Difference between revisions of "How to use the Template Manager/ru"
From Joomla! Documentation
AlexSmirnov (talk | contribs) (Created page with "Такое создание копии [своего шаблона] пожет пригодиться в целях тестирования. Обычно это было г...") |
AlexSmirnov (talk | contribs) (Created page with "-ru") |
||
| Line 23: | Line 23: | ||
Такое создание копии [своего шаблона] пожет пригодиться в целях тестирования. Обычно это было гораздо труднее. | Такое создание копии [своего шаблона] пожет пригодиться в целях тестирования. Обычно это было гораздо труднее. | ||
| − | [[image:3x-template-manager-customise-template-popup-copy- | + | [[image:3x-template-manager-customise-template-popup-copy-ru.png]] |
* Click the "Template Preview" button and you'll immediately see a frontend preview of your template with the module positions marked: | * Click the "Template Preview" button and you'll immediately see a frontend preview of your template with the module positions marked: | ||
Revision as of 23:11, 12 March 2015
В обновленной Joomla 3.2, [на административной странице] Менеджер шаблонов: Изменить шаблон, Вы можете вносить изменения в файлы, создавать файлы и папки и даже создавать переопределения [все еще находясь] внутри административной панели. Созданные в этой странице изменений шаблона переопределения не должны быть смешаны с переопределениями макетов!!!
Переопределения шаблона переопределяют 'виды макета' компонентов, модулей и файлов, принадлежащих /layout/joomla.
Переопределения макетов создают новые виды макета для компонентов и модулей и могут быть выбраны (в меню и опциях административной панели) как альтернативные виды макета видам макета компонента ядра и модуля. По переопределениям макета обращайтесь, пожалуйста, к Переопределения макета в Joomla!.
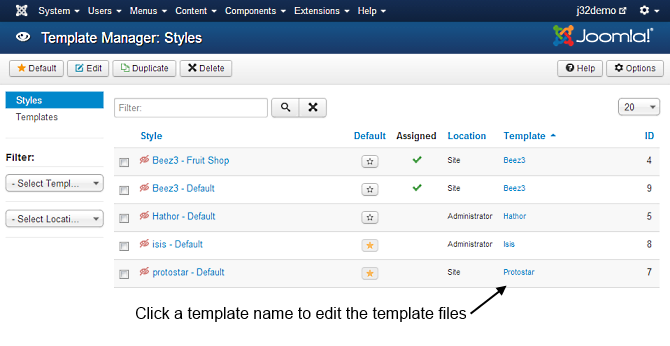
To edit or copy a template's files with the Template Manager: Customise Template you must first access the Template manager.
Access the Template Manager
- Log in to the Administrator (backend). If you are not sure how to do this see: To log in to the Administrator (backend)
- Click on: Extensions → Templates
You will now see the Template Manager screen.
Note: If you do not see Templates listed as an option on the Extensions menu, then it is most likely because you are not logged in as a Super Administrator. Only Super Administrators will see this menu item.
Access the Template Manager Customisation Feature
There are two methods available for accessing the Template Manager: Customise Template. The Customise Template interface allows for editing the actual code found in the template files, creating template overrides and template file manipulation.
One-Click or Switch to Template View
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.
To access the Template Customise feature:
- Directly - Click the template name in the column Template
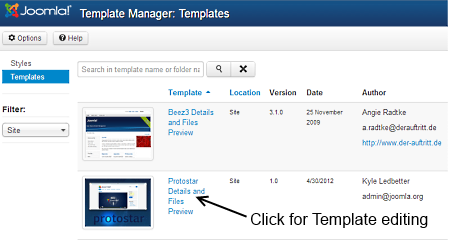
- Indirectly - Styles will be highlighted, click on Templates below it which will turn the view to Template Manager:Templates, see image below.
Customisation View
You should now be looking at the image below, Template Manager: Customise Template.
Изменение шаблона
Щелкните на любой файл и Вы сможете вносить в него изменения непосредственно в своем веб-браузере.
File:3x-template-manager-customise-template-file-edit-ru.png
Использование планки инструментов менеджера шаблонов
Находясь внутри менеджера шаблонов, Вы увидите планку инструментов, напоминающую одну из ниже расположенных:
File:3x-template-manager-customise-template-toolbar-ru.png
- Щелкните на кнопку "Дублировать" и Вы получите полную копию своего существующего шаблона.
Такое создание копии [своего шаблона] пожет пригодиться в целях тестирования. Обычно это было гораздо труднее.
File:3x-template-manager-customise-template-popup-copy-ru.png
- Click the "Template Preview" button and you'll immediately see a frontend preview of your template with the module positions marked:
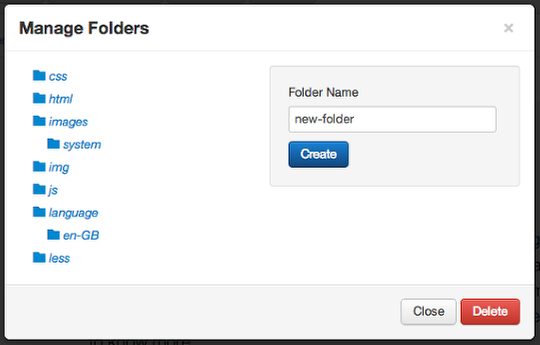
- Click the "Manage Folders" button and you'll be able to create new folders inside your template.
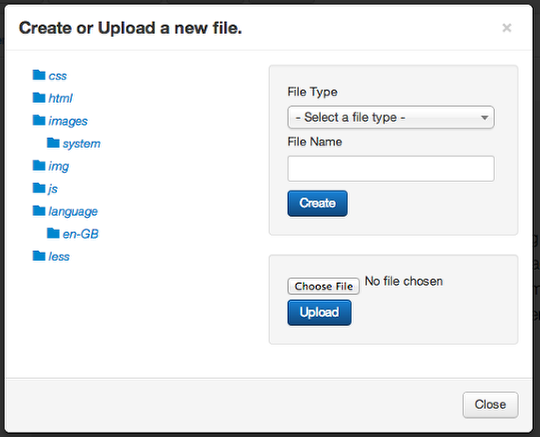
- Click the "New File" button and you'll be able to create a new file or upload one from your desktop.
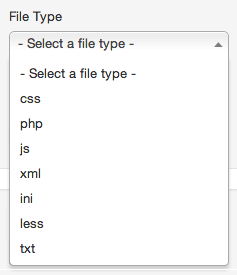
- When you create a file, Joomla will offer you a variety of the most popular formats:
Creating Overrides
One of my favorite features of the new Template Manager is how easy it makes overrides.
Previously it was almost impossible to get a clean overview of what override possibilities were available on a Joomla site.
- Click the "Create Overrides" tab and the new Template Manager presents all of the possibilities in one neat list:
- Click on a component and you'll get all the possibilities inside that one component. In this example, I clicked on com_content:
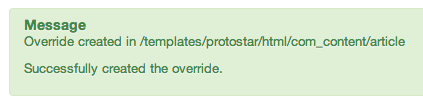
- Click on one of the possibilities, for example "article", and you'll see this message:
- Go back to the Editor screen and your override files will be available for editing:
A Google Summer of Code Success
This new Template Manager was a Google Summer of Code 2013 project.
The coder was Ram Tripathi, a student from Delhi. He formed a very successful partnership with his mentor Ken Crowder, a long-time Joomla developer. Congrats to both of them and to all of this year's Google Summer of Code team.