
| Articles | The Article list is used to find, mark featured, add and edit articles. |
| Articles: Edit | This is where you can add and edit Articles. You can also select the Category for an Article and indicate whether or not it is Published and if it is selected to appear on the Front Page. |
| Articles: Featured | Used to control which 'Featured Articles' are displayed on the Front Page and in what order they are displayed. |
| Articles: Categories | The Articles Categories list is used to find, add, and edit articles categories. |
| Menus: Archived Articles | Shows a customised list of articles ordered by date or title. Archived articles are no longer published but are still stored on the site. |
| Menus: Category Blog | Used to show articles belonging to a specific Category in a blog layout. Controls the Leading Articles, Intro Articles and additional links to more Articles. |
| Menus: Category List | Used to show articles belonging to a specific Category in a list layout. |
| Menus: Create Article | Allows users to submit an article. Normally this is available only to users who have logged in to the Frontend of the site. Users must have permission to create articles. |
| Menus: Featured Articles | Used to show all Articles that have been tagged as Featured. Articles are shown in a Blog Layout. |
| Menus: List All Categories in an Article Category Tree | Used to show a hierarchical list of Categories. Depending on the selected options for this layout, you can click on a category Title to show the articles in that category. |
| Menus: Single Article | Used to show one article. |