Difference between revisions of "How to use the Template Manager/ru"
From Joomla! Documentation
AlexSmirnov (talk | contribs) (Created page with "-ru") |
AlexSmirnov (talk | contribs) (Created page with "* Вернитесь назад на страницу "Менеджер шаблонов: Изменить шаблон" и Ваши файлы переопределения...") |
||
| Line 59: | Line 59: | ||
[[image:3x-template-manager-customise-template-create-overrides-message-ru.png]] | [[image:3x-template-manager-customise-template-create-overrides-message-ru.png]] | ||
| − | * | + | * Вернитесь назад на страницу "Менеджер шаблонов: Изменить шаблон" и Ваши файлы переопределения будут показаны для редактирования: |
[[image:3x-template-manager-customise-template-create-overrides-file-list-en.png]] | [[image:3x-template-manager-customise-template-create-overrides-file-list-en.png]] | ||
Revision as of 23:37, 12 March 2015
В обновленной Joomla 3.2, [на административной странице] Менеджер шаблонов: Изменить шаблон, Вы можете вносить изменения в файлы, создавать файлы и папки и даже создавать переопределения [все еще находясь] внутри административной панели. Созданные в этой странице изменений шаблона переопределения не должны быть смешаны с переопределениями макетов!!!
Переопределения шаблона переопределяют 'виды макета' компонентов, модулей и файлов, принадлежащих /layout/joomla.
Переопределения макетов создают новые виды макета для компонентов и модулей и могут быть выбраны (в меню и опциях административной панели) как альтернативные виды макета видам макета компонента ядра и модуля. По переопределениям макета обращайтесь, пожалуйста, к Переопределения макета в Joomla!.
To edit or copy a template's files with the Template Manager: Customise Template you must first access the Template manager.
Access the Template Manager
- Log in to the Administrator (backend). If you are not sure how to do this see: To log in to the Administrator (backend)
- Click on: Extensions → Templates
You will now see the Template Manager screen.
Note: If you do not see Templates listed as an option on the Extensions menu, then it is most likely because you are not logged in as a Super Administrator. Only Super Administrators will see this menu item.
Access the Template Manager Customisation Feature
There are two methods available for accessing the Template Manager: Customise Template. The Customise Template interface allows for editing the actual code found in the template files, creating template overrides and template file manipulation.
One-Click or Switch to Template View
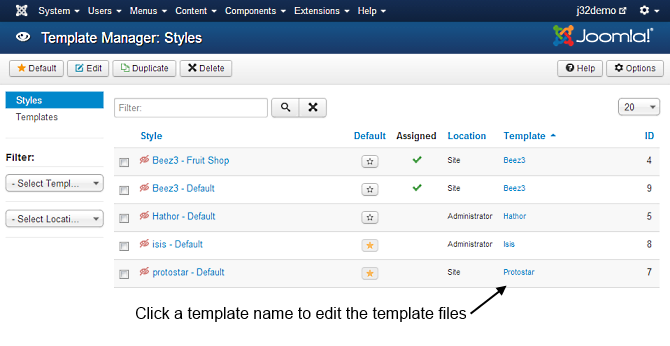
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.
To access the Template Customise feature:
- Directly - Click the template name in the column Template
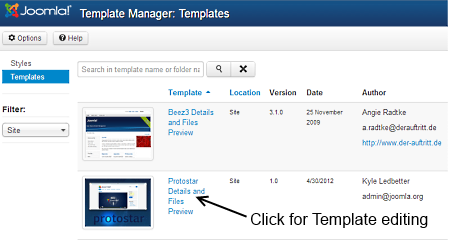
- Indirectly - Styles will be highlighted, click on Templates below it which will turn the view to Template Manager:Templates, see image below.
Customisation View
You should now be looking at the image below, Template Manager: Customise Template.
Изменение шаблона
Щелкните на любой файл и Вы сможете вносить в него изменения непосредственно в своем веб-браузере.
File:3x-template-manager-customise-template-file-edit-ru.png
Использование планки инструментов менеджера шаблонов
Находясь внутри менеджера шаблонов, Вы увидите планку инструментов, напоминающую одну из ниже расположенных:
File:3x-template-manager-customise-template-toolbar-ru.png
- Щелкните на кнопку "Копировать шаблон" и Вы получите полную копию своего существующего шаблона.
Такое создание копии [своего шаблона] пожет пригодиться в целях тестирования. Обычно это было гораздо труднее.
File:3x-template-manager-customise-template-popup-copy-ru.png
- Щелкните на кнопку "Предварительный просмотр шаблона" и Вы тут же увидите как Ваш шаблон выглядит с лицевых страниц, вместе с отмеченными позициями [его] модулей.
File:3x-preview-template-template-manager-ru.png
- Щелкните на кнопку "Управление каталогами" и Вы сможете создавать внутри своего шаблона новые папки.
File:3x-template-manager-customise-template-manage-folders-ru.png
- Щелкните на кнопку "Новый файл" и Вы сможете либо создать какой-либо новый, либо загрузить со своего компьютера какой-либо существующий файл.
File:3x-template-manager-customise-template-create-upload-file-ru.png
- Когда Вы создаете какой-либо файл, Joomla! предоставляет Вам широкий выбор из разных популярных форматов:
File:3x-template-manager-customise-template-create-upload-file-types-ru.png
Создание переопределений
Одной из полезных функций нового менеджера шаблонов является легкость создания переопределений.
Раньше получить четкую картину [того], что на [созданном на] Joomla! веб-сайте возможно переопределить, было почти невозможно.
- Щелкните на вкладку "Создать переопределение" и новый менеджер шаблонов предоставляет в [виде] одного аккуратного списка все, [что] возможно [переопределить]:
File:3x-template-manager-customise-template-create-overrides-ru.png
- Щелкните на какой-либо компонент и Вы получите [список того, что] возможно [переопределить] в этом компоненте. В данном примере я щелкнул по com_content:
File:3x-template-manager-customise-template-create-overrides-component-ru.png
- Щелкните на одну из ссылок, например, на "article", и Вы увидете следующее сообщение:
File:3x-template-manager-customise-template-create-overrides-message-ru.png
- Вернитесь назад на страницу "Менеджер шаблонов: Изменить шаблон" и Ваши файлы переопределения будут показаны для редактирования:
A Google Summer of Code Success
This new Template Manager was a Google Summer of Code 2013 project.
The coder was Ram Tripathi, a student from Delhi. He formed a very successful partnership with his mentor Ken Crowder, a long-time Joomla developer. Congrats to both of them and to all of this year's Google Summer of Code team.